9 Answer(s)
-
0
hello, i am trying to change my menu placement from top to left in lepthon x lite theme, but i dont see any options to do that? how is it possbile?
Hi, I guess you meant the top menu layout, right?
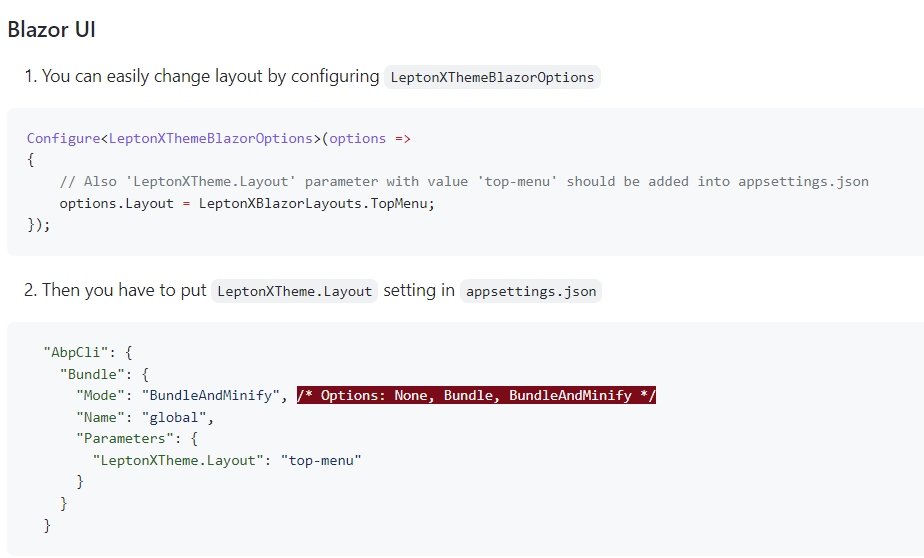
We've implemented the top menu layout for Blazor and it'll be available with the new LeptonX release (1.0.0-rc.2 or 1.0.0). You will only need to configure the
LeptonXThemeBlazorOptionsas follows:Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.TopMenu; }); -
0
when will be new version available?
-
0
when will be new version available?
I can't give you an exact date for release, because it's not decided yet. But I've taken note to inform you when it's released.
Best Regards.
-
0
when will be new version available?
Hi, v1.0.0-rc.2 has been released for LeptonX. You can update the package version and use the top menu.
-
0
is there a blog post which includes new features of this update?
-
0
i have updated to this version but still this code
Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.TopMenu; });
does not work and does not show namespces to add
-
0
i have updated to this version but still this code
Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.TopMenu; });
does not work and does not show namespces to add
Please, ensure you are configuring the
LeptonXThemeBlazorOptionsin the Blazor project and also restore the project.Namespace should be Volo.Abp.AspNetCore.Components.Web.LeptonXTheme;
After these configurations, you can run the
abp bundlecommand under the blazor project directory and then top menu should be seen. -
0
using Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXLiteTheme; using Volo.Abp.AspNetCore.Components.Web.LeptonXLiteTheme.Themes.LeptonXLite;
dotnet add package Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXLiteTheme --prerelease this is dot net cli code for adding LeptonXLiteTheme in abp framework
i only have these 2 namespces your solution only applies on lepthon x commercial version please give me a solution for lepthon x lite version for abp framework
-
0
using Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXLiteTheme; using Volo.Abp.AspNetCore.Components.Web.LeptonXLiteTheme.Themes.LeptonXLite;
dotnet add package Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXLiteTheme --prerelease this is dot net cli code for adding LeptonXLiteTheme in abp framework
i only have these 2 namespces your solution only applies on lepthon x commercial version please give me a solution for lepthon x lite version for abp framework
LeptonX Lite does not have the top menu option. The top menu is only available for the ABP Commercial customers, so if you want to use the top menu, you need to switch to the LeptonX theme.