0
dkaczor created
- ABP Framework version: v7.0.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Steps to reproduce the issue: Open ABP Suite, create new project with Angular as frontend Lepton X as theme
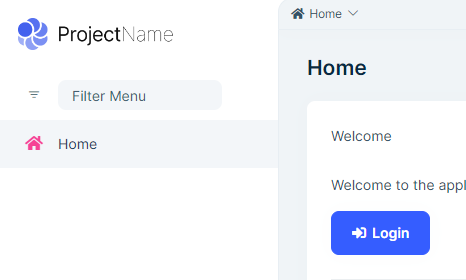
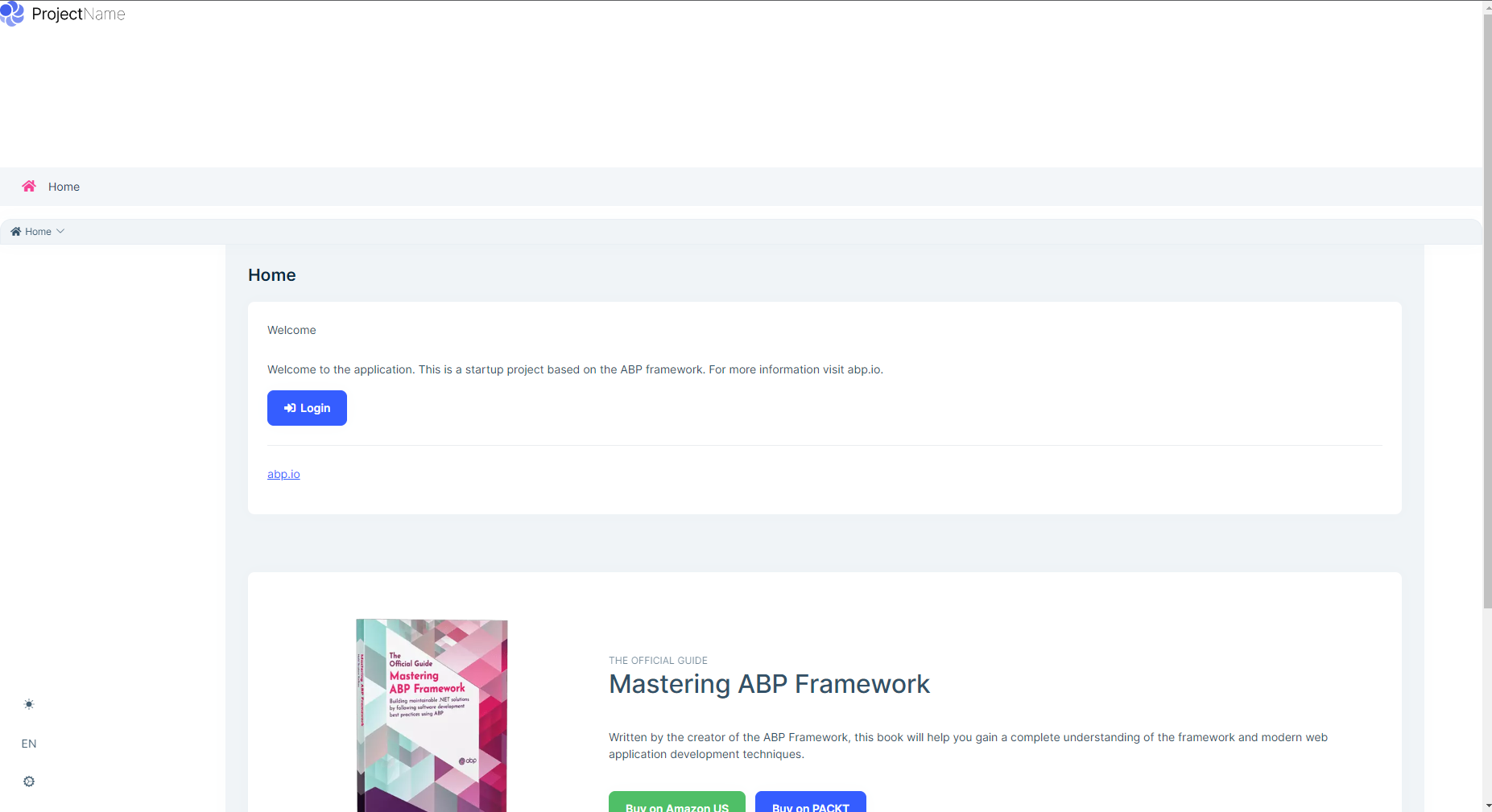
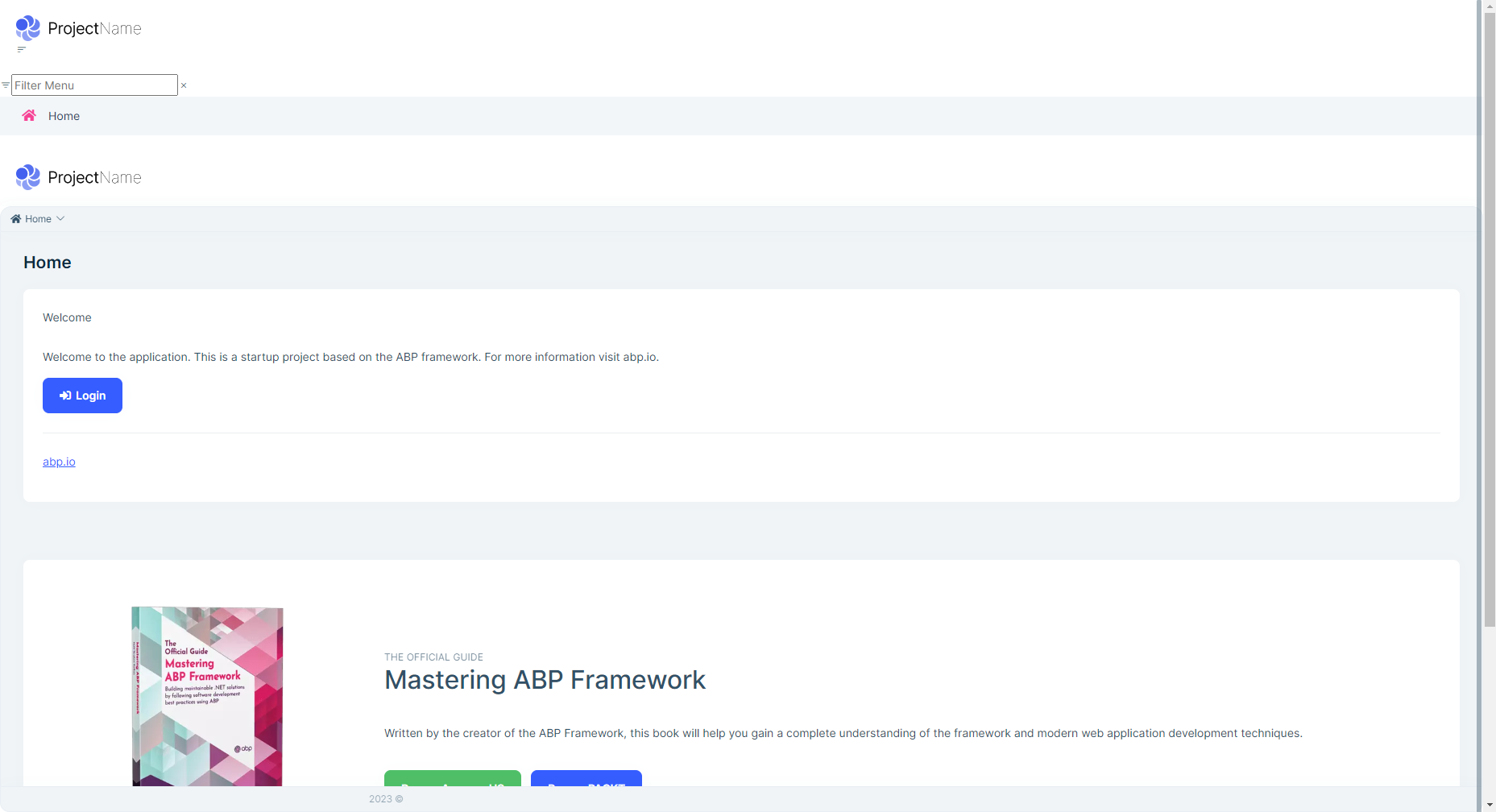
I found two problems with lepton X in angular.
6 Answer(s)
-
0
Hello,
You need to change layout-bundle css file in angular.json
{ "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/top-menu/layout-bundle.css", "inject": false, "bundleName": "layout-bundle" }, -
0
-
0
Hello,
Can you send your app.module.ts?
-
0
Also you need to remove side menu's CSS
{ "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css", "inject": false, "bundleName": "layout-bundle" }, -
0
I found the issue, I didn't import the TopMenuLayoutModule after changing the angular.json file. Works fine now, thanks.
Any updates about the first issue? (Collapse menu button missing).
-
0
Hello,
We created an internal issue for this bug.