- ABP Framework version: v5.3.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Generate a new standard abp solution using blazor, add angular project as well.
In dev everything works correct since the backend is running on localhost:44325 and the frontend on localhost:4200, same network, they can talk.
Update appsettings App -> SelfUrl, RedirectAllowedUrl, and CorsOrigins per https://docs.abp.io/en/commercial/6.0/guides/identityserver-deployment.
Deploy the backend to this new address. Update the environment on the angular app as well.
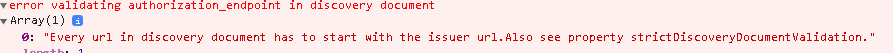
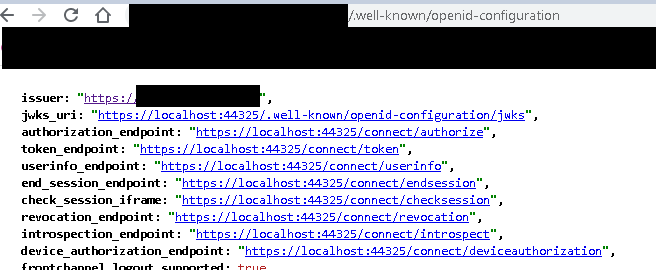
Although the settings are updated on the backend, when the frontend retrieves the https://myurl/.well-known/openid-configuration the endpoints still say localhost:44325 so the frontend doesn't redirect to the login screen. This error is present
 Okay so we can add this to our oAuthConfig on frontend
Okay so we can add this to our oAuthConfig on frontend strictDiscoveryDocumentValidation: false this way it doesn't validate, but in the end it of course can't reach those localhost endpoints.
Is there anything else to change other than the information at https://docs.abp.io/en/commercial/6.0/guides/identityserver-deployment?

7 Answer(s)
-
0
Update your
oAuthConfigin environment.prod.ts with:oAuthConfig: { ... "strictDiscoveryDocumentValidation": false, "skipIssuerCheck": true }, -
0
Hi gterdem,
I had already tried the strictdiscoverydocumentvalidation one but not the skipissuercheck. When I use skipissuercheck it does not throw the error but it just doesnt go to the identity server login page. anything else i need to check ?
-
0
hello support, would you take a look at a project? Do you have a guide that shows the settings between prod and dev operational for us new devs?
-
0
For more context:
I've tried running the solution in docker with the auth server behind an nginx load balancer.
server { listen 443 ssl; server_name blazor.mydomain.com; ssl_certificate /etc/nginx/certs/app-cert.pem; ssl_certificate_key /etc/nginx/certs/app-cert-key.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_pass http://blazorapp; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; # Configuration for WebSockets proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_cache off; # WebSockets were implemented after http/1.0 proxy_http_version 1.1; # Configuration for ServerSentEvents proxy_buffering off; # Configuration for LongPolling or if your KeepAliveInterval is longer than 60 seconds proxy_read_timeout 100s; } location /signalr-hubs { proxy_pass http://blazorapp; proxy_set_header Host $host; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_cache_bypass $http_upgrade; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } location /wsapp/ { proxy_pass http://blazorapp; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header Host $host; proxy_buffering off; } }Added this per Microsoft documentation https://learn.microsoft.com/en-us/aspnet/core/host-and-deploy/proxy-load-balancer?view=aspnetcore-6.0#forwarded-headers-middleware-order to the blazormodule
private void ConfigureForwardedHeaders(ServiceConfigurationContext context) { context.Services.Configure<ForwardedHeadersOptions>(options => { options.ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto; }); } public override void OnApplicationInitialization(ApplicationInitializationContext context) { .... app.Use(async (ctx, next) => { var configuration = ctx.RequestServices.GetRequiredService<IConfiguration>(); ctx.SetIdentityServerOrigin(configuration["App:SelfUrl"]); await next(); }); .... }Trying to log in from the blazor app, it seems the login process succeeds but when it returns to the main page, it is not logged in.

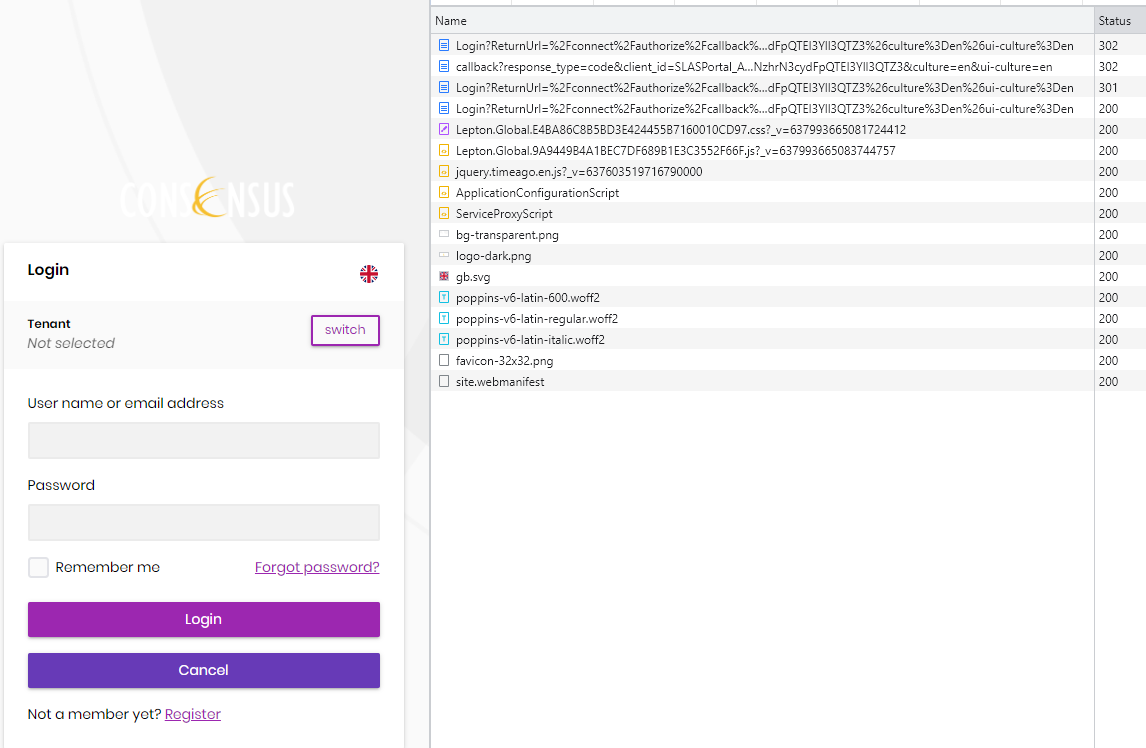
Trying to log in on the angular side the login page just refreshes after clicking log in

The only thing i see in the log is below but im not sure this is relevant

-
0
I couldn't understand that is it an angular application or a blazor wasm application? Or are you trying to deploy 2 client applications configured in identityServer?
I've seen you've configured ForwardedHeaders but did you use the midware?
I don't have much knowledge about blazor production environment but we have an angular application deployed on Kubernetes at eShopOnAbp project that you can check the sample nginx.conf we've used.
-
0
using blazor server for the main admin application, also an angular application
I did indeed use the middleware.
app.Use(async (ctx, next) => { var configuration = ctx.RequestServices.GetRequiredService<IConfiguration>(); ctx.SetIdentityServerOrigin(configuration["App:SelfUrl"]); await next(); }); app.UseForwardedHeaders(new ForwardedHeadersOptions { ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto }); app.UseHttpsRedirection(); -
0
Seems although there was no error popping up I needed to implement this patch for chrome https://community.abp.io/posts/patch-for-chrome-login-issue-identityserver4-samesite-cookie-problem-weypwp3n
After that login was possible on blazor side but angular had a refresh loop, the console shows error regarding mixed content being blocked, so adding this to the head in index.html of angular app resolved.
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">

























































