- ABP Framework version: v4.3.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
First, I need Multi-Tenancy. So I would not Disable it. I would assign customer tenant by code. Similar like this:https://github.com/abpframework/abp-samples/tree/master/SignInWithoutSpecifyingTenant
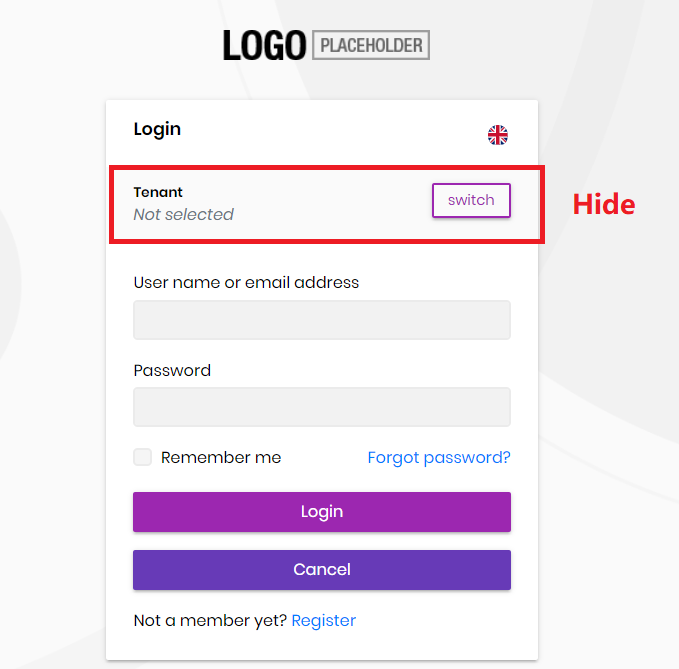
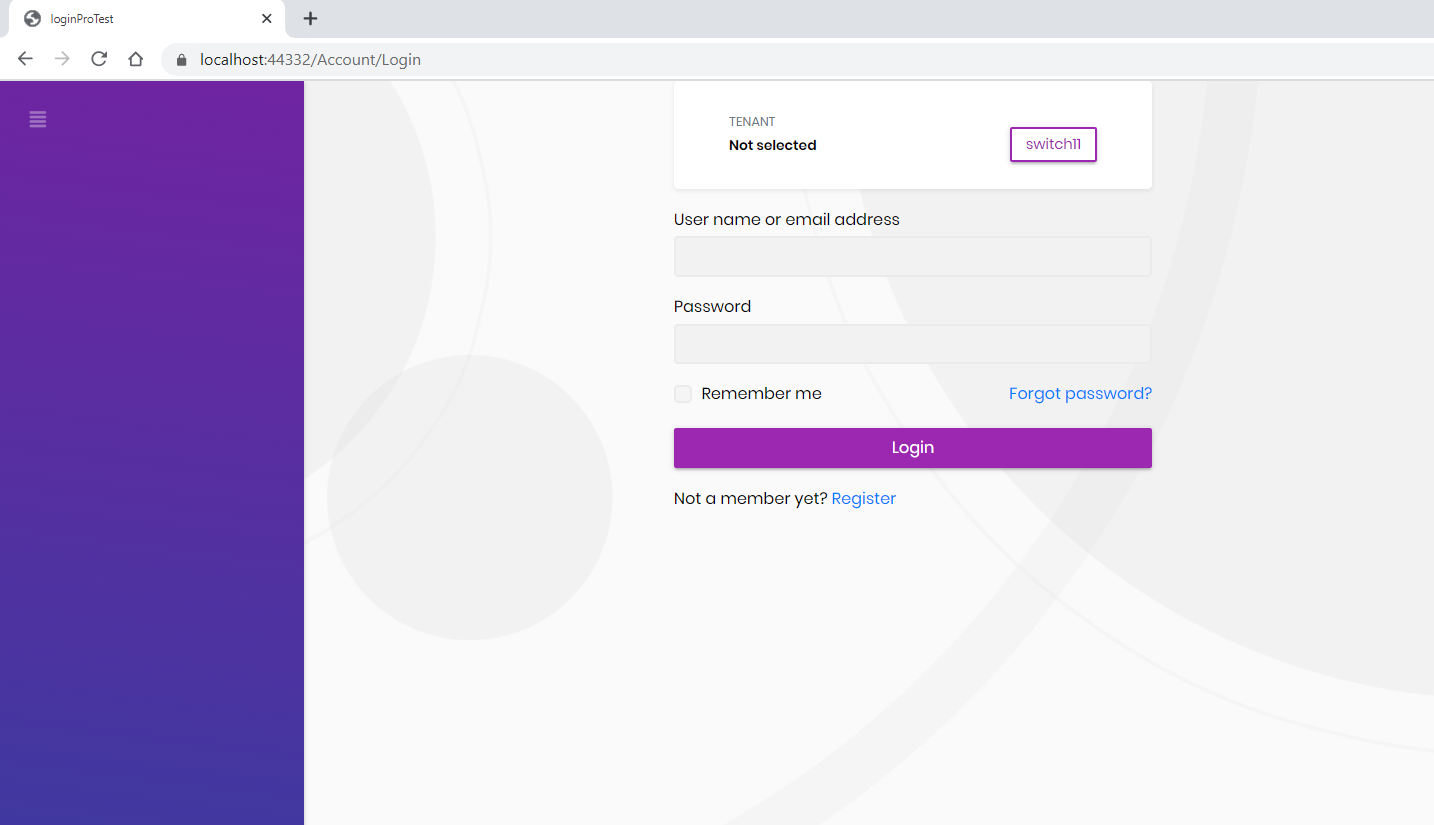
Question: How to hide the tenant switch from login page? Only hide UI.
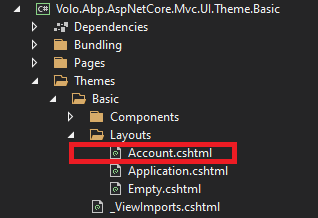
I seach code, it seems should change from Account.cshtml in Volo.Abp.AspNetCore.Mvc.UI.Theme.Basic But I donot have the commercial source code for that.
Could you please give me some ideas or hint for that?
Thx
11 Answer(s)
-
0
hi
The tenant switch component show logic:
MultiTenancyOptions.Value.IsEnabled && (TenantResolveResultAccessor.Result?.AppliedResolvers?.Contains(CookieTenantResolveContributor.ContributorName) == true)) -
0
hi
The tenant switch component show logic:
MultiTenancyOptions.Value.IsEnabled && (TenantResolveResultAccessor.Result?.AppliedResolvers?.Contains(CookieTenantResolveContributor.ContributorName) == true))Hi,
1, Enable MultiTenant, I need it. It will be true.
public static class MultiTenancyConsts { public const bool IsEnabled = true; }2, Cookie store the tenant name. Yes, I will use cookie. But the cookie is from hidden code.
My scenarios is, I will not let customer to select/put in his tenant name. Instead of, when customer signin, i will check db to find his tenant name and in the code, it will set cookie with his tenant name.
So I need multiTenant and also need the cookie to keep his tenant name.
How should I hide the tenant switch component?
Thx
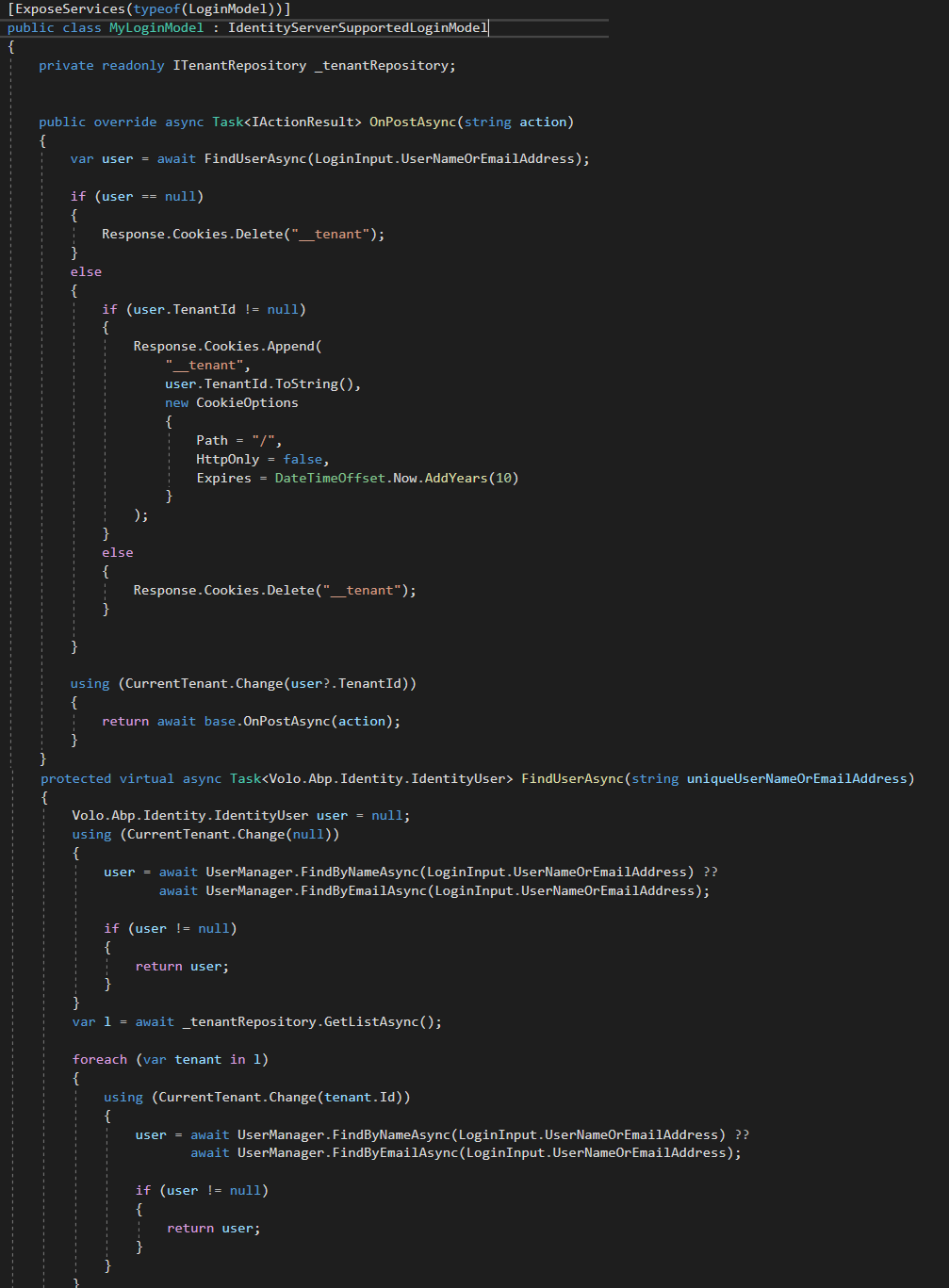
Here is my main code for the signin code, which assigned tenant id by code instead by customer.
============================================================================
-
0
I seach code, it seems should change from Account.cshtml in Volo.Abp.AspNetCore.Mvc.UI.Theme.Basic But I donot have the commercial source code for that.
Letpon is open source for you!
abp get-source Volo.LeptonTheme -
0
I seach code, it seems should change from Account.cshtml in Volo.Abp.AspNetCore.Mvc.UI.Theme.Basic But I donot have the commercial source code for that.
Letpon is open source for you!
abp get-source Volo.LeptonThemeThanks for your hint.
But I do not think it works for this scenarios. I think I need the source code: Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Themes.Lepton But my license cannot got them.
I try to mock the logic of basic theme. It works basiclly, not very well (css style should be).
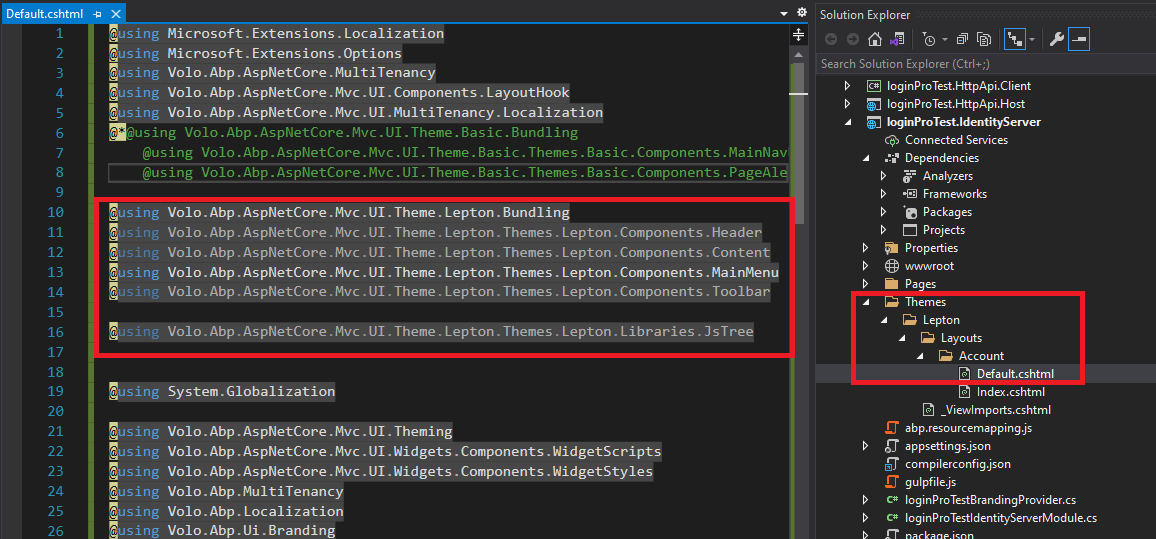
I create theme file in here: \src\loginProTest.IdentityServer\Themes\Lepton\Layouts\Account
Could I hide the Tenant switch component without the lepton theme source code? I cannot make it.
Could you please give me more suggetions?
Thx
-
0
I seach code, it seems should change from Account.cshtml in Volo.Abp.AspNetCore.Mvc.UI.Theme.Basic But I donot have the commercial source code for that.
Letpon is open source for you!
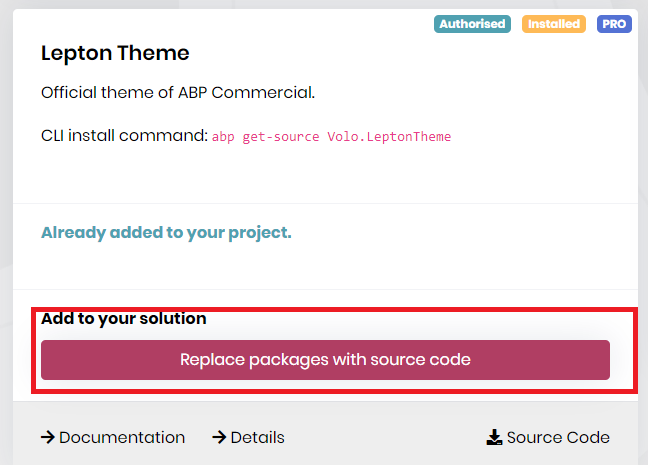
abp get-source Volo.LeptonThemeYes, Sorry, I use the button "Replace packages with source code" to replace it.
Now I try "abp get-source Volo.LeptonTheme", they are different.
Thx, will let you know the result. I will test it. thanks.
-
0
Ok, Waiting for good news.
-
0
Hi maliming,
Yes it works. Thank you so much!
Another quesion: What was (Angular account UI) used for? What are they used for? I used Angular Seperated Ids4. I know it was designed by mvc razor.
Thx
-
0
Angular( account UI) allow two flow: code(you're using.) and password.
-
0
-
0
Here the version: ABP Framework version: v4.3.2 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Separated (Angular): yes Exception message and stack trace: Steps to reproduce the issue:
MySql
-
0
I will close this one.
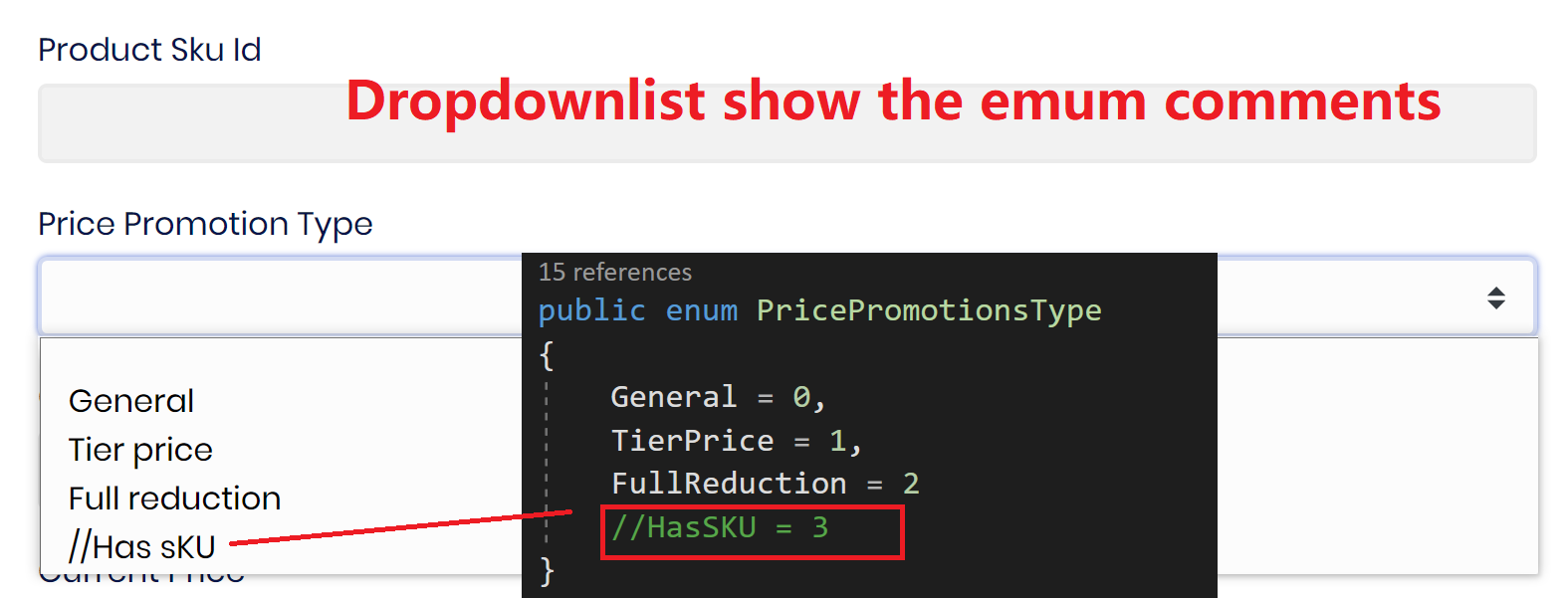
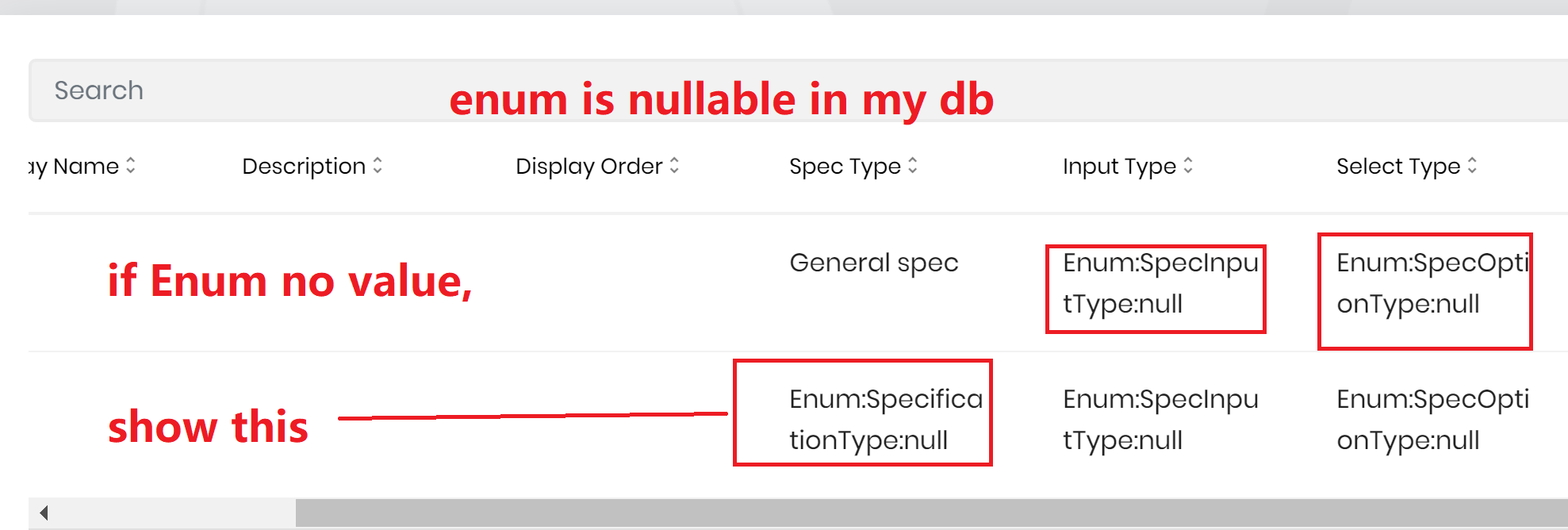
Just list the "seems" bugs. Let me know if you have any questions.
thx