- ABP Framework version: v4.3.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no / yes
- Exception message and stack trace: N.A
- Steps to reproduce the issue:" N.A
Hi,
My requirement is similar to this ticket : https://support.abp.io/QA/Questions/1087/DbMigrator-for-multi-tenant--multi-db
But I can't see any resolution on this ticket. Please can you help me with it.
Also If you can answer below question it will be helpful
- This is the end point api/saas/tenants/3a03440a-5d0e-e4e2-4fa5-c40c2671b8fe/apply-database-migrations. I was not able to find the actual app service method it belongs to on git hub, please give me the name of this app service.
- Will I be able to override the above service ?
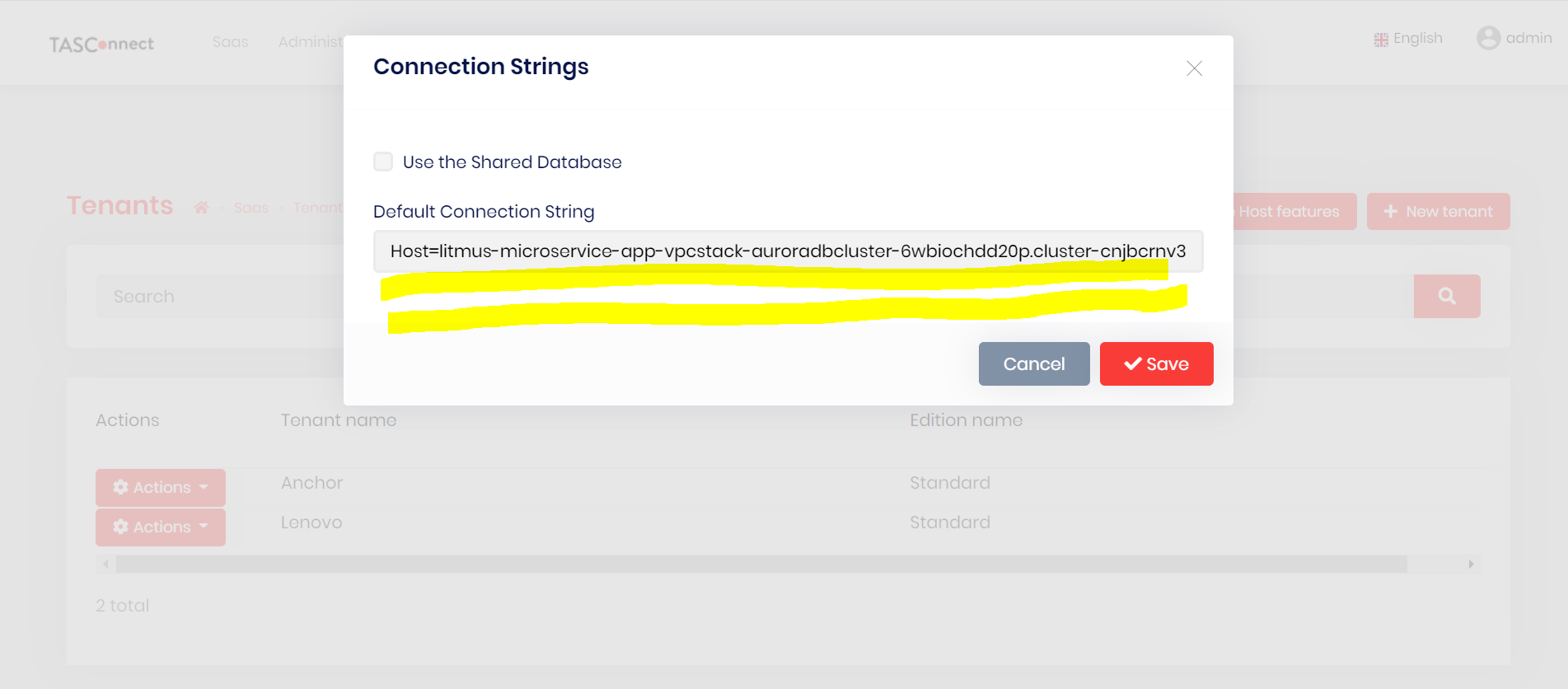
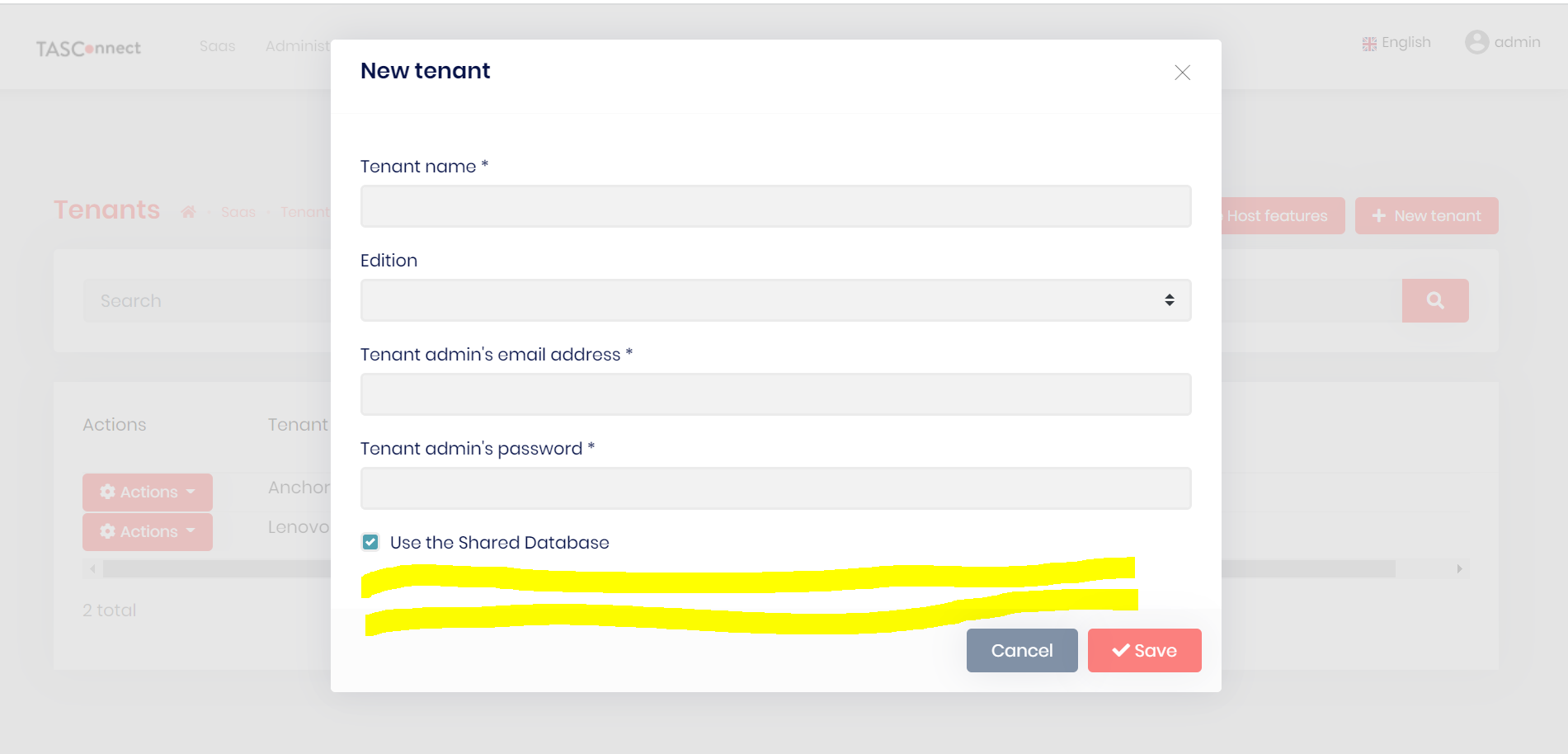
- How do I add multiple connection string ( i,e, per module ) from UI i.e. Saas Tenant screen where we create a Tenant and give the connection string. My project have 3 custom module, So I have 1 database for Admin/Abp/IdentityServer and other 3 for 3 different modules
7 Answer(s)
-
0
api/saas/tenants/3a03440a-5d0e-e4e2-4fa5-c40c2671b8fe/apply-database-migrations
saas\src\Volo.Saas.Host.Application\Volo\Saas\Host\TenantAppService.csWill I be able to override the above service ?
Yes.
Volo.Saas.Host.TenantAppServiceHow do I add multiple connection string ( i,e, per module ) from UI i.e. Saas Tenant screen where we create a Tenant and give the connection string. My project have 3 custom module, So I have 1 database for Admin/Abp/IdentityServer and other 3 for 3 different modules
If the default UI does not support it, you need to implement it yourself. Custom the app service and Angular UI
-
0
Hi **@maliming **
How do I Custom the app service and Angular UI I need few details : Angular
- Component I need to override
- How do I add field or list of connection string to DTO
Service level
- Which method in TenantAppService I need to override as none of the method in TenantAppService is with name ApplyDatabaseMigrations
- How do I add extra properties for modules connection strings in abp's DTO
-
0
I suggest you download the source code of the saas module for analysis.
If your change too much, you can add the source code of saas to your project.
https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
-
0
-
0
Our Angular team will get back to you.
-
0
I reopened this ticket and deleted your other duplicate ticket.
-
0
Hello
You need to replace
TenantsComponentandTenantService.You can replace
TenantComponentwith the following codeimport {Component} from '@angular/core'; import {ReplaceableComponentsService} from "@abp/ng.core"; import {eSaasComponents} from "@volo/abp.ng.saas"; @Component({ /* Component Metadata */ }) export class AppComponent { constructor(private replaceableComponentsService: ReplaceableComponentsService) { replaceableComponentsService.add({ key: eSaasComponents.Tenants, component: YOUR_COMPONENT }); } }And you can replace TenantService with the following code
//app.module.ts import {NgModule} from '@angular/core'; import {MyTenantService} from "./my-tenant.service"; import {TenantService} from "@volo/abp.ng.saas"; @NgModule({ declarations: [ //declarations ], imports: [ // imports ], providers: [ // other providers { provide: TenantService, useClass: MyTenantService } ] }) export class AppModule {}Also, you can replace only the ConnectionStringsComponent in version 4.4 and abp supports multiple connection strings in version 4.4
If you upgrade your version to 4.4 you can replace ConnectionStringsComponent with the following code
import {Component} from '@angular/core'; import {ReplaceableComponentsService} from "@abp/ng.core"; import {eSaasComponents} from "@volo/abp.ng.saas"; @Component({ /* Component Metadata */ }) export class AppComponent { constructor(private replaceableComponentsService: ReplaceableComponentsService) { replaceableComponentsService.add({ key: eSaasComponents.ConnectionStrings, component: YOUR_COMPONENT }); } }