Hi,
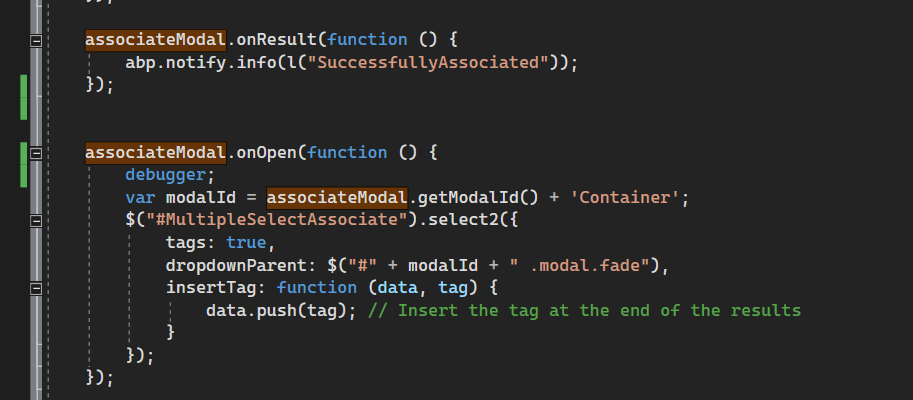
I used ABP ModalManager and I want to catch which is thrown exception from backend in openModal method in js. If I achieve this, then I can manage modal html code. Actually, I want to open modal, even if it throws exception from backend. I need to have a onError method in modalManager. Because using try catch block doesn't work in onOpen or Open methods to handle exception. Is there any way to catch example when openning abp modal or open modal even if it throws exception from backend ?
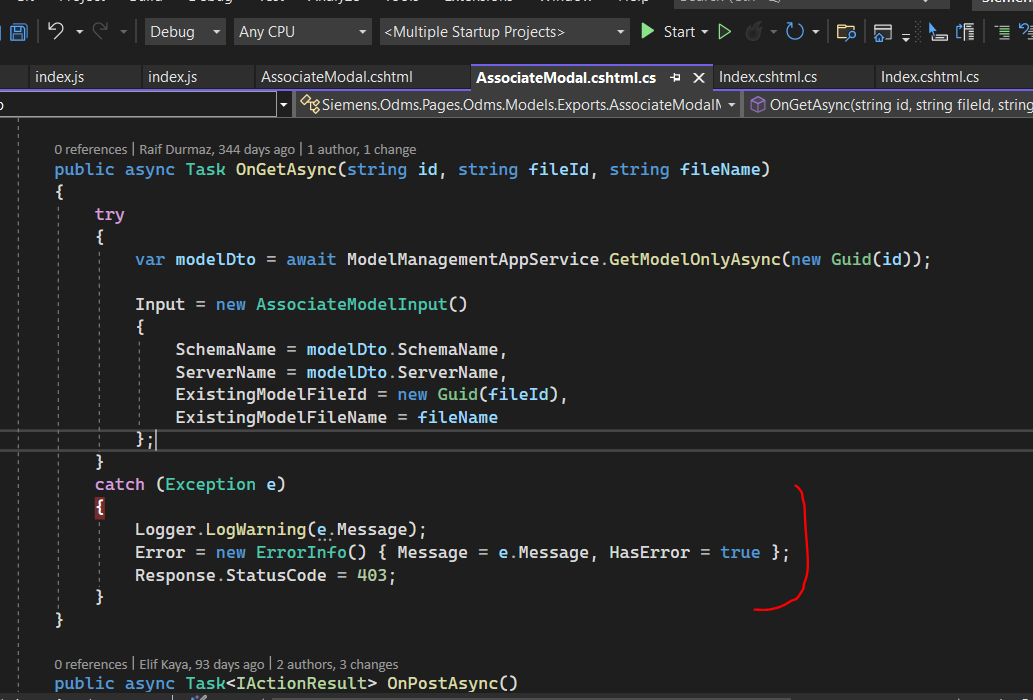
When throws exception from backend,
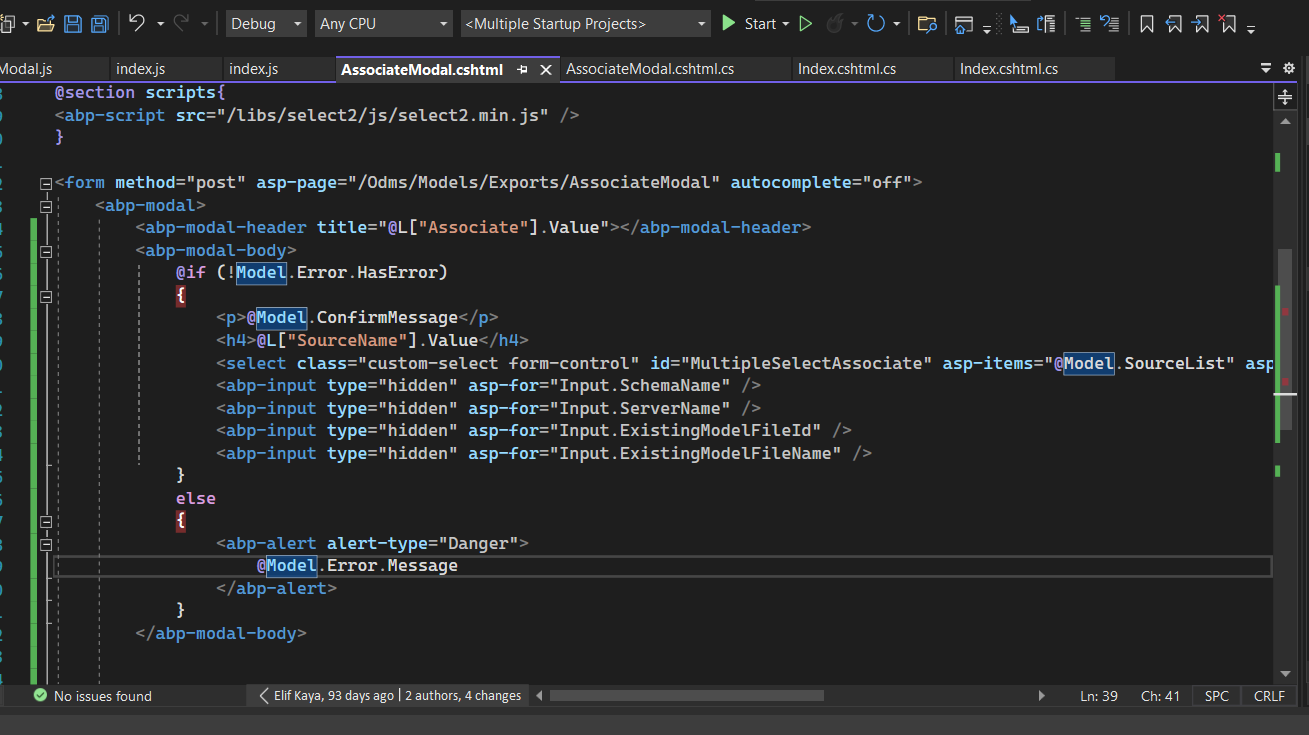
I want to change modal html code. But if there is a exception, then modal can not be opened.
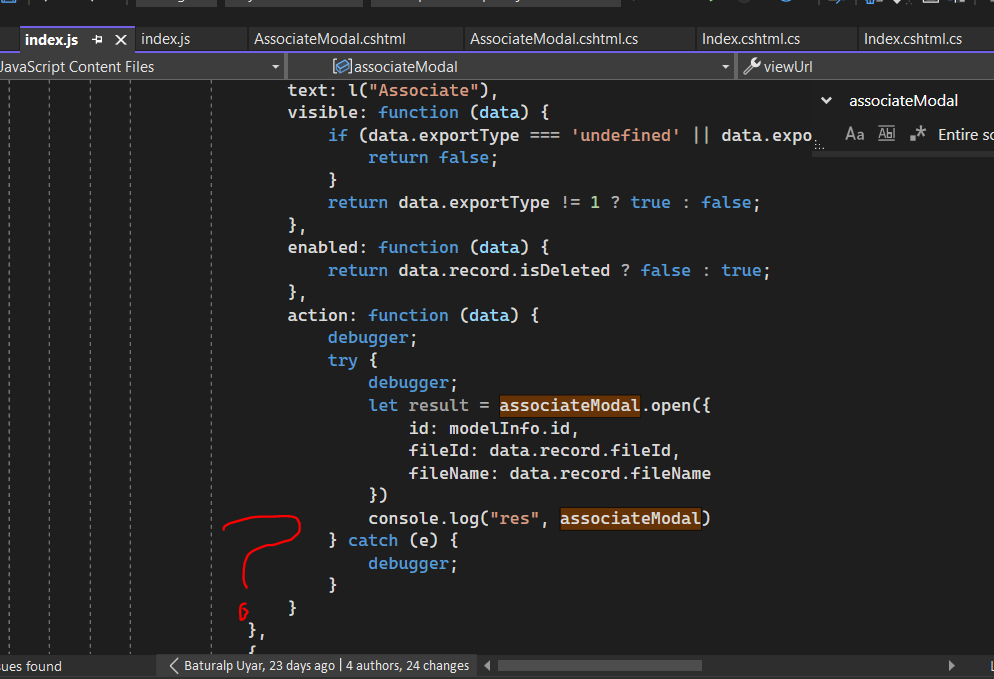
So, I tried to catch exception in modal.open like this, but it doesn't work. So I think that I need to modal.onError or something like this.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v5.3.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
3 Answer(s)
-
0
Can you provide to open modal even if exception in OnGetAsync?
-
0
Hi,
Try removing
Response.StatusCode = 403;This is my code:
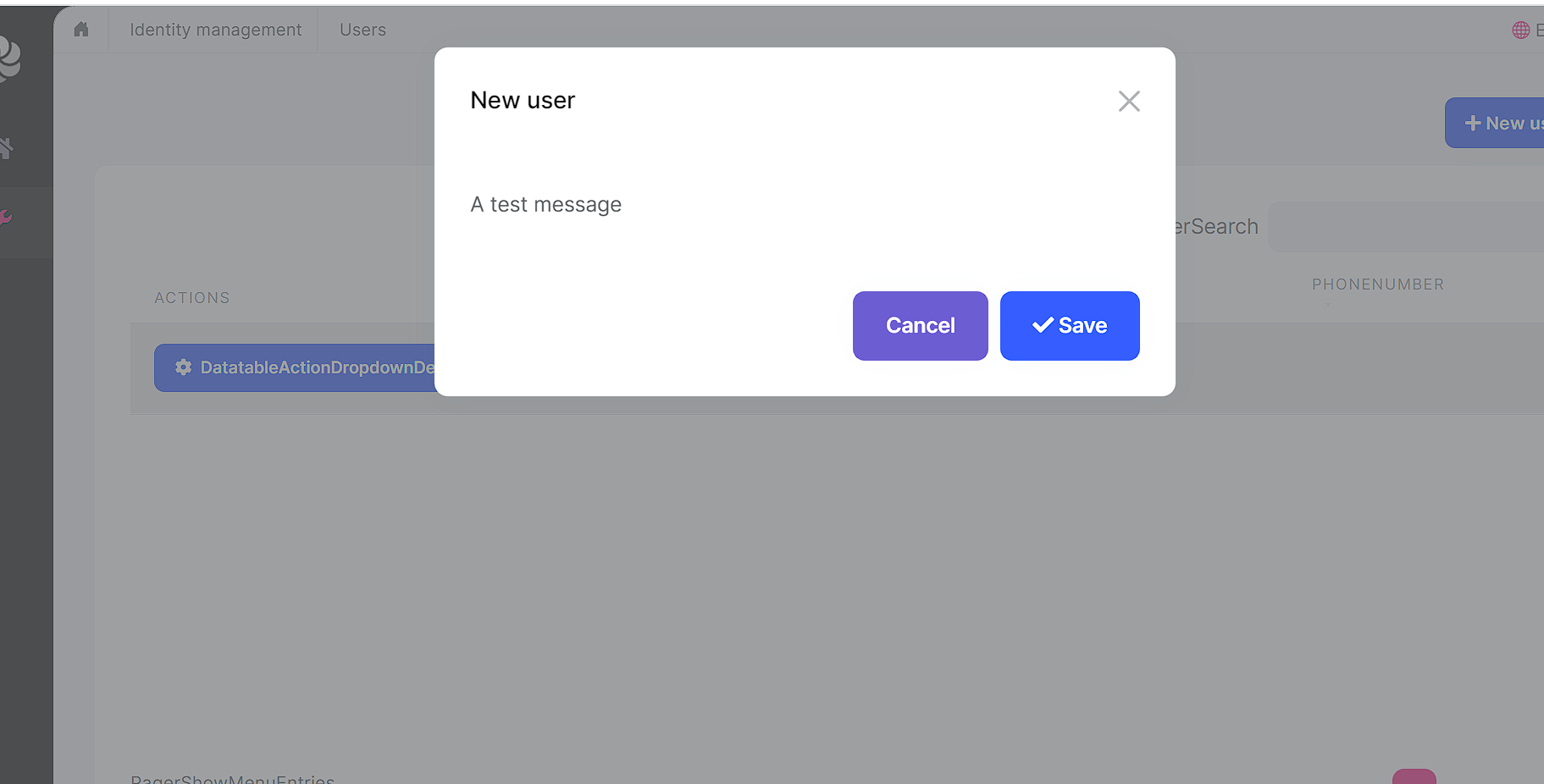
public ModelError Error { get; set; } public class ModelError { public string Message { get; set; } } public virtual async Task<IActionResult> OnGetAsync() { try { throw new UserFriendlyException("A test message"); UserInfo = new UserInfoViewModel(); var roleDtoList = (await IdentityUserAppService.GetAssignableRolesAsync()).Items; Roles = ObjectMapper.Map<IReadOnlyList<IdentityRoleDto>, AssignedRoleViewModel[]>(roleDtoList); foreach (var role in Roles) { role.IsAssigned = role.IsDefault; } } catch (Exception e) { Error = new ModelError { Message = e.Message }; } return Page(); }<form method="post" asp-page="/Identity/Users/CreateModal"> <abp-modal> <abp-modal-header title="@L["NewUser"].Value"></abp-modal-header> <abp-modal-body> @if (Model.Error != null) { <span>@Model.Error.Message</span> } else { ..... } ....... -
0
Thanks :)