If you're creating a bug/problem report, please include followings:
- ABP Framework version: v4.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
I have home menu which I want to show without login and hide that menu after login. How can I do that?
2 Answer(s)
-
0
Hi,
I will share step by step to help your question more. After doing all this, our application will show the menu or not depending on whether the user is logged in or not. Here are the minimum codes to meet these requirements:
Run the following command under the Angular folder:
yarn ng generate component my-menu
Then, open the
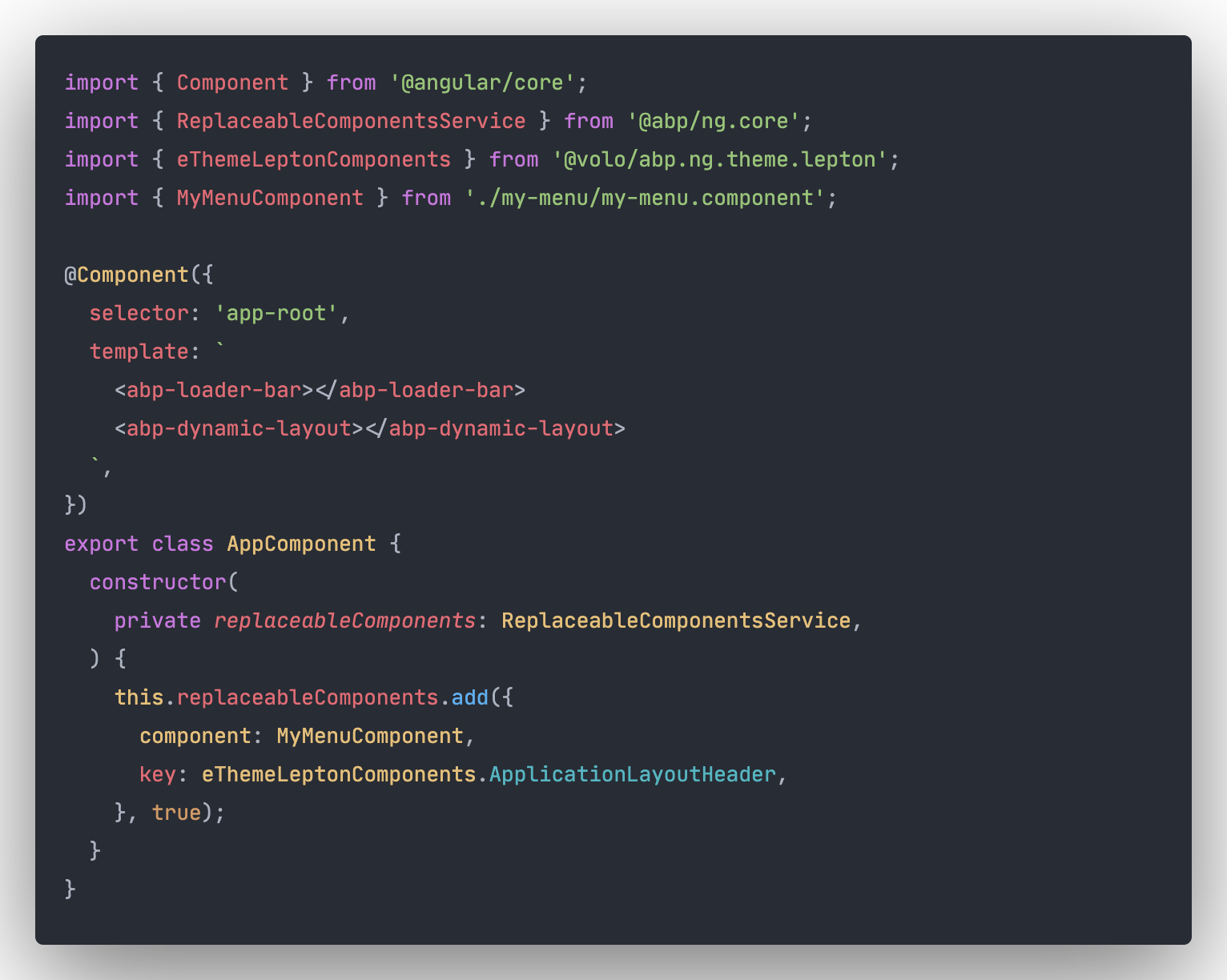
app.component.tsand execute the add method of ReplaceableComponentsService to replace your component with an ABP component as shown below:
It remains only to shape
my-menu.component.htmlandmy-menu.component.tsaccording to the requirements.Here is
my-menu.component.html:<header> <div *ngIf="!hasLoggedIn"> <div #navbarBrand> <abp-logo></abp-logo> </div> <abp-navbar-mobile></abp-navbar-mobile> <abp-navbar></abp-navbar> <abp-sidebar></abp-sidebar> </div> <div *ngIf="hasLoggedIn"> <h1>Test QA 1664</h1> <app-root></app-root> </div> </header>my-menu.component.tsimport { Component, OnInit } from '@angular/core'; import { OAuthService } from 'angular-oauth2-oidc'; import { AuthService } from '@abp/ng.core'; @Component({ selector: 'app-my-menu', templateUrl: './my-menu.component.html', styleUrls: ['./my-menu.component.scss'] }) export class MyMenuComponent implements OnInit { get hasLoggedIn(): boolean { return this.oAuthService.hasValidAccessToken(); } constructor(private oAuthService: OAuthService, private authService: AuthService) {} login() { this.authService.navigateToLogin(); } ngOnInit() {} }Please let us know if it works after you try it.
Also some links that I think might be useful: https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement https://docs.abp.io/en/abp/latest/UI/Angular/Modifying-the-Menu
-
0
Hi, Thank you for your answer.It worked for me.