Hi
I have a customized login screen and I am facing an issue like when we click on the logo so it's going to the swagger link can you please tell me how I can do this so that it can show the blazer site not the swagger link.
- ABP Framework version: v4.4.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
11 Answer(s)
-
0
Please reply
-
0
Is anybody there to help me out?
-
0
Can you share some screenshots to explain?
-
0
Can you share some screenshots to explain?
I sent you a mail regarding this.
-
0
Can you share some screenshots to explain?
Hi
Are you checking?
-
0
See https://support.abp.io/QA/Questions/1560/Logo-on-login-page-redirects-to-Swagger
-
0
See https://support.abp.io/QA/Questions/1560/Logo-on-login-page-redirects-to-Swagger
I checked this link but can you please tell me the solution because I spent already too much time in issues and now today is last day to submit project.
Please help!
-
0
-
0
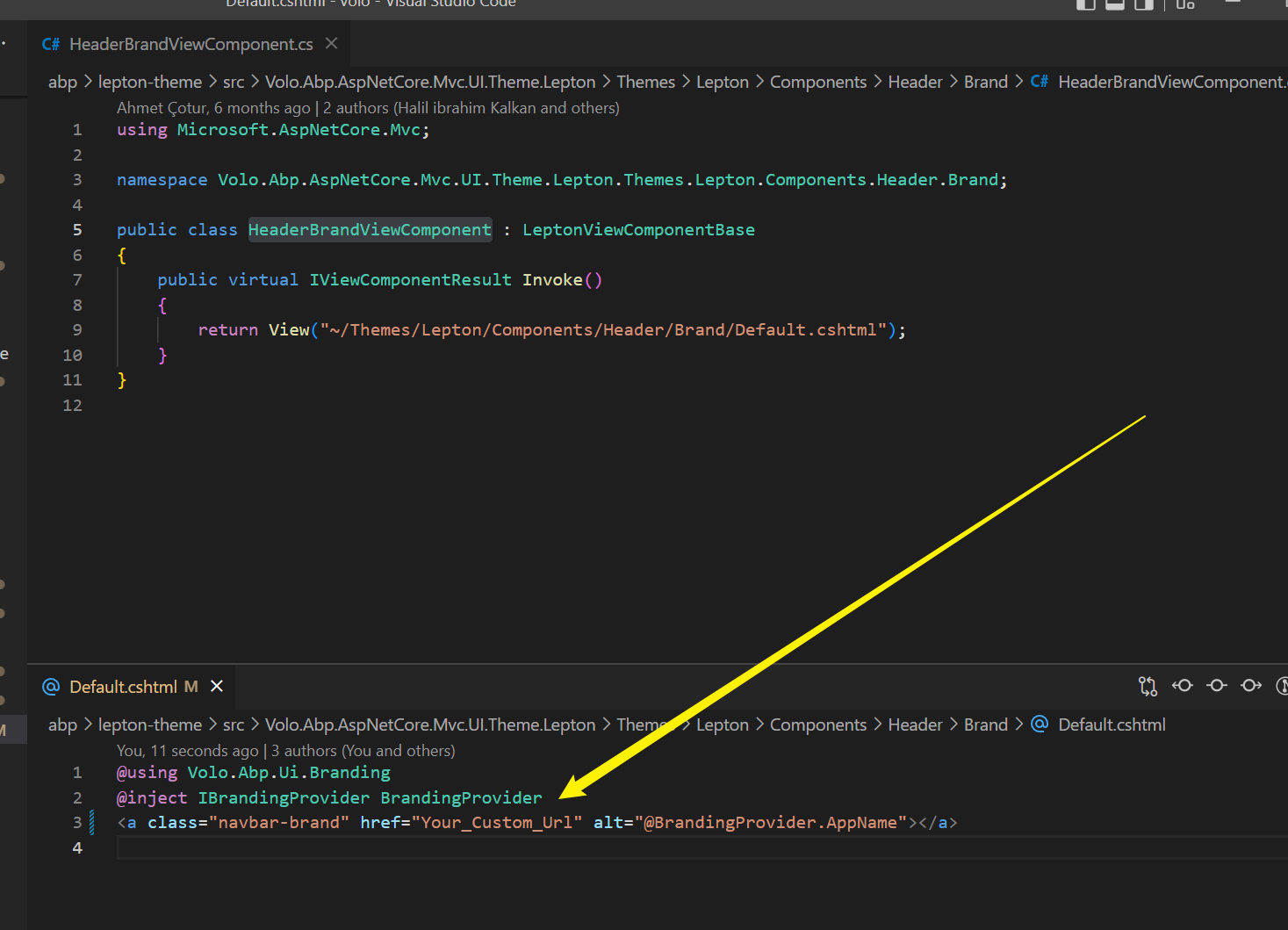
HeaderBrandViewComponent
so for this do we need to keep that folder in this way like Themes\Lepton\Components\Header\Brand\Default.cshtml in host project?
-
0
You can replace the HeaderBrandViewComponent. https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface#overriding-a-view-component
lepton-theme\src\Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton\Themes\Lepton\Components\Header\Brand\Default.cshtmlThank you so much. Can you please check https://support.abp.io/QA/Questions/3071/Show-login-page-after-logout my client is waiting to submit project.
-
0
You can replace the HeaderBrandViewComponent.
https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface#overriding-a-view-componentlepton-theme\src\Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton\Themes\Lepton\Components\Header\Brand\Default.cshtmlThank you so much. Can you please check https://support.abp.io/QA/Questions/3071/Show-login-page-after-logout my client is waiting to submit project.
This is my last issue.