- ABP Framework version: v2.9.0
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
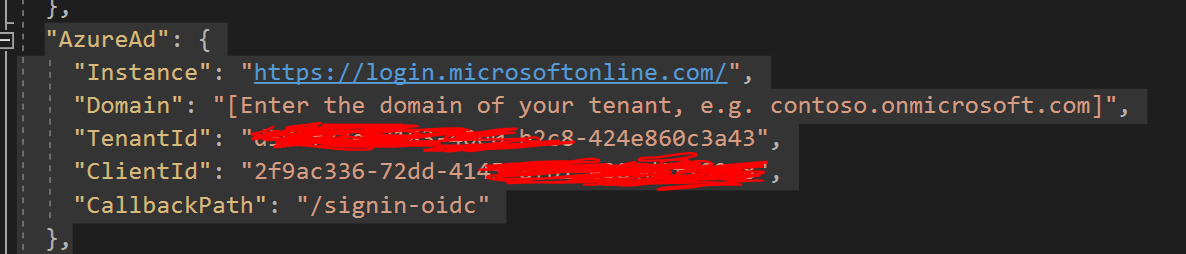
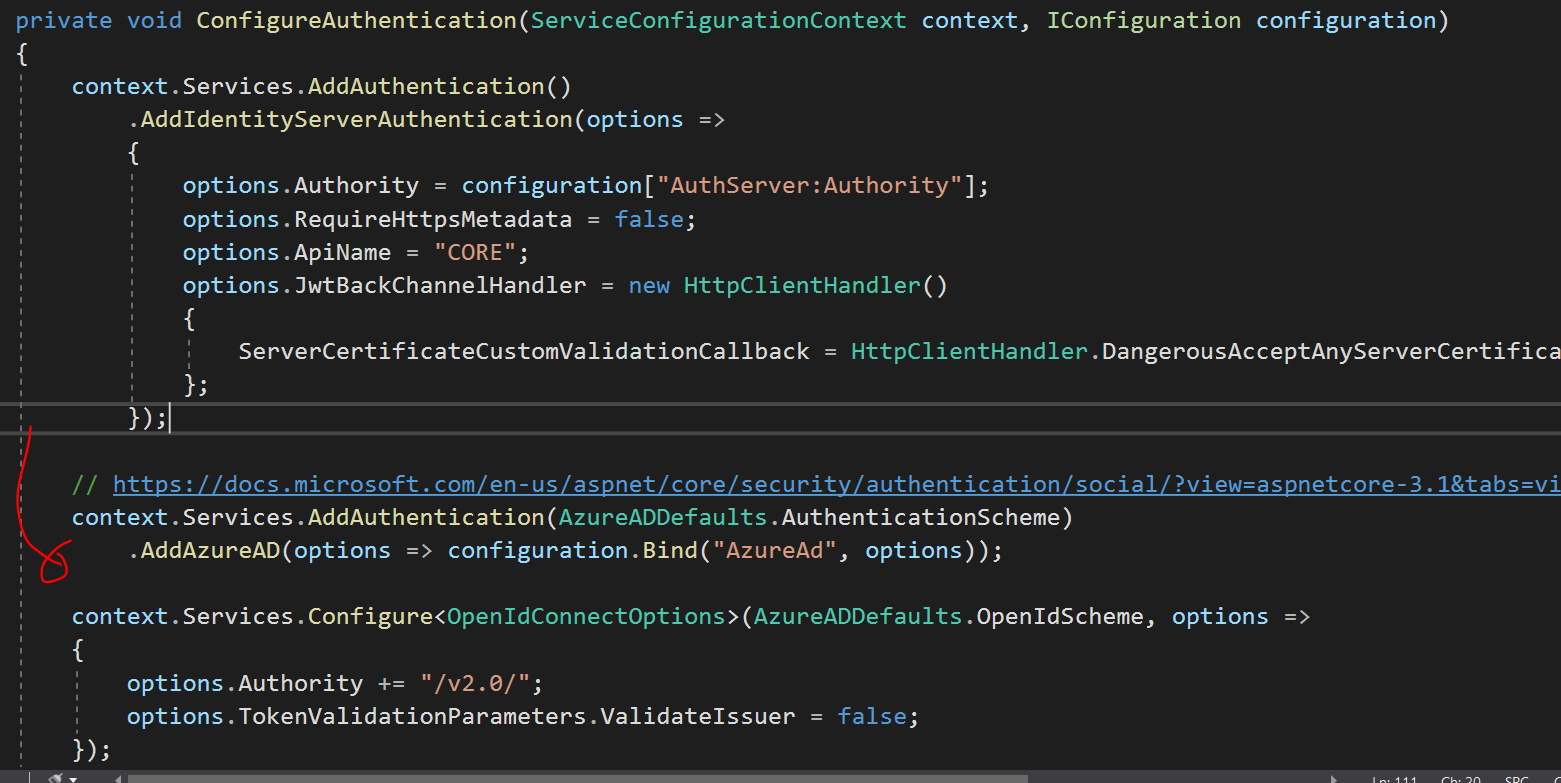
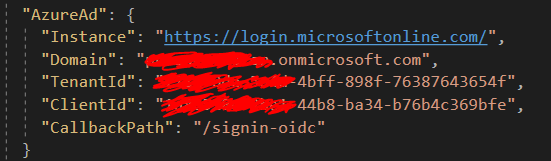
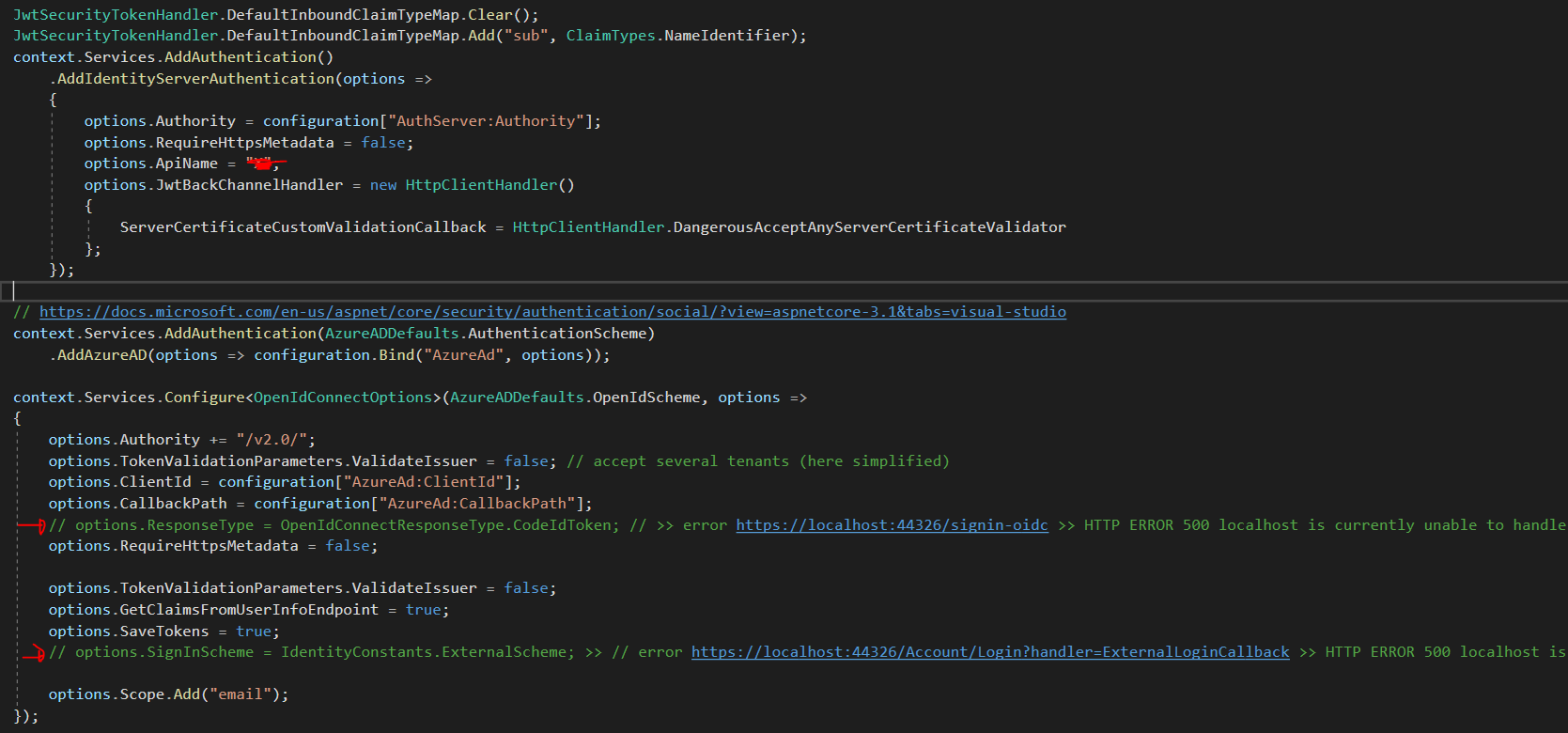
I need to login using Azure AD Credential https://docs.abp.io/en/abp/latest/How-To/Azure-Active-Directory-Authentication-MVC
Step :
-------- login test Web Api project------
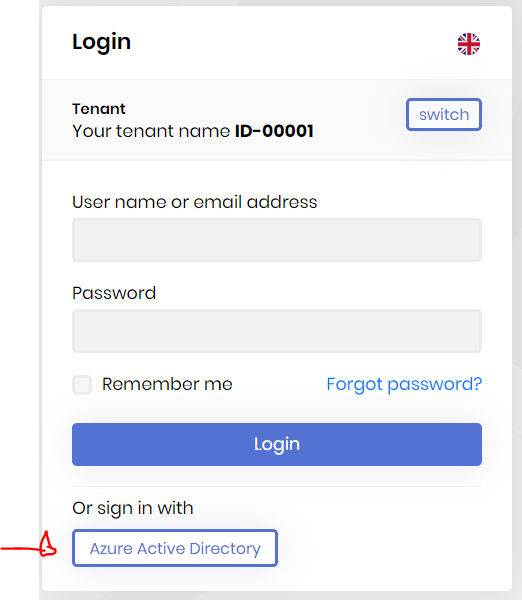
2. /Account/Login (Web Api Project)

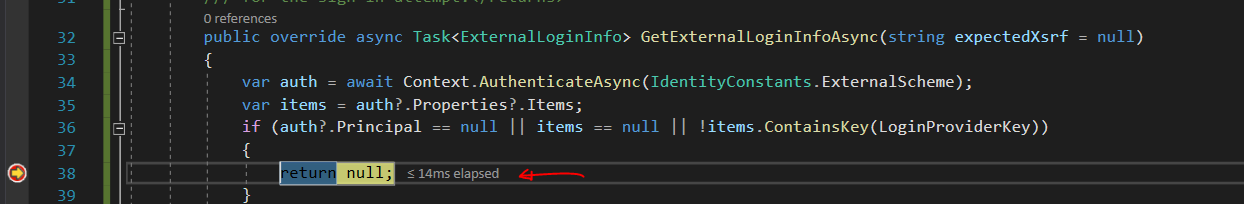
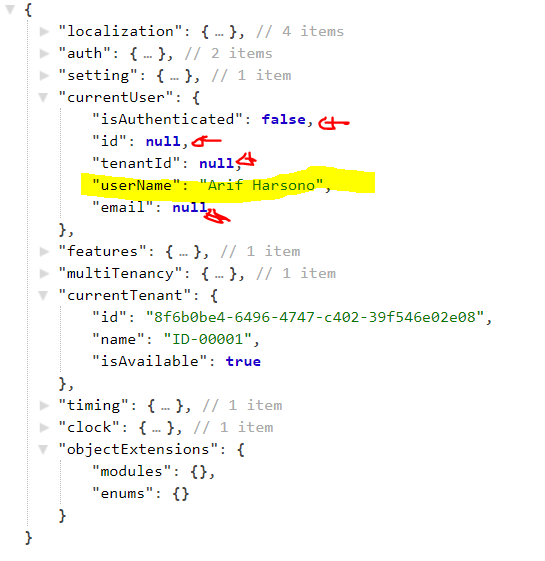
After login using Azure AD Credential, Q. (what's wrong with configuration for this result ?)

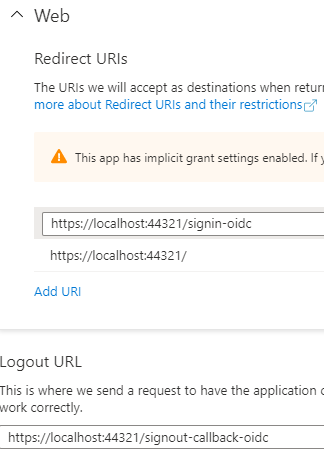
If i uncommented options.ResponseType or options.SignInChema, got error. updated : https://docs.abp.io/en/abp/latest/How-To/Azure-Active-Directory-Authentication-MVC



//MVC integration Solved------
----- angular Q. how to configure and handle Azure AD authentication in angular project ??
4 Answer(s)
-
0
can you try to download this sample and check with the same configuration. I think it's not related with your angular code.
-
0
Hello @arifharsono
AzureAD integration is done on MVC side. Angular frontend has different flows for authentication. Its currently on discussing about which flow to implement since Implicit Flow is deprecated. Angular Single SignOn (which also includes external login parties such as Azure AD) is on our roadmap with high priority. It will be implemented soon. (Probably at version 3.1 or 3.2)
You can still implement yourself. Maybe these links can help for implicit flow sample and authorization code with pkce sample.
-
0
@alper, @gterdem
Thank you for the feedback,
This is my integration scenario, please to consider.
https://github.com/Azure-Samples/active-directory-aspnetcore-webapp-openidconnect-v2/blob/master/2-WebApp-graph-user/2-3-Multi-Tenant/README.md
-
0
so try to implement it for now with the links provided by @gterdem. if you fall into any blocking case, we can help you on that.