I have the microservice template with Angular as frontend. I created a new service, then I need to add a new entity with its UI in the frontend. I tried to open the whole solution in abp suite but I couldn't, so I added my new service solution, and created a new entity, but only the backend code was created, no frontend.
How can I generate the frontend for an entity in a service in a microservice solution?
ABP Framework version: v7.0.2 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Separated (Angular): yes
8 Answer(s)
-
0
Hi @agawdat
I've tried this but the new project is successfully created in
apps\angular\projectsfolder with the given entity.Can you open
%USERPROFILE%\.abp\suite\appsettings.jsonfile and check ifAngularSolutionRootPathis correct for the service project? It should be the root directory of the main microservice project ({ProjectDirectory}\apps\angular). -
0
I checked the mentioned appsettings.json file and the root path is correct, and I tried several times with the same result: No forntend code is generated. Is it correct that I should load only the service solution in abp suite? And if so, what else could be the issue?
-
0
Is it correct that I should load only the service solution in abp suite?
Yes, you should add the service solution.
. what else could be the issue?
Can you check the Suite logs? Is there any error printed when generating angular code?
-
0
-
0
-
0
-
0
I found this error:
2023-02-27 16:07:42.445 +02:00 [INF] Running the Angular Schematics command: node run-schematics.mjs "E:/Vlens/Vlens.Kyc/code/apps/angular/.suite/schematics/node_modules/.bin/ng" g ".suite/schematics/collection.json:entity" microservice-pro Vlens.Kyc.ScanTransactionService "E:/Vlens/Vlens.Kyc/code/services/scanTransaction/.suite/entities/ScanTransaction.json" "E:/Vlens/Vlens.Kyc/code/apps/angular" 2023-02-27 16:07:42.681 +02:00 [INF] Angular Schematics command failed. file:///E:/Vlens/Vlens.Kyc/code/apps/angular/.suite/schematics/run-schematics.mjs:1 import { execa } from "execa"; ^^^^^ SyntaxError: Named export 'execa' not found. The requested module 'execa' is a CommonJS module, which may not support all module.exports as named exports. CommonJS modules can always be imported via the default export, for example using:
import pkg from 'execa'; const { execa } = pkg;
at ModuleJob._instantiate (node:internal/modules/esm/module_job:124:21) at async ModuleJob.run (node:internal/modules/esm/module_job:190:5)Node.js v18.13.0
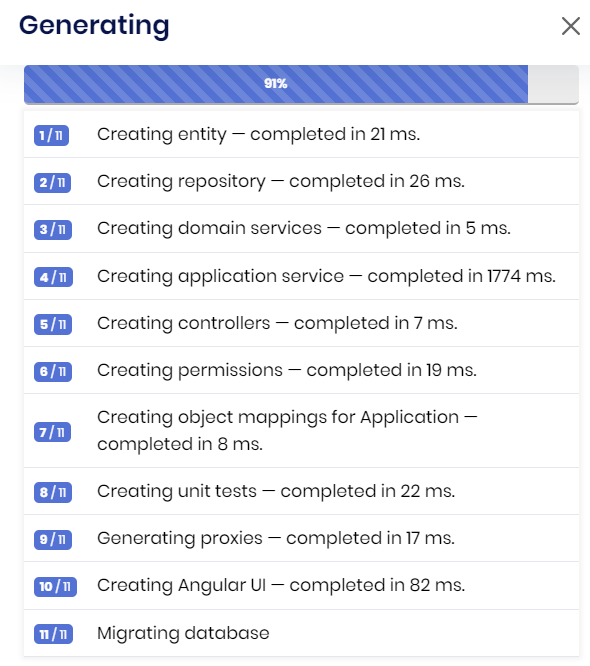
2023-02-27 16:07:42.696 +02:00 [INF] 10/11 - AngularUiGenerateWithSchematicsCommand completed. | Duration: 270 ms.
-
0
I found this error:
2023-02-27 16:07:42.445 +02:00 [INF] Running the Angular Schematics command: node run-schematics.mjs "E:/Vlens/Vlens.Kyc/code/apps/angular/.suite/schematics/node_modules/.bin/ng" g ".suite/schematics/collection.json:entity" microservice-pro Vlens.Kyc.ScanTransactionService "E:/Vlens/Vlens.Kyc/code/services/scanTransaction/.suite/entities/ScanTransaction.json" "E:/Vlens/Vlens.Kyc/code/apps/angular"
2023-02-27 16:07:42.681 +02:00 [INF] Angular Schematics command failed. file:///E:/Vlens/Vlens.Kyc/code/apps/angular/.suite/schematics/run-schematics.mjs:1 import { execa } from "execa"; ^^^^^ SyntaxError: Named export 'execa' not found. The requested module 'execa' is a CommonJS module, which may not support all module.exports as named exports. CommonJS modules can always be imported via the default export, for example using:import pkg from 'execa'; const { execa } = pkg;
at ModuleJob._instantiate (node:internal/modules/esm/module_job:124:21) at async ModuleJob.run (node:internal/modules/esm/module_job:190:5)Node.js v18.13.0
2023-02-27 16:07:42.696 +02:00 [INF] 10/11 - AngularUiGenerateWithSchematicsCommand completed. | Duration: 270 ms.
I have checked the error. It seems execa didn't installed on suite folder. Could you run
yarn why execacommand on the pathE:/Vlens/Vlens.Kyc/code/apps/angular/.suite/schematicsif there is no execa in here, Could you try toyarn add execaIf the issue is not related with missing npm package. I will investigate the issue might be related with commonjs vs ESM.
























































A/files/3a09a5891961909994132f5932c4cfe8.png)