- ABP Framework version: v3.1.0
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue: Hi support, Client project from 20.0.0.5:4200 and I want to publish the API project from 20.0.0.5:3030 IP address. How should I change the Angular and .Net core settings files?
There were no changes I made. I'm looking for the solution here :)
2 Answer(s)
-
0
In my other test case, I have similar problem at my other test system.
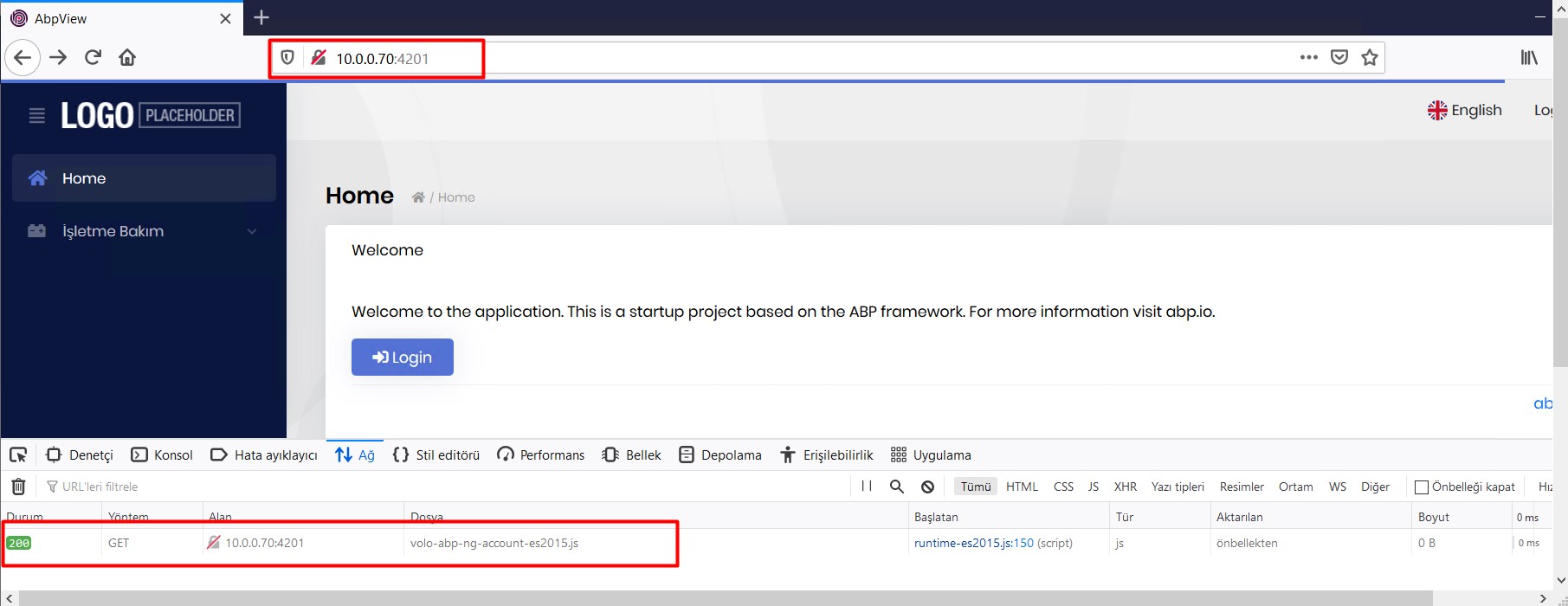
when ı clicked the login button,server did not any response and ı could not see login form,ı attached pitcure and configuration file.
import { Config } from '@abp/ng.core';
const baseUrl = 'http://10.0.0.70:4201';
export const environment = { production: false, application: { baseUrl, name: 'AbpView', }, oAuthConfig: { issuer: 'http://10.0.0.70:44376', redirectUri: baseUrl, clientId: 'AbpView_App', responseType: 'code', scope: 'offline_access AbpView', }, apis: { default: { url: 'http://10.0.0.70:44376', rootNamespace: 'AbpView', }, }, } as Config.Environment;
API settings file
{ "App": { "SelfUrl": "http://10.0.0.70:44376", "ClientUrl": "http://10.0.0.70:4201", "CorsOrigins": "http://*.AbpView.com,http://localhost:4200,http://10.0.0.70:4201,http://10.0.0.70:44376" }, "ConnectionStrings": { "Default": "myConnectionString" }, "AuthServer": { "Authority": "http://10.0.0.70:44376" }, "Settings": { "Volo.Abp.LeptonTheme.Style": "Style6", "Abp.Mailing.Smtp.Host": "127.0.0.1", "Abp.Mailing.Smtp.Port": "25", "Abp.Mailing.Smtp.UserName": "", "Abp.Mailing.Smtp.Password": "", "Abp.Mailing.Smtp.Domain": "", "Abp.Mailing.Smtp.EnableSsl": "false", "Abp.Mailing.Smtp.UseDefaultCredentials": "true", "Abp.Mailing.DefaultFromAddress": "noreply@abp.io", "Abp.Mailing.DefaultFromDisplayName": "ABP application" }, "AbpLicenseCode": "My Licence Code" }
-
0
Hi,
You need use
httpsand update theappsettingsfiles to update ip address.