**ABP Framework version:**5.1.3
UI type: Angular
DB provider: EF Core
Identity Server Separated (Angular): no
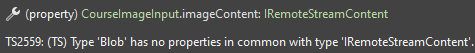
Steps to reproduce the issue:" Aim: upload image with cropper & IRemoteStreamContent same as the profile picture upload
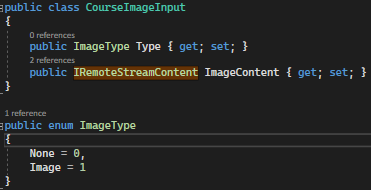
Create new Module (Add to the solution: Yes) Module: MicroLearning modules\MicroLearning.Application.Contracts (project) Courses\CourseImageInput.cs
 modules\MicroLearning\MicroLearning.HttpApi (project)
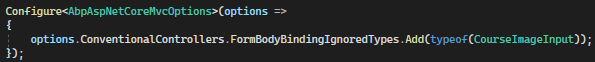
MicroLearningHttpApiModule.cs
modules\MicroLearning\MicroLearning.HttpApi (project)
MicroLearningHttpApiModule.cs
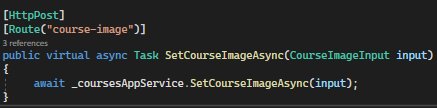
 Courses\CourseController.cs
Courses\CourseController.cs

run the base solution's host project ... dotnet run ..\angular\projects\MicroLearning> abp generate-proxy -t ng -m microLearning --target micro-learning
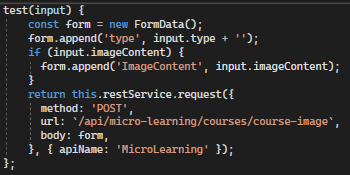
generated proxy
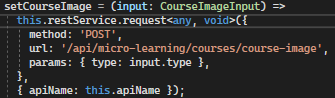
..\angular\projects\MicroLearning\projects\micro-learning\src\lib\proxy\courses\course.service.ts
 created a course-detail page to handle the image crop and upload
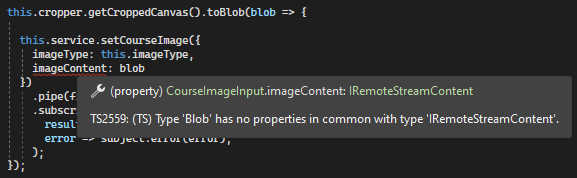
..\angular\projects\MicroLearning\projects\micro-learning\src\lib\courses\course\detail-components\course-detail.component.ts
created a course-detail page to handle the image crop and upload
..\angular\projects\MicroLearning\projects\micro-learning\src\lib\courses\course\detail-components\course-detail.component.ts

3 Answer(s)
-
0
hi See https://support.abp.io/QA/Questions/1174/
-
0
-
0
hi
We will fix this in angular proxy, Thanks.