How can I customize, override, edit the existing login page for ANGULAR? is it possible?
4 Answer(s)
-
1
Hi,
Many components on login page are replaceable. Please refer to following document for replaceable components.
https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement#how-to-replace-a-component
Here is an example:
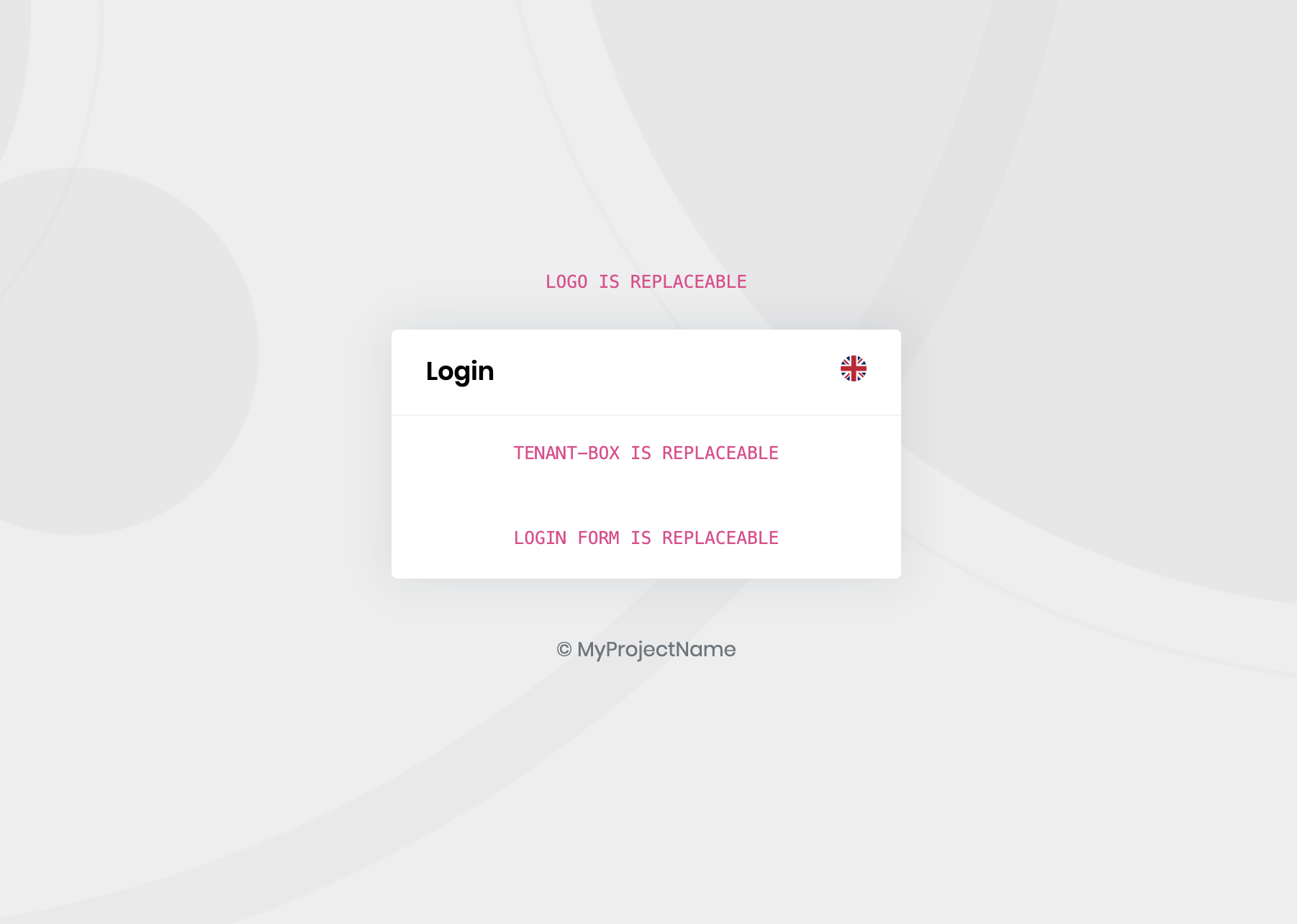
import { AddReplaceableComponent } from '@abp/ng.core'; import { Component } from '@angular/core'; import { Store } from '@ngxs/store'; import { eAccountComponents } from '@volo/abp.ng.account'; @Component({ template: ` <div class="text-center mb-4"><code>LOGO IS REPLACEABLE</code></div> `, }) class CustomLogoComponent {} @Component({ template: ` <div class="text-center my-3"><code>TENANT-BOX IS REPLACEABLE</code></div> `, }) class CustomTenantBoxComponent {} @Component({ template: ` <div class="text-center"><code>LOGIN FORM IS REPLACEABLE</code></div> `, }) class CustomLoginComponent {} @Component({ selector: 'app-root', template: ` <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout> `, }) export class AppComponent { constructor(store: Store) { store.dispatch( new AddReplaceableComponent({ component: CustomLogoComponent, key: eAccountComponents.Logo, }), ); store.dispatch( new AddReplaceableComponent({ component: CustomTenantBoxComponent, key: eAccountComponents.TenantBox, }), ); store.dispatch( new AddReplaceableComponent({ component: CustomLoginComponent, key: eAccountComponents.Login, }), ); } }An the output looks like this:
You can also replace the layout via the
eThemeLeptonComponents.AccountLayoutkey, which is exported from@volo/abp.ng.theme.lepton. You may even replace theAccountComponentwith your own implementation. The replaceable component key iseAccountComponents.Account.Please let me know if this answers you question.
Have a nice day.
-
0
Hi,
Is this issue resolved? Can we close it?
Thanks.
-
0
Hi, the result is positive.
thanks.
-
0
Here is the guide for custom login & register pages for v4.4+: https://gist.github.com/mehmet-erim/dac82931935a465a48802447de501032