Hi, The LeptonX theme is now the default but there are a number of things that are annoying and difficult to work out without documentation or source code. Can you tell me where I can find guidance on the following?
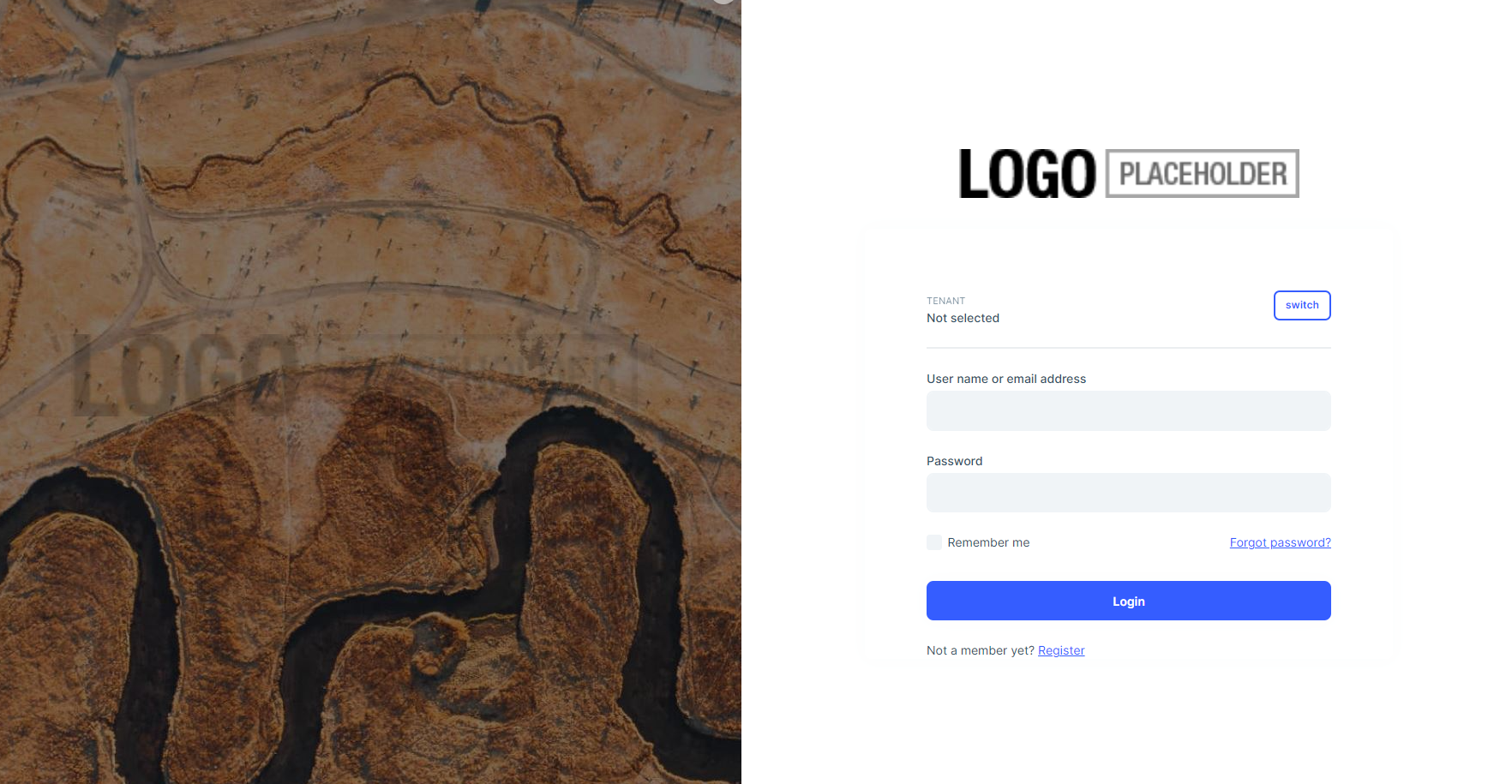
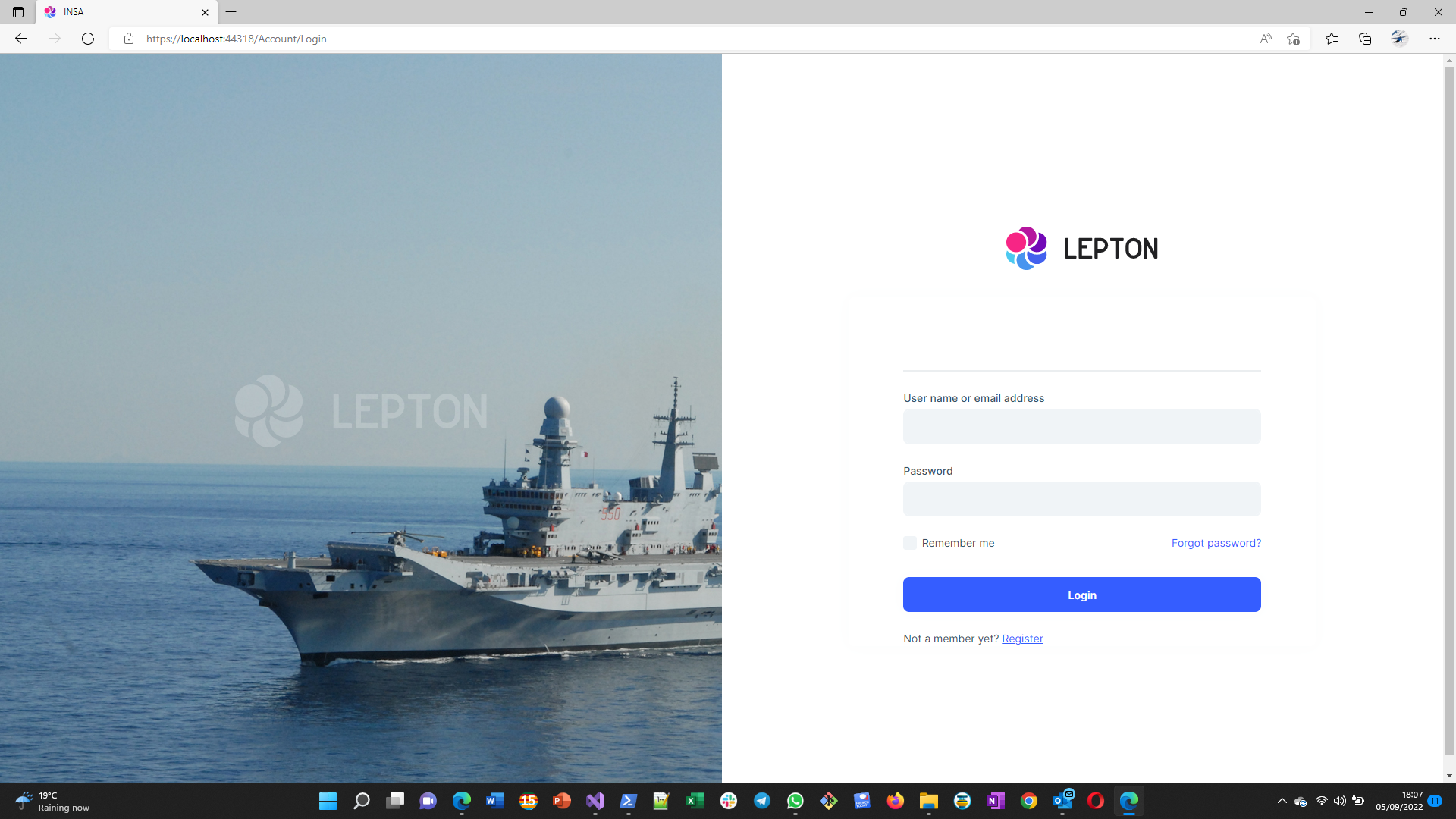
I can override the Image in the Login form using the BrandingProvider but it has an annoying Lepton watermark and Lepton logo above the login form remains even though the BrandingProvider is specifying another logo which is picked up by the other main standard layout. How can I override this as I do not have the source code to see what the original form has?

There is no language selector on the Login form. Is this intentional?
There is no code available for the LeptonX theme but there is for the Lepton theme. Should we be using Lepton or LeptonX going forward?
I am using version 6.0.0-rc.3 Thanks for your help. Adam
4 Answer(s)
-
0
Hi,
We're hardly working on documentation currently.
The watermark is the same with logo that you used.
You can customize the logo with following CSS:
:root { --lpx-logo: url('/images/logo/logo-dark.png') !important; --lpx-logo-icon: url('/images/logo/logo-dark-icon.png'); --lpx-brand: #edae53; }Even you can set it according to the theme
:root { .lpx-theme-dark { --lpx-logo: url('/images/logo/logo-dark.png'); --lpx-logo-icon: url('/images/logo/logo-dark-icon.png'); --lpx-brand: #edae53; } .lpx-theme-dim { --lpx-logo: url('/images/logo/logo-light.png.png'); --lpx-logo-icon: url('/images/logo/logo-light-icon.png.png'); --lpx-brand: #f15835; } .lpx-theme-light { --lpx-logo: url('/images/logo/logo-light.png.png') !important; --lpx-logo-icon: url('/images/logo/logo-light.png-icon.png'); --lpx-brand: #69aada; } } -
0
-
0
In Blazor Server, I added the following in blazor-global-styles.css and both the logo and the logo icon were replaced when logged in.
:root { --lpx-logo: url('/images/logo/logo.svg') !important; --lpx-logo-icon: url('/images/logo/logo-icon.svg') !important; }I also added it to global-styles.css in order for it to affect the login screen as well.
-
1
As @woodyarray says
lpx-logo-icon parameter is for the icon for collapsed state.
--lpx-logo-icon: url('/images/logo/logo-icon.svg') !important;Make sure both Authentication Server and Client Application styles are updated if you're using a tiered architecture