If you're creating a bug/problem report, please include followings:
- ABP Framework version: v5.2.1
- UI type: Blazor WebAssembly
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace: None
- Steps to reproduce the issue:"
Hi Folks,
I developed a simple application using Blazor WebAssembly to be hosted in Microsoft Azure, througth the Static Web App technology. The application name is eOrdering, the ideia is to be an application to allow small bakeries and restaurants to offer Online Ordering to their customers for takeawey or delivery of products.
The projects inside the Solution are named using ABP convention like eOrdering.Blazor, eOrdering.HttpApi.Host etc.
To create the Azure Machine is quite simple cause Azure offers a Wizard to set the machine and the Github settings to get access repository/branch to implement the CI-CD automation.
The machine has a public and fixed host name like https://somename.azure.com but it can be changed in the future for a custom domain name.
The beauty of this ci-cd is to allow to update the app version inside the machine when there is a new version published in Github. Everytime I commit the branch, the Github updates the Azure Machine content. It is very common nowadays but I´m describing here to make the case clear.
I have 3 branches in the GitHub (Development, Test, Production) and each of them is integrated with a distinct Azure Machine. Once there is an update in the Development branch, the new code is automatically deployed to Azure Machine-dev and need to access the correct API. When there is a change in the Test branch, the new code is automatically deployed to Azure Machine-tst, and the same situation occurs when updating the Production branch.
In my personal PC where I have ABP installed and Visual Studio to run, I can see the both applications running correctly (the API and the FrontEnd) but when I publish them to Azure, the FrontEnd doesn't find the API.
What kind of configuration should I need to add to Blazor frontend application (or another dependency project) to allow the application understands that is being hosted by a given machine and use the correct path to start the communication with the correct backend API (in the case the project eOrdering.HttpApi.Host) hosted in another manhine)?
Many thanks!
8 Answer(s)
-
0
-
0
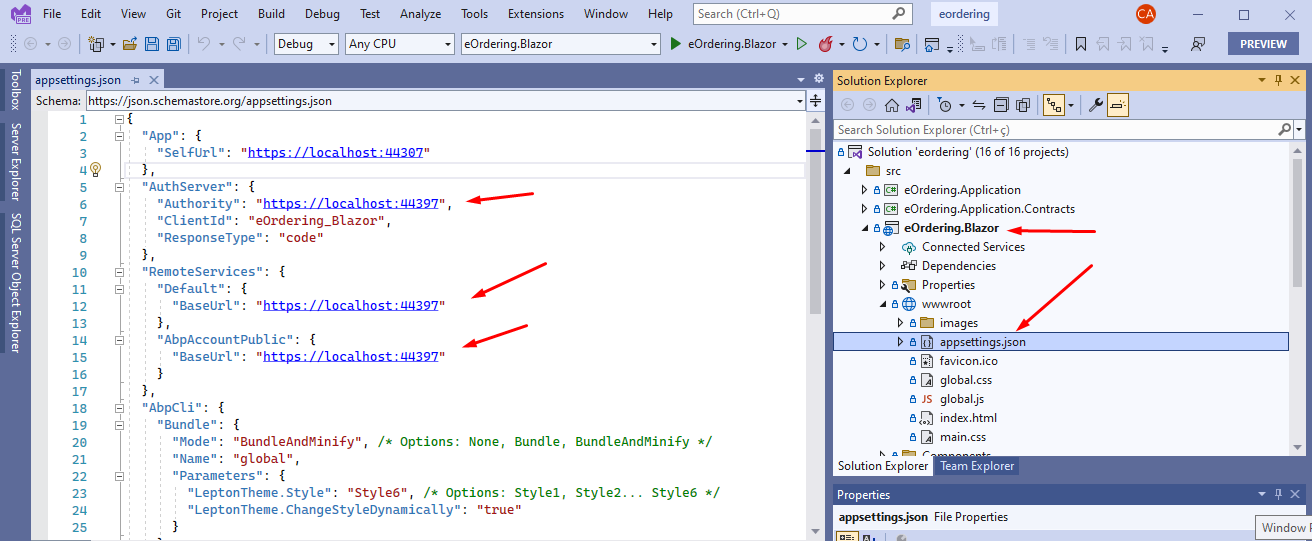
Hi! I really appreciate your help! I found the file in the wwwroot folder of the Blazor Project as seen below and now I will work to provide multiples environments according to the MS article suggested.
I do appreciate your help!
According to the article you suggested, I will create the variables in Azure Static App that hosts the Blazor Application.
Many thanks!
-
0
You're welcome
-
0
Hi Folks,
I'm returning here with the same topic, after some tests made without expected results, the application is not being redirected as expected driven by the aspsettings.{ENVIRONMENT}.json
Considering the environment in Azure is more dificult to diagnose, I spend much time trying to solve, even rising a ticket with MS Technical support. After some researches on the web, I found an article in ABP.IO community that seems to be useful but probably was written for an old version of ABP Framework. The main idea is to present a way to integrate ABP.IO projects into Azure Webapp. Here is the article https://github.com/bartvanhoey/AbpIoAzureDevopsRepo
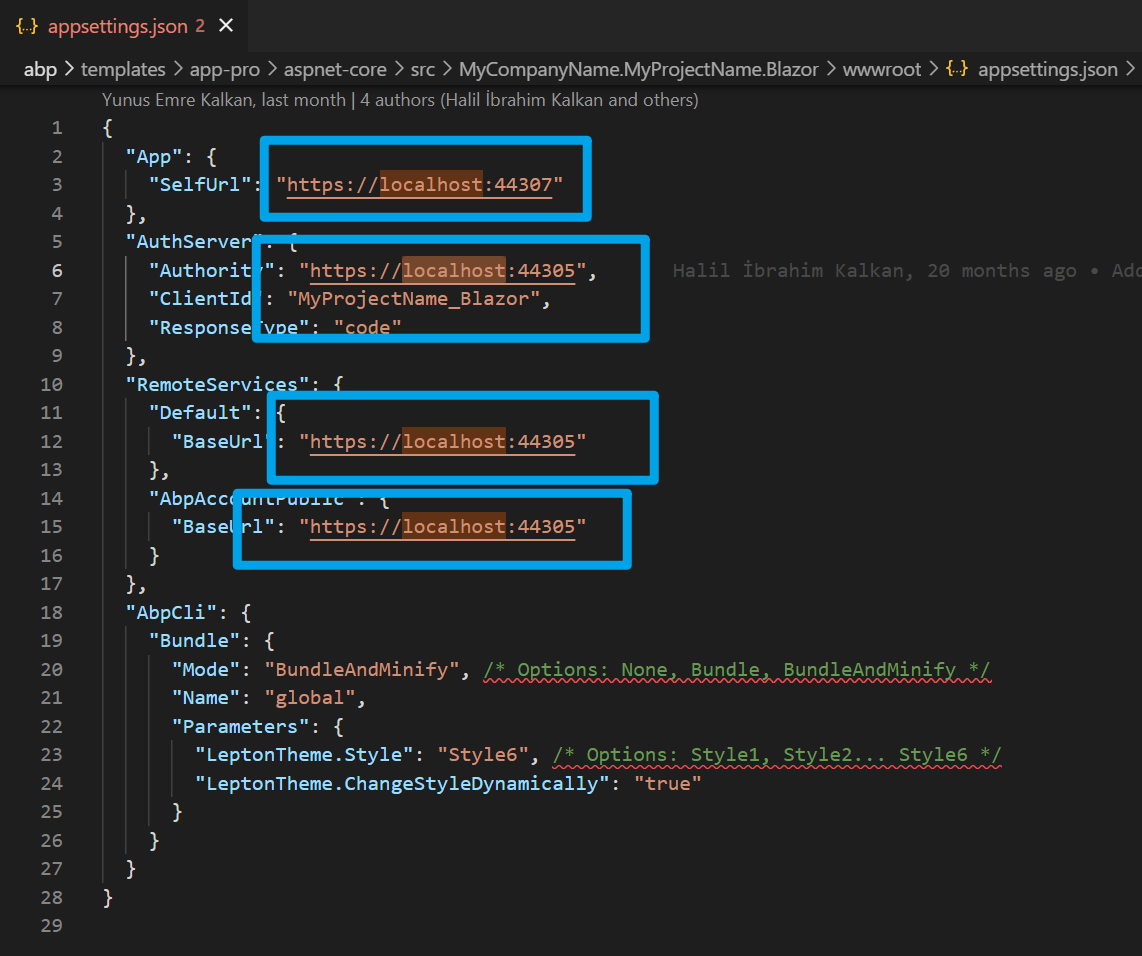
I found in the article a suggestion to run the application locally in the PC but pointing the Database to the SQL server hosted in Azure (remote database). Following the suggestion to set locally the json file and set the envonment correctly (please see the picture below) as cutted off from the article in the part 3 (https://abpioazuredevopsblazor.azurewebsites.net/part3)

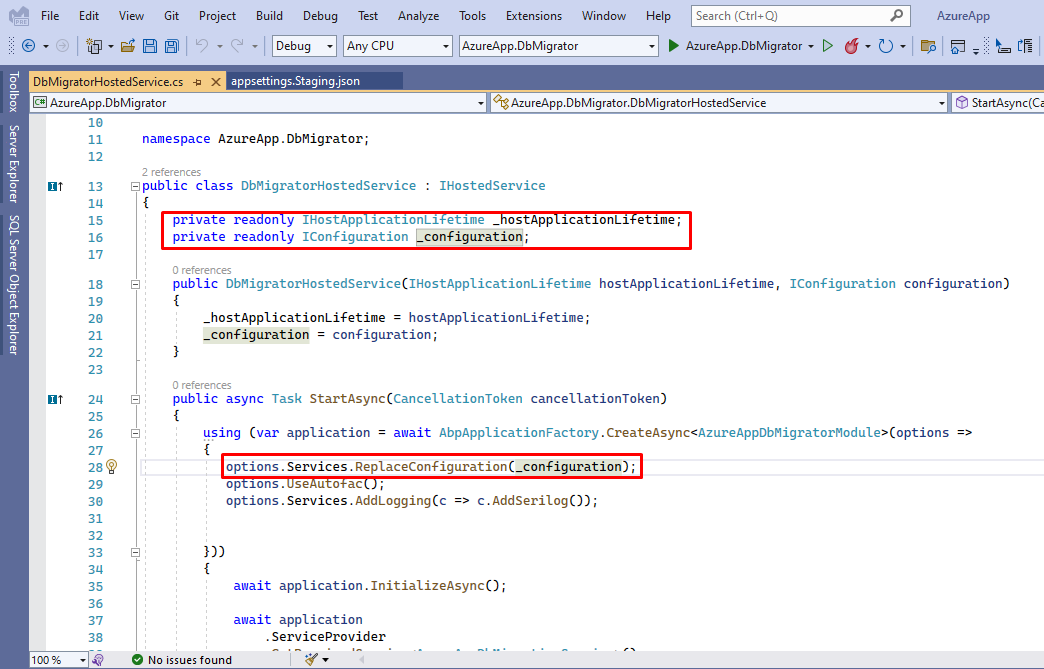
I skipped the section 20 of the article because if applying the recommened changes the code runs and get error. I believe it is because the recently ABP.IO release is not accepting the old code related to "BuildConfiguration()" because the actual release (5.2.1) has the template for Blazor WASM with a different implementation as shown below:
 (Default implementation when using Blazor WASM template)
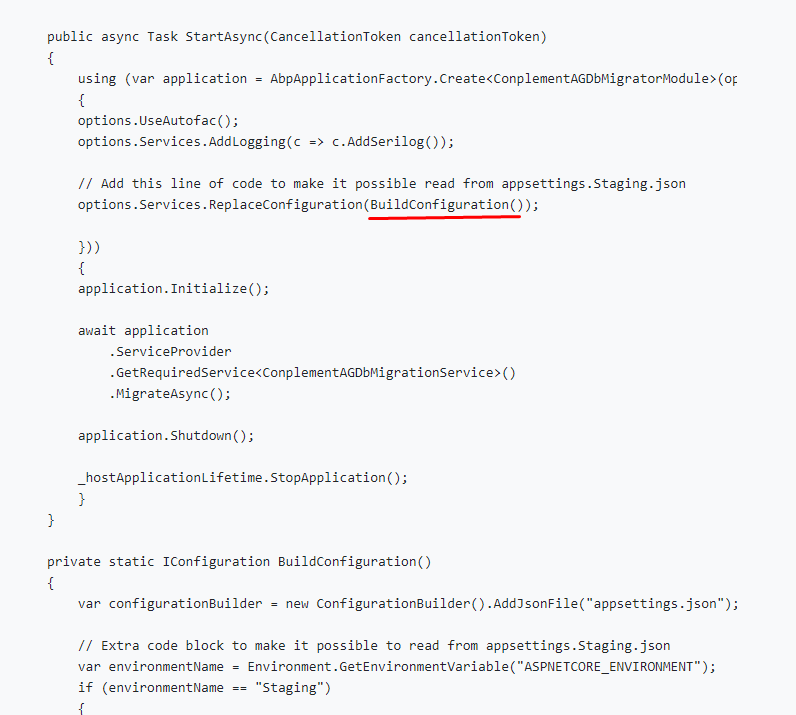
(Default implementation when using Blazor WASM template) (Changes recommended by the article in the section 20)
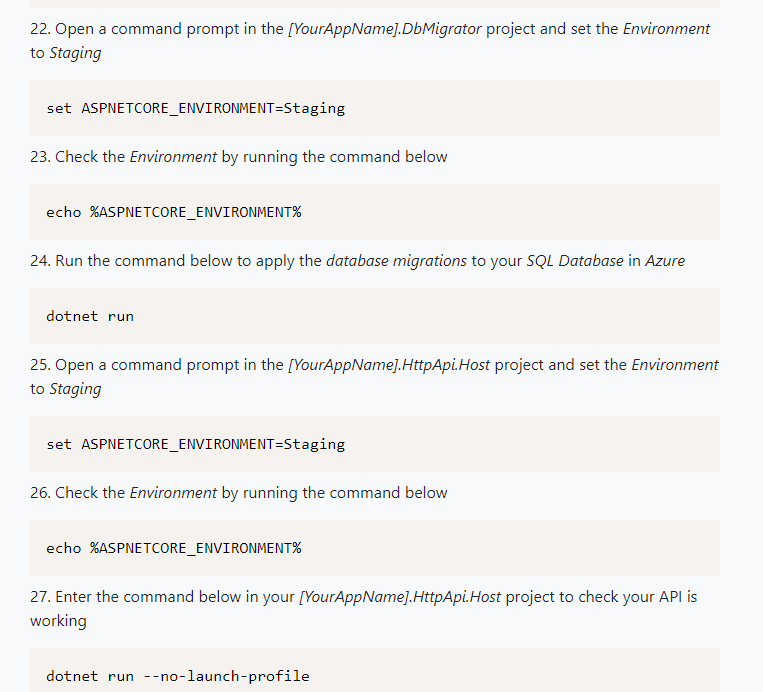
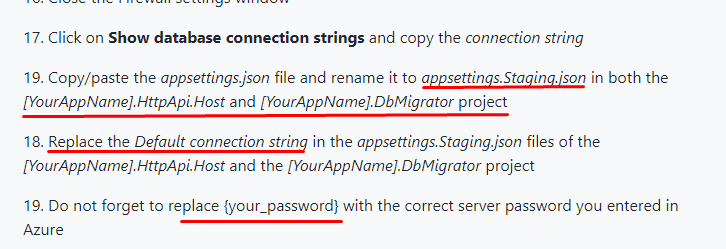
(Changes recommended by the article in the section 20)To test the environment settings, I followed the recomendations below
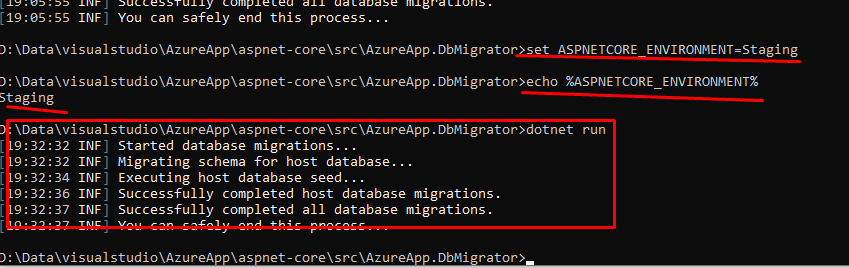
The picture below reproduces that I´m trying to setup the Staging environment.
The Seed process is always creating ans seeding data in my PC local database, not into the remote hosted by Azure. To ensure this symptom, I deleted the local database many times and ran again, always observing the local database being created again and again.
When I run the {ApplicationName}.HttpApi.Host with Enviroment set as "Development" then it runs perfectly, but when I set the Environment to "Staging" the API runs with error, and loops indefinitely getting errors. My guess is that the Json file is being considered by the {ApplicationName}.HttpApi.Host but it does not find the initial Seed of the database.
Please can anyone help with complementary procedures to allow the first step related to the database connection for a different environment than the default Development?
Many thanks!
Christian
<br>
-
0
hi
The
DbMigratoris not web application, Please useDOTNET_ENVIRONMENT. -
0
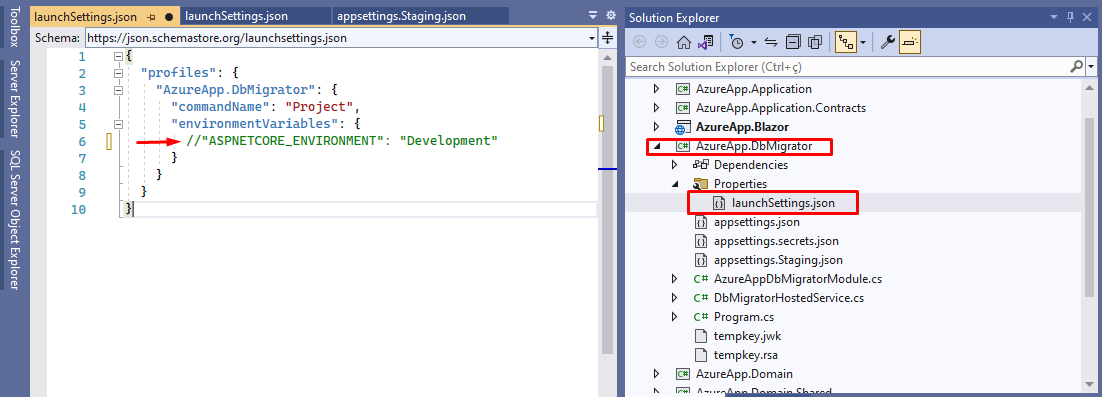
Hi Folks, Thanks for the reminder about the app type. Additional to the parameter, I needed to comment out the environment variable existing in the file "launchSettings.json" under DbMigrator "properties" because every time I did run the DbMigrator project, the "launchSettings.json" environment variable overrides the Operating System variable. So, it is good to comment out the environment variable if anyone is running in their local PCs.
Many thanks for all your help! I really appreciate it! 😊😊😊
-
0
Hi Folks, I´m returning with the setup of Azure Webapp service and I´m facing problem on Blazor endpoint. Here is a summary explanation about the environment: -> 1 Azure Webapp Service for the API (project {AppName}.HttpApi.Host) -> 1 Azure Webapp Service for the Blazor Wasm (project {AppName}.Blazor)
in both Azure Webapp Service instances, the ASPNETCORE_ENVIRONMENT configuration is defined to Staging.
In both projects the files aspsettings.Staging.json exist and have the recommended URL set for the public endpoints.
I believe that the ABP default template for Blazor UI need extra configuration to work correctly on Azure Webapp Service because in my local PC the application runs sucessfully but on the Web, the Blazor endpoint is still waiting for anything instead of load the home webpage.
I created this appliction to debug the Deployment on Azure Webapp Services, so the application doesn´t have any sensitive information and then I will present here the real scenario without restrictions.
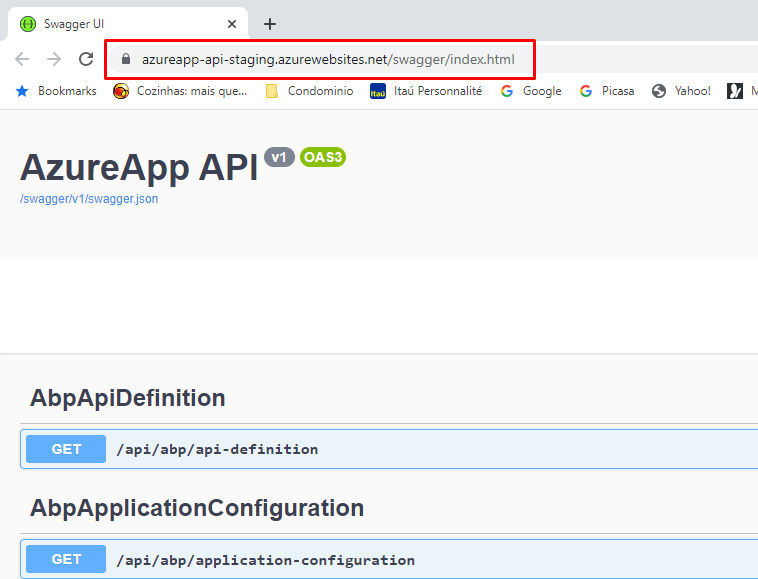
Here below is the API running on a real URL: https://azureapp-api-staging.azurewebsites.net/swagger/index.html (project {AppName}.HttpApi.Host existing in the Solution created by ABP Suite)
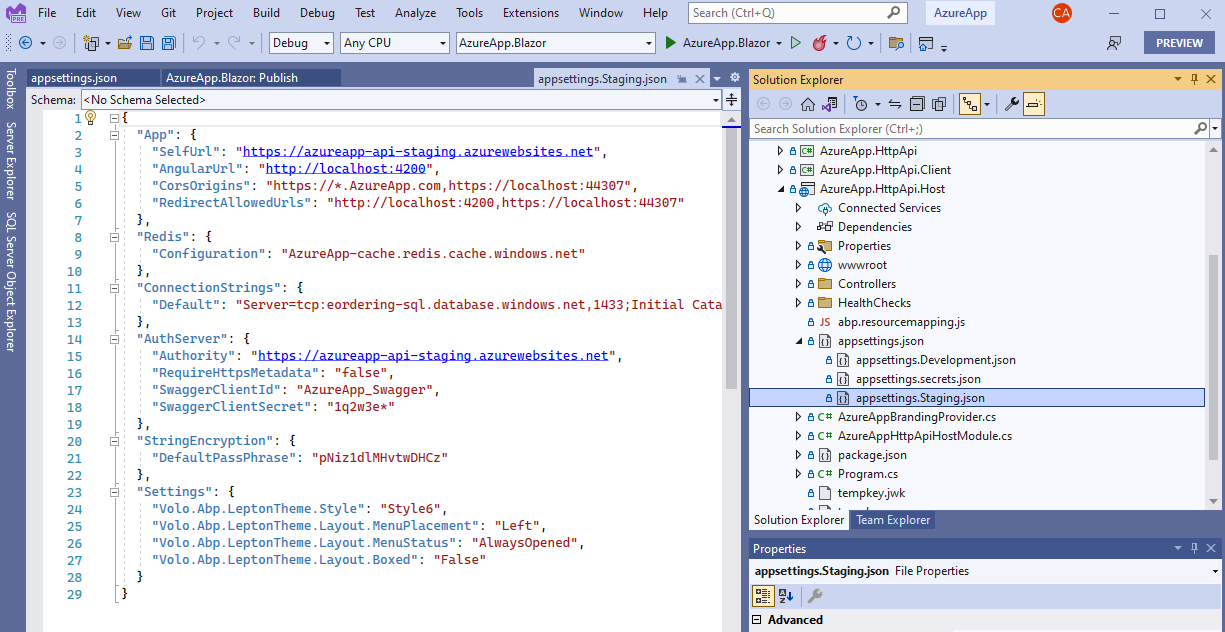
 Here below is the aspsetting file content related to the API project {AppName}.HttpApi.Host poiting to Azure Webapp services
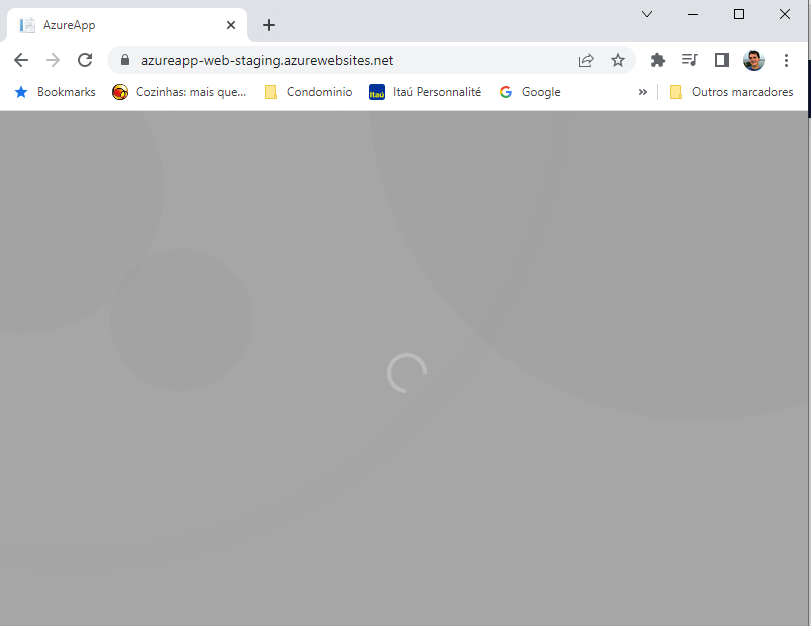
Here below is the aspsetting file content related to the API project {AppName}.HttpApi.Host poiting to Azure Webapp services<br> The Blazor App is presented below. Here below is the WebApp running on a real URL: https://azureapp-web-staging.azurewebsites.net/ (project {AppName}.Blazor existing in the Solution created by ABP Suite)
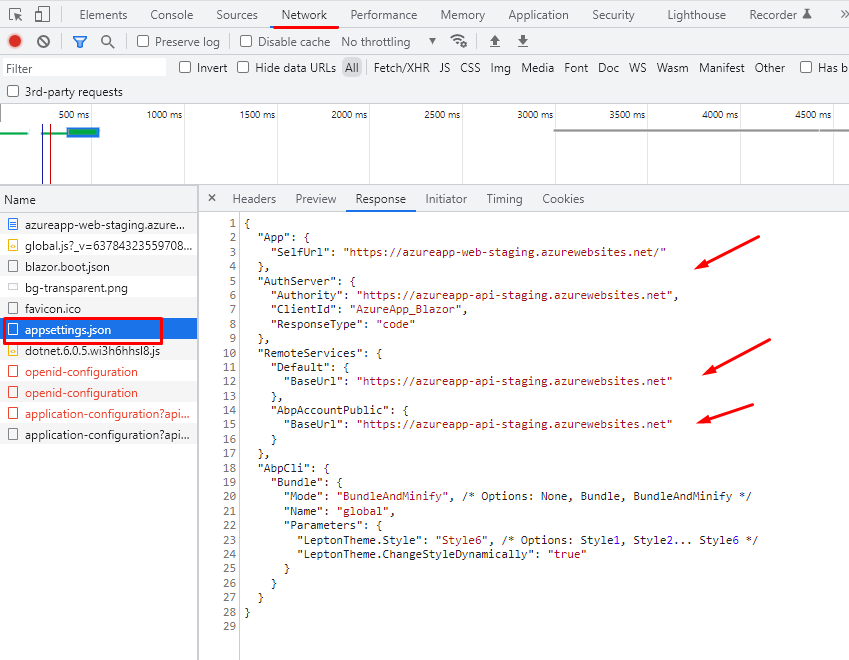
Here below is the loaded information about the aspsettings file that was loaded in the Browser (the Blazor app). It was collected using the "Developer Tools" existing in Google Chrome browser. The same information appears when using MS Edge Browser.

By this screen shot, it seems to be poiting to the correct API endpoint but the application does not load, the application keeps waiting for any answers indefinitely.
Please give help me to understand what need to be changed or fixed to have the ABP application deployed using Azure Webapp Services, because in the local PC the application is running fine.
-
0