- ABP Framework version: v7.0.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello. I have 2 questions that i couldn't understand. I use abp cli 7.0.3
- I have created a brand new app from scratch with -t app-pro template with this cli command
abp new Doohlink -t app-pro -u angular -dbms PostgreSQL --separate-auth-server -m maui -csf
If i want to do npm install inside angular folder i got an error about peerdependency here is the short version of the error.
Could not resolve dependency: peer @ng-bootstrap/ng-bootstrap@"12.1.2" from @volosoft/abp.ng.theme.lepton-x@2.0.4 node_modules/@volosoft/abp.ng.theme.lepton-x @volosoft/abp.ng.theme.lepton-x@"^2.0.0-rc.2" from the root project
Conflicting peer dependency: @ng-bootstrap/ng-bootstrap@12.1.2 node_modules/@ng-bootstrap/ng-bootstrap peer @ng-bootstrap/ng-bootstrap@"12.1.2" from @volosoft/abp.ng.theme.lepton-x@2.0.4 node_modules/@volosoft/abp.ng.theme.lepton-x @volosoft/abp.ng.theme.lepton-x@"^2.0.0-rc.2" from the root project
Fix the upstream dependency conflict, or retry this command with --force or --legacy-peer-deps to accept an incorrect (and potentially broken) dependency resolution.
when i do yarn it executes and if i do yarn start everything works fine. What is the reason behind this should i use yarn all the time and why npm is having problems?
- if i want to add a module with abp add-module command then i can not build those projects with ng build command. here is the command that i use.
abp add-module Doohlink.CreativeManagement --new -t module-pro --add-to-solution-file --startup-project .\aspnet-core\src\Doohlink.HttpApi.Host\Doohlink.HttpApi.Host.csproj -s .\aspnet-core\Doohlink.sln
when i try to run
ng build creative-management
it gives me an error.
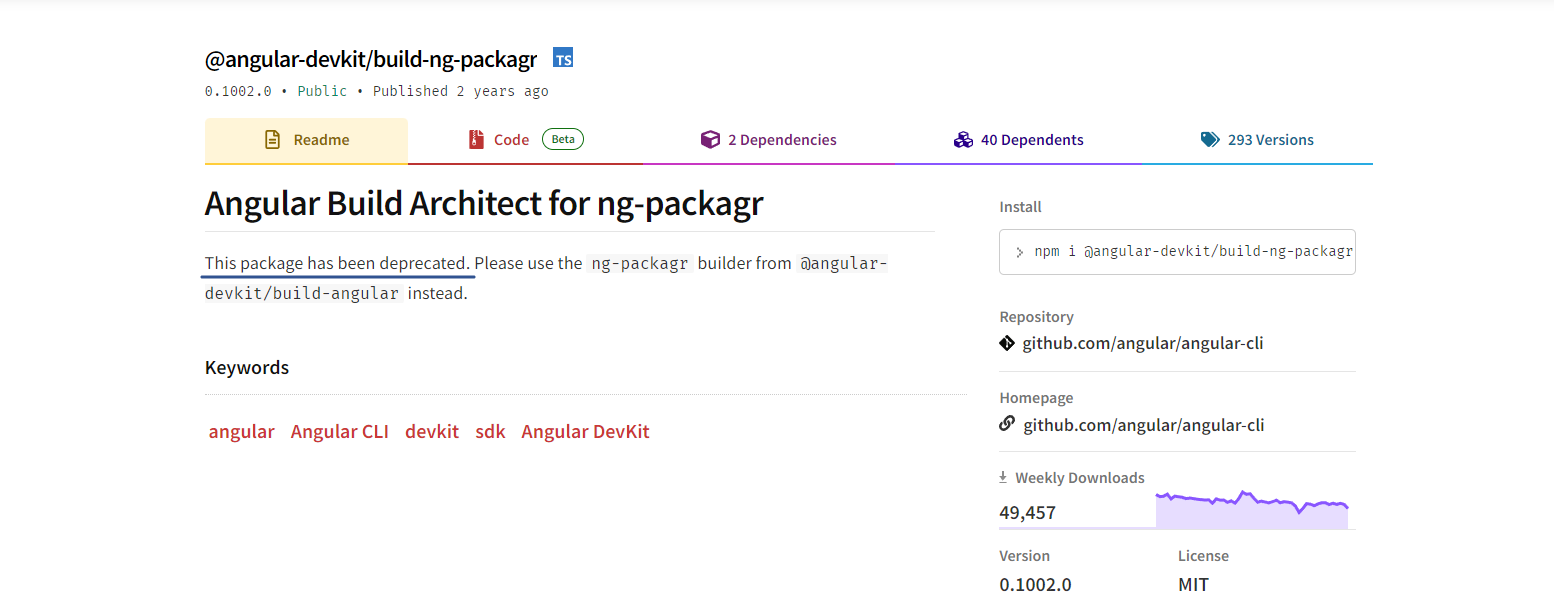
Error: Could not find the '@angular-devkit/build-ng-packagr:build' builder's node package.
"@angular-devkit/build-angular": "^15.0.1", is inside my dev dependencies. and i can see it inside node-modules folder.
is this a bug? or am i doing sth wrong over here? Thank you.
6 Answer(s)
-
0
Hello again, for the second part of the question i have found the problem @angular-devkit/build-angular:ng-packagr should be used instead of @angular-devkit/build-ng-packagr So if you change the angular.json file
"architect": { "build": { "builder": "@angular-devkit/build-ng-packagr",
to
"architect": { "build": { "builder": "@angular-devkit/build-angular:ng-packagr",
problem is solved. But this part is generated when you run the command abp add-module.So i think this is a bug inside abp cli that needs to be fixed.
-
0
Any findings on this one? I am having difficulties with modular structure in angular. It can be nice to have an example on the angular side about how to build custom abp angular module. If I use yarn only and i do not look at the vscode syntax errors i can build my library but it is little annoying. So more questions about this subject are :
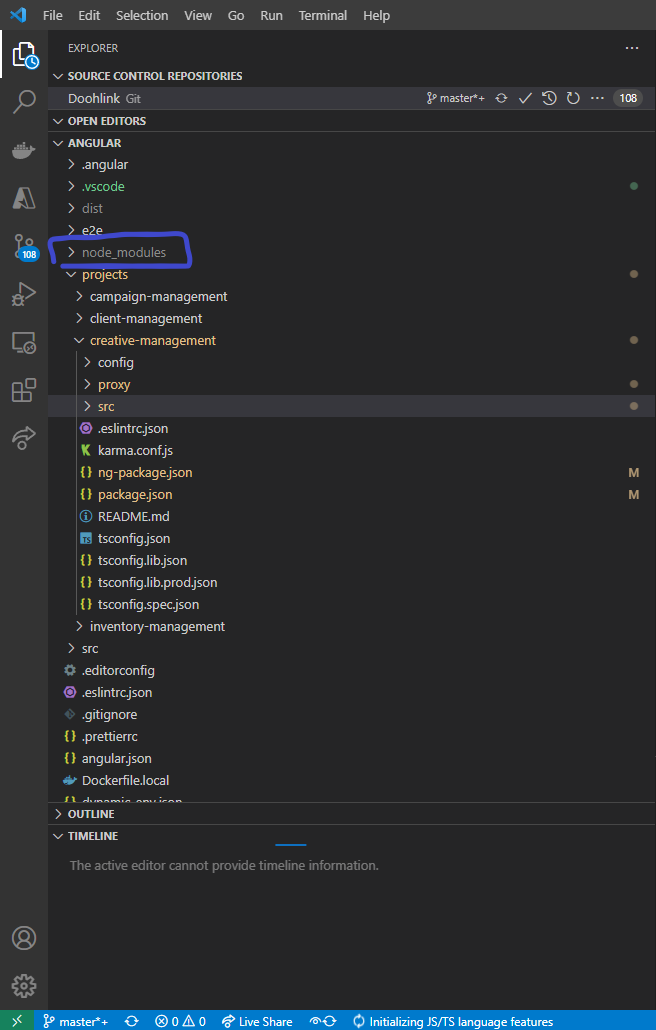
- How you should store your node modules should it be under the main project when you are building modular app? As you can see in the image all the packages are under node_modules folder of the main app. Libraries under "projects" folder are importing their modules from the main app folder. Is this a good practice? I am trying to import abp file-management module inside creative-management module, and the dependency @volo/abp.ng.file-management is inside main app in this case.

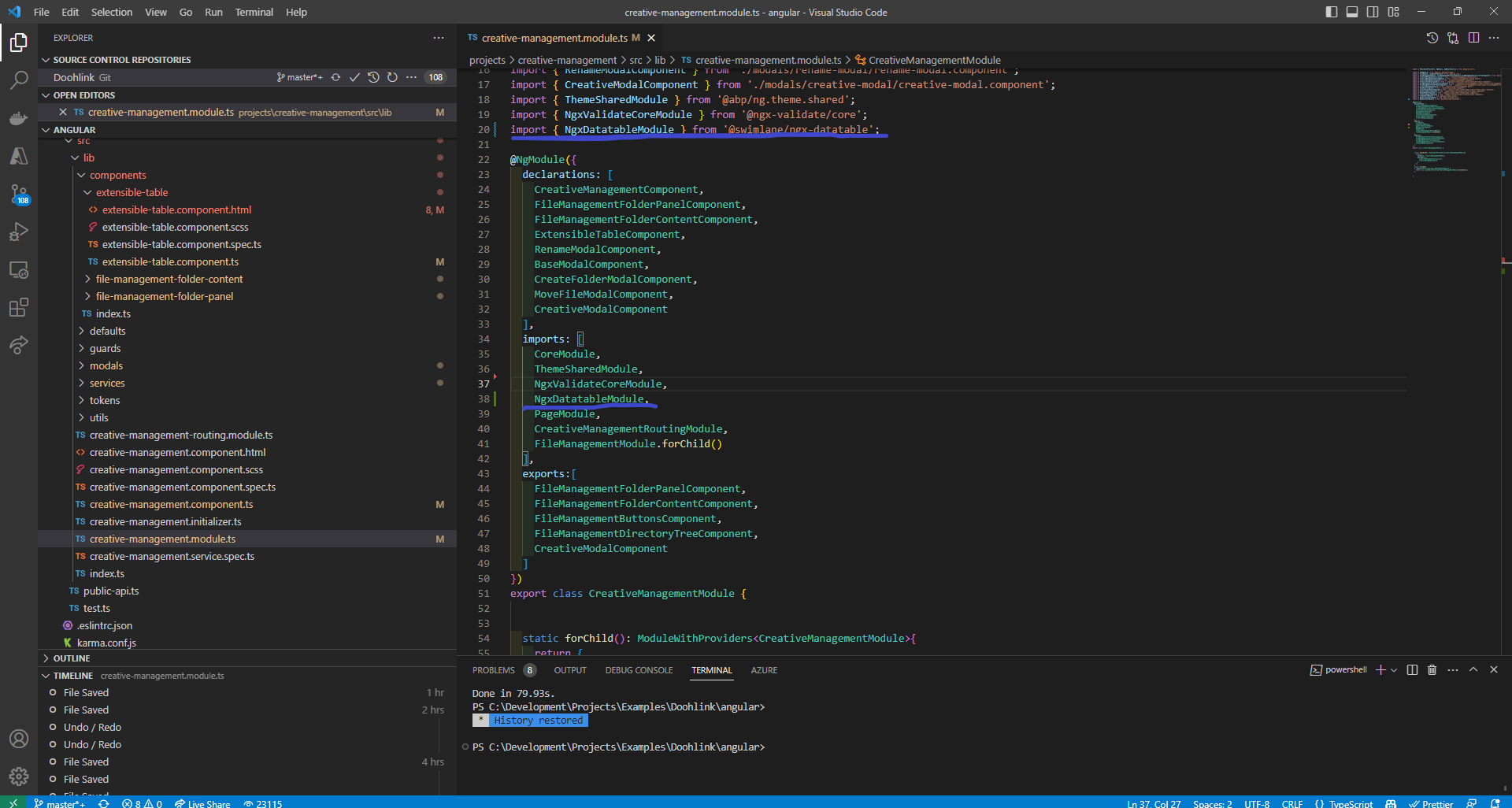
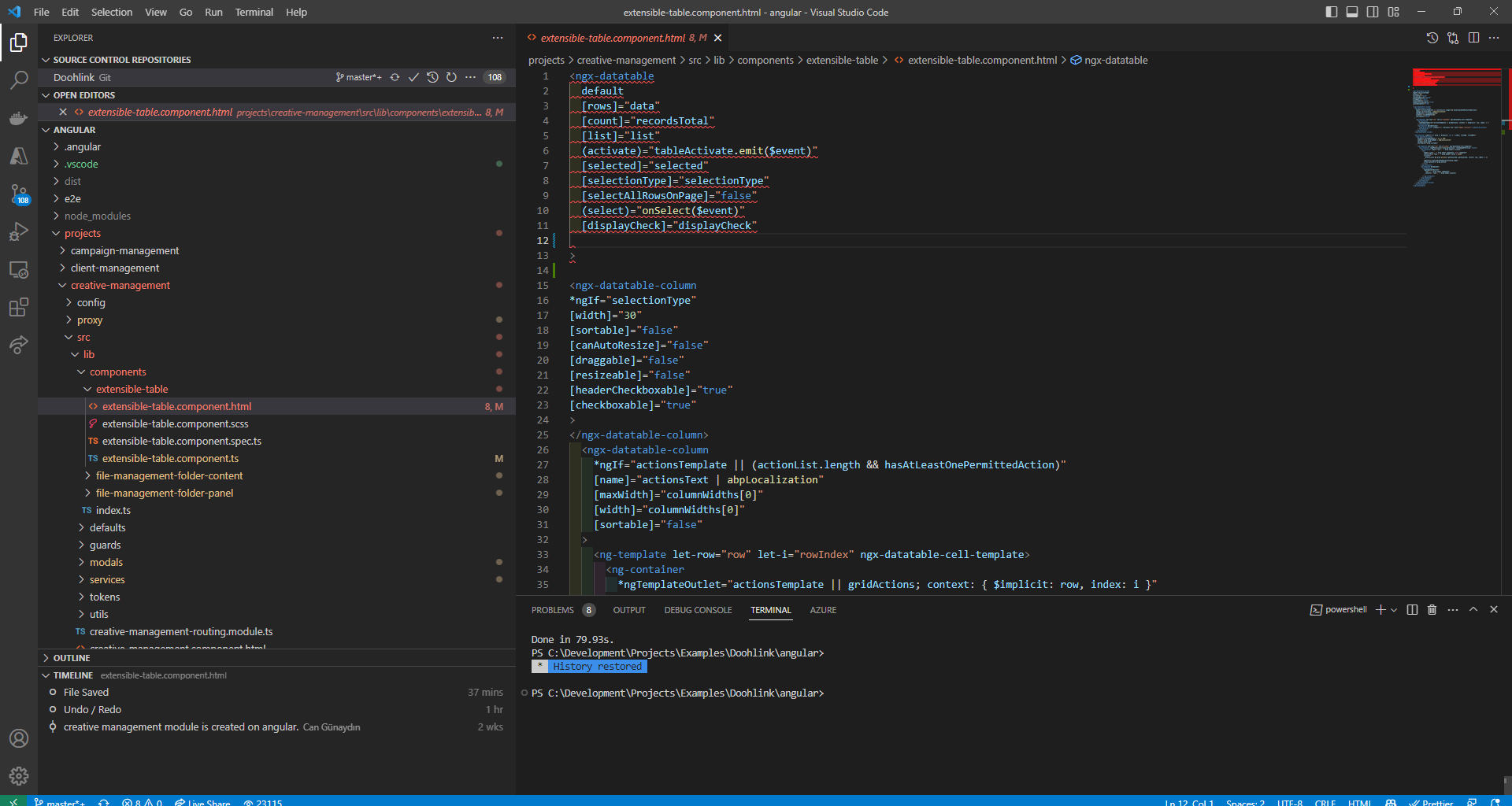
When i do this vscode underlines an error for the components that i used inside my library but it still builds. I have tried many things to fix the problem like reinstalling angular language service but it doesn't work. Do you have any idea why it happens?
 as you can see here it is already imported in my module
as you can see here it is already imported in my module - How you should store your node modules should it be under the main project when you are building modular app? As you can see in the image all the packages are under node_modules folder of the main app. Libraries under "projects" folder are importing their modules from the main app folder. Is this a good practice? I am trying to import abp file-management module inside creative-management module, and the dependency @volo/abp.ng.file-management is inside main app in this case.
-
0
I have created app with 7.1 and 7.0.3. I couldn't produce the issue. I couldn't get any error.
here my added code in my angular.json
"creative-management": { "projectType": "library", "root": "projects/creative-management", "sourceRoot": "projects/creative-management/src", "prefix": "abp", "architect": { "build": { "builder": "@angular-devkit/build-ng-packagr:build", "options": { "tsConfig": "projects/creative-management/tsconfig.lib.json", "project": "projects/creative-management/ng-package.json" }, "configurations": { "production": { "tsConfig": "projects/creative-management/tsconfig.lib.prod.json" } } }, "test": { "builder": "@angular-builders/jest:run", "options": { "coverage": true, "passWithNoTests": true } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": [ "projects/creative-management/tsconfig.lib.json", "projects/creative-management/tsconfig.spec.json" ], "exclude": [ "**/node_modules/**" ] } } } } } -
0
Hello @mahmut.gundogdu I think you are talking about one part of my question which is "building problem" right? I suppose this package "builder": "@angular-devkit/build-ng-packagr:build" is deprecated that's in your angular.json file. As i say on my second post i fixed it by changing the package.

Also I am having trouble with npm install could you be able to install the packages with npm instead of yarn? if you are what is the node version and npm version can you share it?
And for my last post which is related with vscode intellisense. If i change my component to standalone component the error disappears. Which is kind of weird. I couldn't find why? But it doesn't solve my problem cause then i need to provide lots of services, that i use inside the component. Anything that i could try to fix that? it builds and i do not get any error when i compile but i wanted to ask if you face any problem like that?
my node version is 18.15.0 and npm version 9.6.1
-
0
There is an issue for npm issue. we are using yarn so we miss/skip the problem. It will be fixed soon. Microservice and Module builder are using deprecated packages. I have opened a task. it will be fixed soon.
-
0
Thank you @mahmut.