I have added custom properties to Appuser /* Add your own properties here. Example: * * public virtual string MyProperty { get; set; } */ public virtual bool Active { get; set; } = false; public virtual DateTime ValidFromDate { get; set; } public virtual DateTime ValidToInclDate { get; set; } public virtual string DeactivationReason { get; set; }
What is the best way to extend the login validation to check if the user is active and if the current date is between the Valid From and Valid To dates when the user logs in. How do I customize the adduser to include the added fields when creating the user?
7 Answer(s)
-
0
One more question: How to customize login and register form in the IdentiteryServer project? Or there is a place coude override the account module?
-
0
I am not sure if this is the correct way. I created my own IResourceOwnerPasswordValidator that extends AbpResourceOwnerPasswordValidator. I modified ValidateAsync to include my own rules and than called await base.ValidateAsync(context);
public override async Task ValidateAsync(ResourceOwnerPasswordValidationContext context) { await ReplaceEmailToUsernameOfInputIfNeeds(context).ConfigureAwait(false); var user = _abUserManager.GetUser(context.UserName); if (user != null) { var now = DateTime.Now; if (user.ValidFromDate.CompareTo(now) > 0 || user.ValidToInclDate.AddDays(1).CompareTo(now) < 0) { _logger.LogInformation("User not in valid from and valid to dates : {username}", context.UserName); await _events.RaiseAsync(new UserLoginFailureEvent(context.UserName, "login not valid for dates", interactive: false)).ConfigureAwait(false); context.Result = new GrantValidationResult(TokenRequestErrors.InvalidGrant,"User Login not valid for current Date"); } else if(!user.Active) { _logger.LogInformation("User is deactivated : {username}", context.UserName); await _events.RaiseAsync(new UserLoginFailureEvent(context.UserName, "is deactivated", interactive: false)).ConfigureAwait(false); context.Result = new GrantValidationResult(TokenRequestErrors.InvalidGrant, "User is deactivated"); } else { await base.ValidateAsync(context); } } else { _logger.LogInformation("No user found matching username: {username}", context.UserName); await _events.RaiseAsync(new UserLoginFailureEvent(context.UserName, "invalid username", interactive: false)).ConfigureAwait(false); context.Result = new GrantValidationResult(TokenRequestErrors.InvalidGrant); } }I also createe my own service to add users with the extra properties. I first create the user using the injected IAbUserManager and then update the user using the custom user respository
public override async Task<AbUserDto> CreateAsync(AbUserCreateDto input) { var user = _abUserManager.GetUser(input.Username); if (user != null) { throw new BusinessException(AumErrorCodes.UserNameExists); } await ValidateInput(input.PhoneNumbers,input.PersonTypeId,input.CompanyId); var emailAddress = input.EmailAddresses.First().EmailAddress; var userId = await _abUserManager.CreateUserAsync(input.Username, input.Password, emailAddress, input.ValidFromDate, input.ValidToInclDate, input.Active, input.DeactivationReason); input.AbpUserId = userId; return await base.CreateAsync(input); } -
0
hi,
I've created a gist tutorial to show how to customize the current login view https://gist.github.com/ebicoglu/eebfbc7368b3ab1b739afdf56a293d8f
-
0
Hi Alper
We are using the angular ui , not mvc. How would you do this on the angular ui?
-
0
Hi,
See the below tutorial to learn how to replace login and register components in the Angular UI: https://gist.github.com/mehmet-erim/b93759e97bd3f43bf98aca29bdd1fe66
-
0
I have followed and modified the login UI give by you (https://gist.github.com/ebicoglu/eebfbc7368b3ab1b739afdf56a293d8f).
I am able to see the changes in debugging the application. but unable to see the changes in release mode after deployement.
-
0
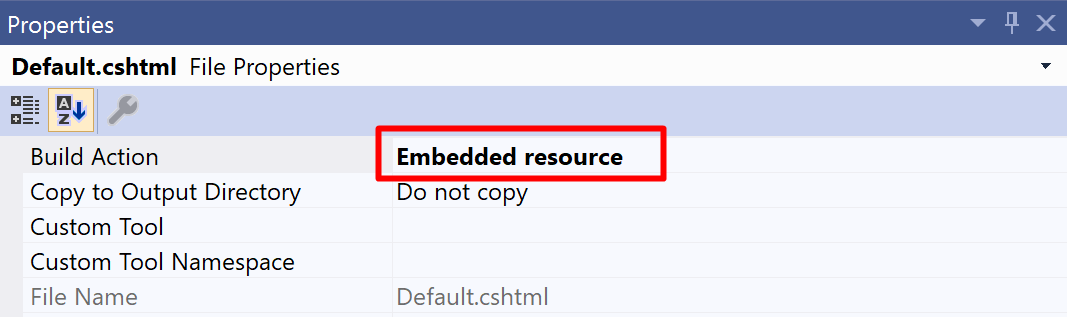
I might have forgotten to mention about
Embedded Resources. To be able to overwrite an existing framework file, all your overwritingCSS/JS/CSHTMLfiles need to be set as Embedded Resource.So in your case, you need to set these files as Embeded Resource => Default.cshtml , Default.css
Note that, you don't need to set all your
CSS/JS/CSHTMLfiles. You just need to set the ones that come from the ABP Framework or the Modules of the framework.Make this change and ping me back!