ABP Framework version: v2.7.0
- UI type: MVC
- Tiered (MVC) ~~or Identity Server Seperated (Angular)~~: yes
- Exception message and stack trace: none
- Steps to reproduce the issue:
- We have a demo project (2.7 version) showcasing the issue. We migrated to 2.8 and still face the issue. To whom can I send the 2.7 project ?
- As mentioned by alper the scriptbundle is altered (removal of jquery.js) in the web project.
7 Answer(s)
-
0
Could you explain the problem in detail?
-
0
Hi,
Sorry for the delay in my response. Had some issues on my projects to resolve. What we are trying to do is remove the standard ABP inclusion of jquery by ABP. This because we want to integrate Telerik components and for that to work the jquery.js must be put on the top of the page. We know about the option .Deferred() but that is not the way we want to solve this. The project has been migrated from 2.3 to 2.7 (both commercial) and within 2.3 it worked and with 2.7 (and 2.8) jquery is added by ABP dispite us removing it. We have a demo project (2.7 showcasing the issue and can be downloaded from (can be provided on request)
Alper mentioned we need to do this in the web project but we did. And again : this worked nicely with the 2.3 release.
Please find below the description as we reported this with the 2.7 / 2.8 Release.
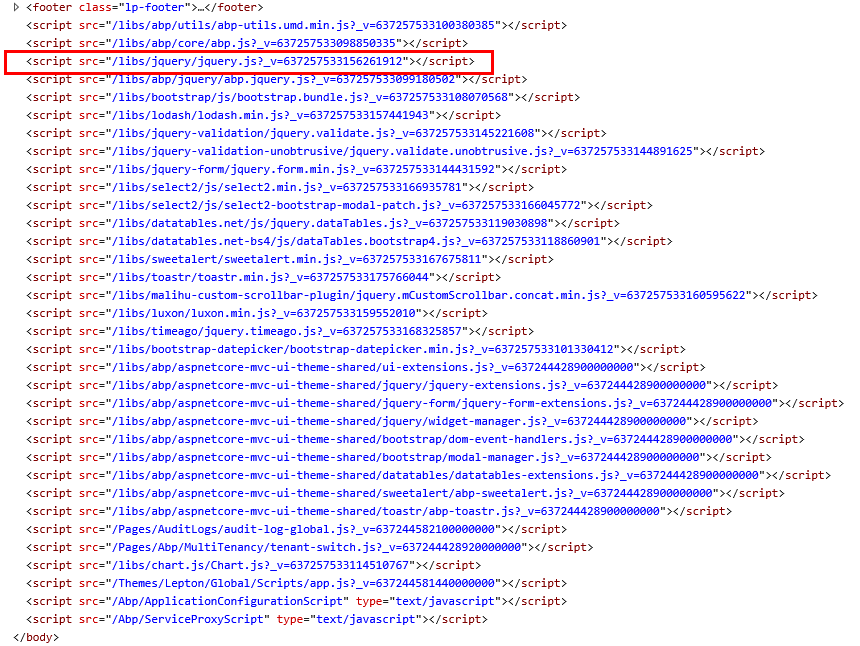
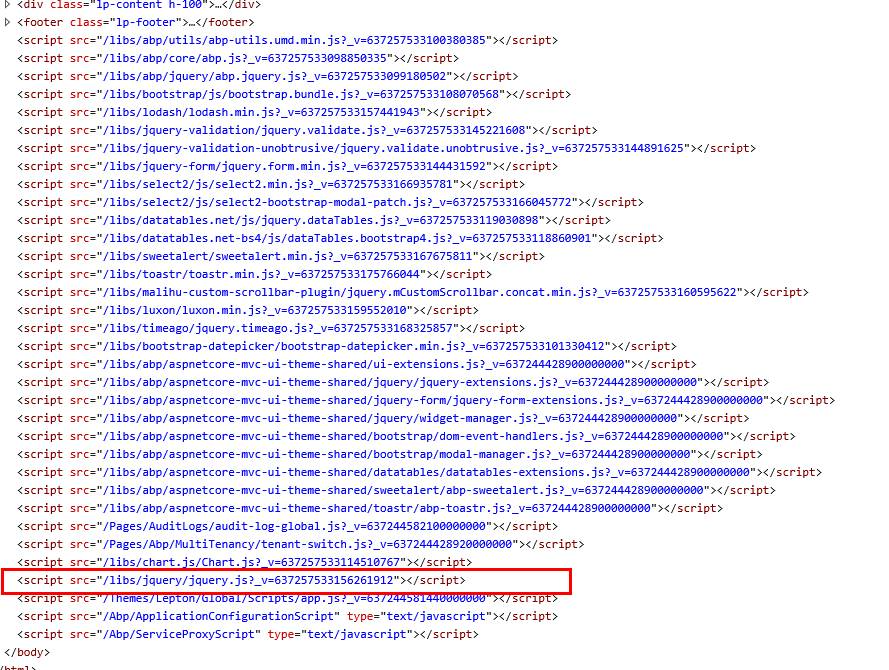
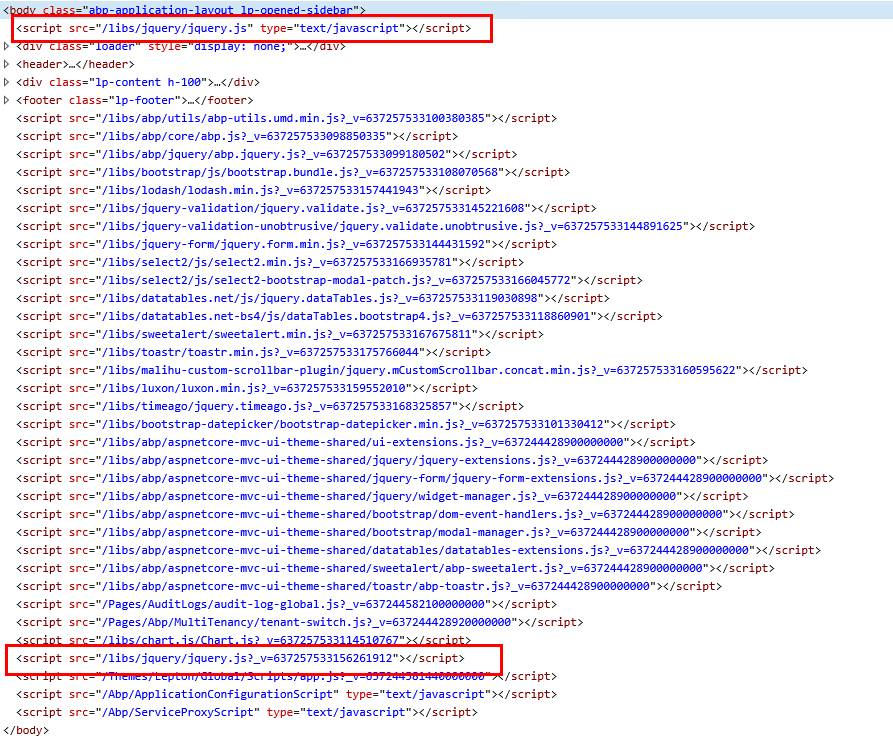
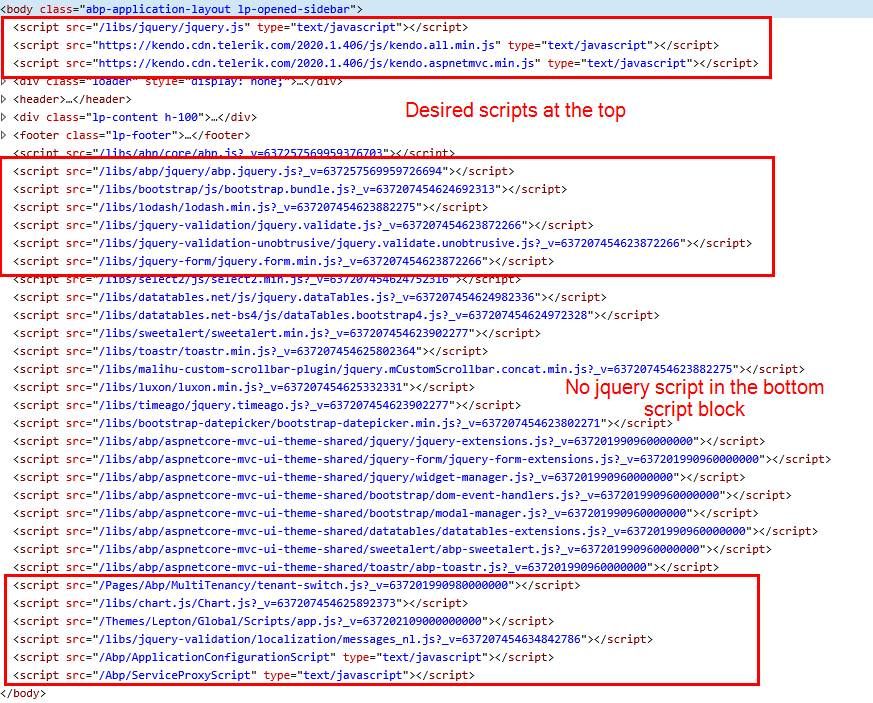
@alper As reported with 2.7, the removed jquery.js is still added to the page. We have a demo project to show the issue (cannot attach), The given screenshots show you the issue we have found. We have also tested this with 2.8 with the same results. Seems like jquery gets added by abp modules. As you can see the jquery.js is added at the end of the chain of javascripts. This will cause issues because jquery should be added before any jquery dependant script or component.
Basic situation, clean new project without new bundles or removal contributor.
Situation after adding the removal contributor. The JQuery script has moved to the bottom of the script block.
Situation after adding the custom script layout hook. It does place the jquery script at the top. The “old” jquery script remains at the bottom.
-
0
I will try reproduce your problem, but you should remove download file link and file on Internet, because it include your License.
-
0
@liangshiwei Thanks .. I removed the download link; did not think about the license. If needed I can provide you with the demo project.
-
0
Hi
Try:
Configure<AbpBundlingOptions>(options => { options .ScriptBundles .Configure(LeptonThemeBundles.Scripts.Global, bundle => { bundle.AddContributors(typeof(RemoveJqueryScriptContributor)); }); }); -
0
@liangshiwei ... Many thanks !!!! That solved the issue.
The documentation should be modified on this ;-)
-
0
I did not see the relevant content in the commercial documents