Hi everyone,
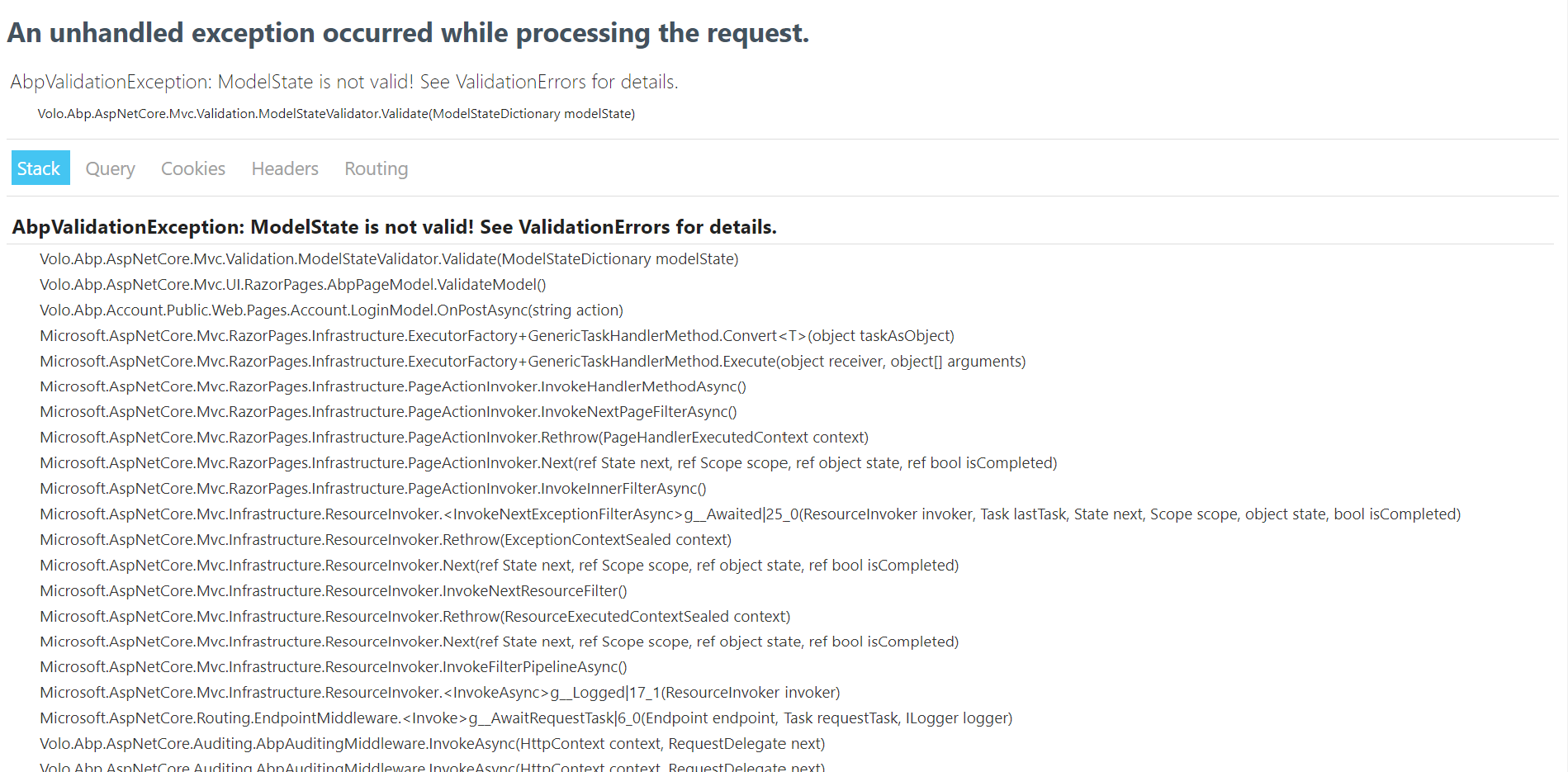
Lately, I tried to customize the Login Page in abp commercial but facing some issues. In my customize version, when I fill the "User name Or email address" field and leave the "Password" field empty I have the following error:
To customize the Login Page, I followed the tutorial in abp.io: -I created class inheriting from LoginModel; -In Pages directory, I added Account folder and created under this the Login.cshtml file (using inside this one the inheriting Model);
The small difference: I changed the Layout used in the Login.cshtml, using instead my own customize Layout. I tested without changing the Layout too: I didn't have any AbpValidationException, as the fact that "Password" field is empty is directly managed in the front part with an information message ("The Password field is required."). But, in my opinion, the problem is not about the Layout, it's about the Model I inherited from. In the abp.io example, LoginModel come from Volo.Abp.Account.Web.Pages.Account, but in my project I used LoginModel from Volo.Abp.Account.Public.Web.Pages.Account. In my project, there is no LoginModel from Volo.Abp.Account.Web.Pages.Account.
About ABP references:
<PackageReference Include="Volo.Abp.Autofac" Version="3.0.5" /> <PackageReference Include="Volo.Abp.AspNetCore.Authentication.JwtBearer" Version="3.0.5" /> <PackageReference Include="Volo.Abp.Account.Pro.Public.Web.IdentityServer" Version="3.0.5" /> <PackageReference Include="Volo.Abp.Account.Pro.Admin.Web" Version="3.0.5" /> <PackageReference Include="Volo.Abp.AuditLogging.Web" Version="3.0.5" /> <PackageReference Include="Volo.Abp.Identity.Pro.Web" Version="3.0.5" /> <PackageReference Include="Volo.Abp.LeptonTheme.Management.Web" Version="3.0.5" /> <PackageReference Include="Volo.Abp.IdentityServer.Web" Version="3.0.5" /> <PackageReference Include="Volo.Abp.LanguageManagement.Web" Version="3.0.5" /> <PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton" Version="3.0.5" /> <PackageReference Include="Volo.Abp.TextTemplateManagement.Web" Version="3.0.5" />
Thanks in advance for your help.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: vX.X.X
- UI type: Angular / MVC
- Tiered (MVC) or Identity Server Seperated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
3 Answer(s)
-
0
HI,
Can you share your code? thanks.
-
0
Hi liangshiwei,
Yes, here is my CustomLoginModel.cs code :
using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Options; using Volo.Abp.Account.Public.Web; using Volo.Abp.Account.Public.Web.Pages.Account; namespace MyProject.Configurateur.Web.Pages.Account { public class CustomLoginModel : LoginModel { public CustomLoginModel(IAuthenticationSchemeProvider schemeProvider, IOptions<AbpAccountOptions> accountOptions) : base(schemeProvider, accountOptions) { } } }And here my Login.cshtml code :
@page @model MyProject.Configurateur.Web.Pages.Account.CustomLoginModel @inherits MyProject.Configurateur.Web.Pages.ConfigurateurPage @inject Volo.Abp.AspNetCore.Mvc.UI.Layout.IPageLayout PageLayout @{ PageLayout.Content.Title = L["Login"].Value; Layout = "_SharedLayout"; } <div class="account-module-form"> <h1> @L["MyAccount"] </h1> @if (Model.EnableLocalLogin) { <form method="post"> <input asp-for="ReturnUrl" /> <input asp-for="ReturnUrlHash" /> <abp-input asp-for="LoginInput.UserNameOrEmailAddress" label=@L["EmailAddress"].Value required-symbol="false" /> <abp-input asp-for="LoginInput.Password" label=@L["Password"].Value required-symbol="false" /> <abp-row> <abp-column> <abp-input asp-for="LoginInput.RememberMe" label=@L["RememberMe"].Value class="mb-4" /> </abp-column> <abp-column class="text-right"> <a href="@Url.Page("./ForgotPassword")">@L["ForgotPassword"]</a> </abp-column> </abp-row> <abp-button button-type="Primary" size="Block" type="submit" class="mt-2 mb-3" name="Action" value="Login">@L["Login"]</abp-button> </form> } @if (Model.VisibleExternalProviders.Any()) { <hr /> @L["OrSignInWith"]<br /> <form asp-page="./Login" asp-page-handler="ExternalLogin" asp-route-returnUrl="@Model.ReturnUrl" asp-route-returnUrlHash="@Model.ReturnUrlHash" method="post"> <input asp-for="ReturnUrl" /> <input asp-for="ReturnUrlHash" /> @foreach (var provider in Model.VisibleExternalProviders) { <abp-button type="submit" button-type="Outline_Primary" size="Small" class="mt-2 mr-2" name="provider" value="@provider.AuthenticationScheme">@provider.DisplayName</abp-button> } </form> } @if (!Model.EnableLocalLogin && !Model.VisibleExternalProviders.Any()) { <div class="alert alert-warning"> <strong>Invalid login request</strong> There are no login schemes configured for this client. </div> } </div> -
0
Try:
public class CustomLoginModel : LoginModel { public CustomLoginModel(IAuthenticationSchemeProvider schemeProvider, IOptions<AbpAccountOptions> accountOptions) : base(schemeProvider, accountOptions) { } public override async Task<IActionResult> OnPostAsync(string action) { try { await base.OnPostAsync(action); } catch (AbpValidationException e) { Alerts.Danger(e.ValidationErrors.First().ErrorMessage); return Page(); } return Content(""); } }And you need add
@(await Component.InvokeAsync<ContentAlertsViewComponent>())to your custom layout page.