ccess to fetch at 'https://localhost:44362/api/abp/application-configuration?api-version=1.0' from origin 'https://localhost:44308' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
- ABP Framework version: v5.2.0
- UI type:Blazor WebAssembly
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
9 Answer(s)
-
0
help me please i need help very very fast cuse i have a deadline
-
0
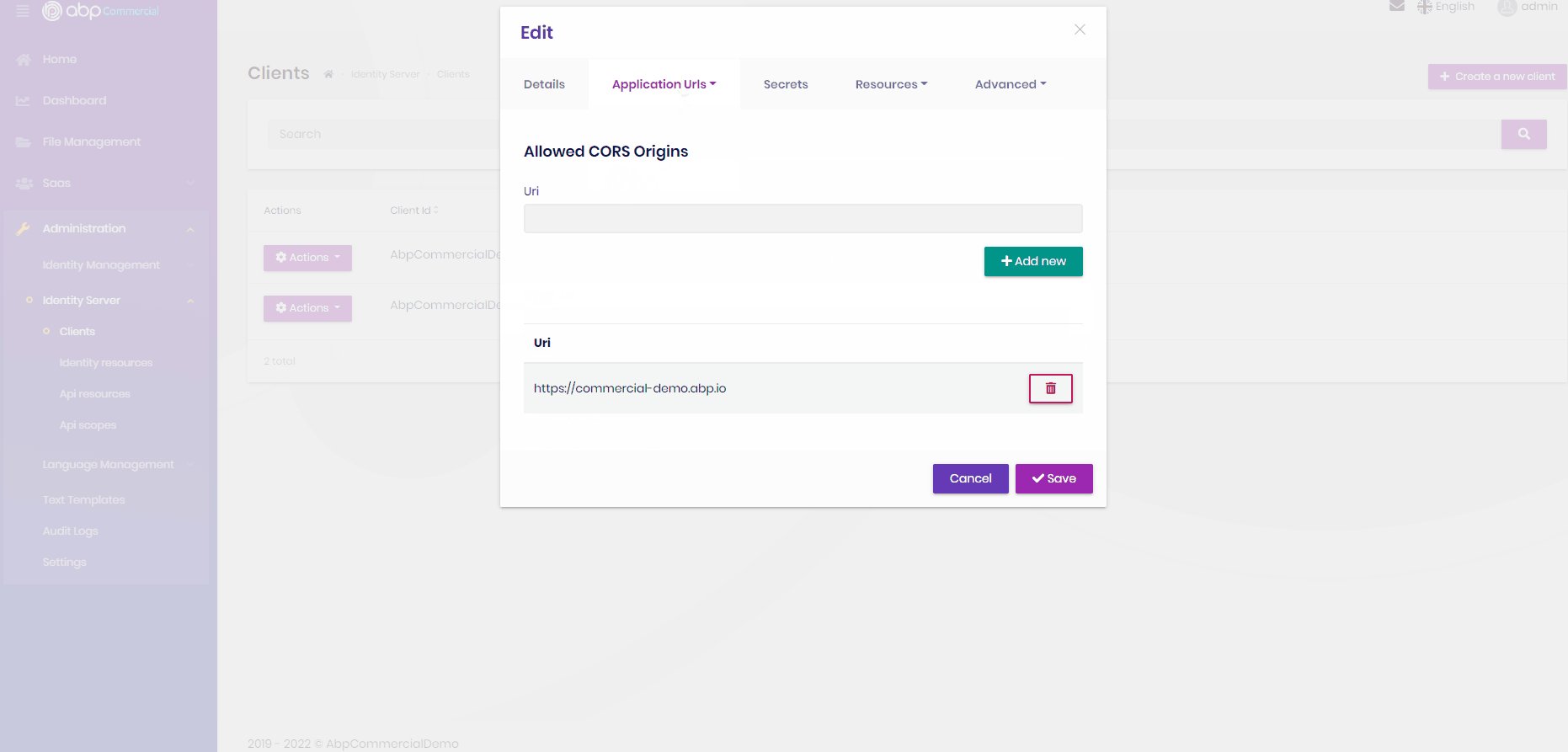
As I see, it's a CORS issue, did you configure cors properly for you client?
Make sure your IdentityServer configuration is made properly. https://docs.abp.io/en/abp/5.2/Modules/IdentityServer#client
-
0
-
0
As I see, it's a CORS issue, did you configure cors properly for you client?
Make sure your IdentityServer configuration is made properly. https://docs.abp.io/en/abp/5.2/Modules/IdentityServer#client
iam still on localhost server run time iis ???
-
0
-
0
If you're working on localhost, please check your IdentityServerDataSeedContributor.cs class before running DbMigrator. That class is placed under IdentityServer folder under Domain project by default. All Clients are defined there and they're seeded to run your app properly at the initial state.
Make sure the following code block exits and blazor URL is configured properly in
appsettings.jsonof DbMigrator project.var blazorClientId = configurationSection["MyProjectName_Blazor:ClientId"]; if (!blazorClientId.IsNullOrWhiteSpace()) { var blazorRootUrl = configurationSection["MyProjectName_Blazor:RootUrl"].TrimEnd('/'); await CreateClientAsync( name: blazorClientId, scopes: commonScopes, grantTypes: new[] { "authorization_code" }, secret: configurationSection["MyProjectName_Blazor:ClientSecret"]?.Sha256(), requireClientSecret: false, redirectUri: $"{blazorRootUrl}/authentication/login-callback", postLogoutRedirectUri: $"{blazorRootUrl}/authentication/logout-callback", corsOrigins: new[] { blazorRootUrl.RemovePostFix("/") } ); }After configuring everything well, run the DbMigrator once to seed client options.
Also, please check
appsettings.jsonfile under yourHttpApi.Hostproject. There should be a section like that:"App": { "CorsOrigins": "https://*.yourproject.com" },You can separate CorsOrigins with coma (
,), make sure there is your blazor url. -
0
If you're working on localhost, please check your IdentityServerDataSeedContributor.cs class before running DbMigrator. That class is placed under IdentityServer folder under Domain project by default. All Clients are defined there and they're seeded to run your app properly at the initial state.
Make sure the following code block exits and blazor URL is configured properly in
appsettings.jsonof DbMigrator project.var blazorClientId = configurationSection["MyProjectName_Blazor:ClientId"]; if (!blazorClientId.IsNullOrWhiteSpace()) { var blazorRootUrl = configurationSection["MyProjectName_Blazor:RootUrl"].TrimEnd('/'); await CreateClientAsync( name: blazorClientId, scopes: commonScopes, grantTypes: new[] { "authorization_code" }, secret: configurationSection["MyProjectName_Blazor:ClientSecret"]?.Sha256(), requireClientSecret: false, redirectUri: $"{blazorRootUrl}/authentication/login-callback", postLogoutRedirectUri: $"{blazorRootUrl}/authentication/logout-callback", corsOrigins: new[] { blazorRootUrl.RemovePostFix("/") } ); }After configuring everything well, run the DbMigrator once to seed client options.
Also, please check
appsettings.jsonfile under yourHttpApi.Hostproject. There should be a section like that:"App": { "CorsOrigins": "https://*.yourproject.com" },You can separate CorsOrigins with coma (
,), make sure there is your blazor url.yes I checked them all everything is good and that's code already build by abp suite and I didn't change anything's in these files
-
0
i don't know why that's problem happened with me I didn't make any change except the the db but I made update db on the cli and i made run for dbmigrator this is the last time happened before multiple days so help please to solve this situation
-
0
Open the appsettings.json of your project running at 'https://localhost:44362'. Go to the CORS section and add localhost:44308.