Hello All
I have create new menu list by CMS kit module and want to integrate customize page with abp commercial. As I am integrating other system with abp commercial, how to make customize page with calling http request on C# and show returned viewbag on web. Any related document on this? thanks.
- ABP Framework version: v4.4.4
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
7 Answer(s)
-
0
Hello @LawrenceKwan
You can learn more about customizing pages with following documentation: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface
You can place following page into your project to replacement
Create following class into exact path under your Web project:
Pages/Public/CmsKit/Pages/Index.cshtml.cs
public class MyIndexModel : CommonPageModel { [BindProperty(SupportsGet = true)] public string Slug { get; set; } protected IPagePublicAppService PagePublicAppService { get; } public PageDto Page { get; set; } public string YourParameter { get; set; } public IndexModel(IPagePublicAppService pagePublicAppService) { PagePublicAppService = pagePublicAppService; } public async Task<IActionResult> OnGetAsync() { Page = await PagePublicAppService.FindBySlugAsync(Slug); YourParameter = "Some result from request"; if (Page == null) { return NotFound(); } return Page(); } }Then add following page into exact path under your Web project:
Pages/Public/CmsKit/Pages/Index.cshtml
@page @using Microsoft.AspNetCore.Mvc.Localization @using Volo.CmsKit.Localization @using Volo.CmsKit.Public.Web.Pages.CmsKit.Shared.Components.Pages @* ** Don't forget to Update Model from here: ** *@ @model MyIndexModel @inject IHtmlLocalizer<CmsKitResource> L @section styles{ <abp-style src="/Pages/Public/CmsKit/Pages/index.css" /> <style> @Html.Raw(Model.Page.Style) </style> } @section scripts{ <script> @Html.Raw(Model.Page.Script) </script> } @* ** You can render anything before or after page content ** *@ <h1>@Model.YourParameter</h1> @await Component.InvokeAsync(typeof(DefaultPageViewComponent), new { pageId = Model.Page.Id, title = Model.Page.Title, content = Model.Page.Content }) -
0
Hello @LawrenceKwan
You can learn more about customizing pages with following documentation: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface
You can place following page into your project to replacement
Create following class into exact path under your Web project:
Pages/Public/CmsKit/Pages/Index.cshtml.cs
public class MyIndexModel : CommonPageModel { [BindProperty(SupportsGet = true)] public string Slug { get; set; } protected IPagePublicAppService PagePublicAppService { get; } public PageDto Page { get; set; } public string YourParameter { get; set; } public IndexModel(IPagePublicAppService pagePublicAppService) { PagePublicAppService = pagePublicAppService; } public async Task<IActionResult> OnGetAsync() { Page = await PagePublicAppService.FindBySlugAsync(Slug); YourParameter = "Some result from request"; if (Page == null) { return NotFound(); } return Page(); } }Then add following page into exact path under your Web project:
Pages/Public/CmsKit/Pages/Index.cshtml
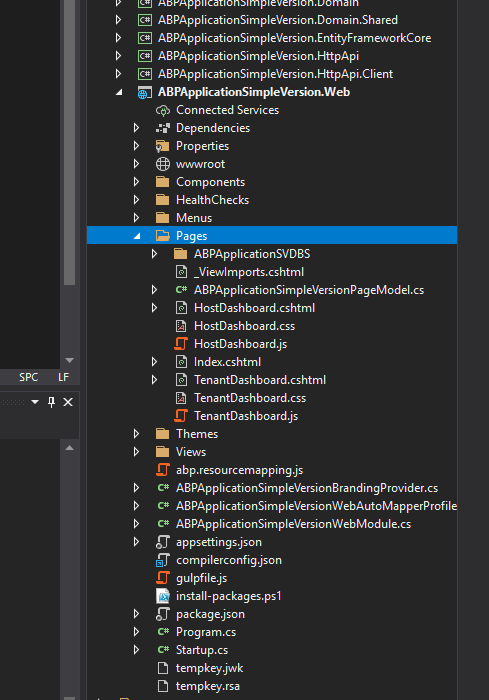
@page @using Microsoft.AspNetCore.Mvc.Localization @using Volo.CmsKit.Localization @using Volo.CmsKit.Public.Web.Pages.CmsKit.Shared.Components.Pages @* ** Don't forget to Update Model from here: ** *@ @model MyIndexModel @inject IHtmlLocalizer<CmsKitResource> L @section styles{ <abp-style src="/Pages/Public/CmsKit/Pages/index.css" /> <style> @Html.Raw(Model.Page.Style) </style> } @section scripts{ <script> @Html.Raw(Model.Page.Script) </script> } @* ** You can render anything before or after page content ** *@ <h1>@Model.YourParameter</h1> @await Component.InvokeAsync(typeof(DefaultPageViewComponent), new { pageId = Model.Page.Id, title = Model.Page.Title, content = Model.Page.Content })Hi thanks for your reply. I am stuck because I cannot see the module index pages. Here are my project structure and cannot find your CmskitIndex.cs page (Pages/Public/CmsKit/Pages/Index.cshtml.cs)

I am sure I have install my CMSKit module:
If I dont have the source code, I afraid I cannot do the above Customize Page ? I am right now doing proof of concept of the project, only can upgrade ABP commercial lisence after PoC is done. Are there any way to do Customize Page without source code?(with nuget only)
-
0
You have to create into your project
Pages/Public/CmsKit/Pages/Index.cshtml.csandPages/Public/CmsKit/Pages/Index.cshtmlwith content which I presented -
0
You have to create into your project
Pages/Public/CmsKit/Pages/Index.cshtml.csandPages/Public/CmsKit/Pages/Index.cshtmlwith content which I presentedIf I do have the cmsKit module source code, can I do it? If yes, I have created the class and page but the model is missing, MyIndexModel. What's Next?
-
0
You have to create into your project
Pages/Public/CmsKit/Pages/Index.cshtml.csandPages/Public/CmsKit/Pages/Index.cshtmlwith content which I presentedIf I do have the cmsKit module source code, can I do it? If yes, I have created the class and page but the model is missing, MyIndexModel. What's Next?
I've just write it as MyIndexModel as a sample. You can name it whatever you want. And don't miss to add 'using' namespace of that model.
For the second question, yes you can directly make changes in source code of cmskit.
-
0
MyIndexModel
I have make serveral pages and all point to the index page. If I add second page, how to do web routing?
I expect it should be a typical MVC structure but it does not have controller. I think the .cshtml.cs act as controller function. How to triggle the function in .cshtml.cs file?
-
0
I got the answer, the menu should config on ConfigureMainMenuAsync on XXXXXXMenuContributor class