- ABP Framework version: v5.2.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Steps to reproduce the issue:"
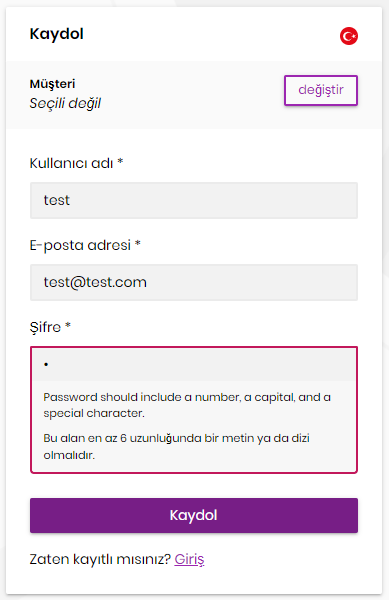
Register screen shows password rules on validation.
Although Language selected Turkish, Password should include a number, a capital, and a special character. message is still English.
In password reset page, password rule does not shown like registration screen. Only Submit button being disabled, but user cannot understand validation rule.

10 Answer(s)
-
0
hi
If the error messages are not user friendly, you can customize them.
https://github.com/abpframework/abp/tree/dev/modules/identity/src/Volo.Abp.Identity.Domain.Shared/Volo/Abp/Identity/Localization https://github.com/abpframework/abp/blob/dev/modules/identity/src/Volo.Abp.Identity.Domain.Shared/Volo/Abp/Identity/Localization/en.json
The
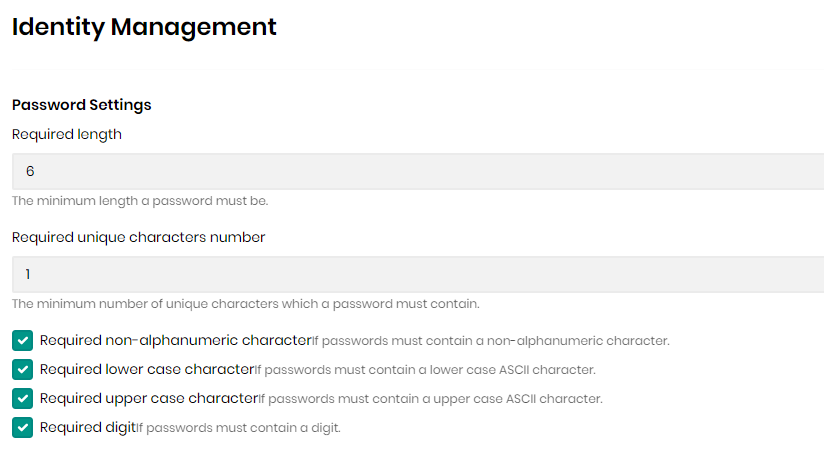
Password should include a number, a capital, and a special character.message not seems a identity error message.Can you check your password rule in setting page and error logs?
Also can you check these page is angular or mvc?
-
0
If the error messages are not user friendly, you can customize them. The problem is not related with user friendly or not. As you can see in screen shot, one of the validation message is Turkish, and the other one is English. This is not a normal situation.
Also can you check these page is angular or mvc? We use resource owner flow password flow, so these pages are Angular.
-
0
ok, Thanks. Our Angular developers will check this.
-
0
It is a bug. We have discussed the issue with the Frontend team. the issue will be fixed in the 5.3 patch version. You can monitor the issue here https://github.com/abpframework/abp/issues/12999
There is an option for changing the validation message, but it is not solving the problem totally. The developer can override the error message of ngx-validation. Here, is an example. https://gist.github.com/mahmut-gundogdu/6c9d6ecbada1295fd98685432ca74a07
If you choose to use the workaround, The problem is 'the user can change the password complexity rule in runtime, but the selected error message doesn't change' but a least you can show an error message with localization.
Here alternative error message from the localization file. You can choose any localization key.
"Volo.Abp.Identity:PasswordRequiresDigit": "Şifre en az bir sayı içermeli ('0'-'9').", "Volo.Abp.Identity:PasswordRequiresLower": "Şifre en az bir küçük harf içermeli ('a'-'z').", "Volo.Abp.Identity:PasswordRequiresNonAlphanumeric": "Şifre en az bir sayı ya da harf olmayan karakter içermeli.", "Volo.Abp.Identity:PasswordRequiresUpper": "Şifre en az bir büyük harf içermeli ('A'-'Z').", -
0
Will you also include same validation messages on password reset screen?
-
0
These changes affects application wide. If you change the message on app.module.ts, It changes all password validation message
-
0
As you can see in the first message, there is no validation message on Password Reset screen (ui page). It only disables button, does not give any validation message.
-
0
As you can see in the first message, there is no validation message on Password Reset screen (ui page). It only disables button, does not give any validation message.
Yes, also there is a bug in reset-password. I have created an issue for app-pro. It will be fixed in the next release.
-
0
If you created isseu on github, can you please share issue link, to track status. Thank you
-
0
If you created issue on Github, can you please share the issue link, to track the status. Thank you
the issue related with private repo. Due that , there is no public tracking link.
The issue is very simple, button type is not 'submit', it works on click but errors don't show. If the user pushes the enter key, the validation message is shown. We have fixed it. It will be released next patch version.