10 Answer(s)
-
0
hi
namespace Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Views.Error.DefaultErrorComponent; public class LeptonErrorViewComponentVolo.Abp.AspNetCore.Mvc.UI.Theme.Lepton/Views/Error/DefaultErrorComponent/LeptonErrorViewComponent.cshttps://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface#overriding-a-page-model-c
-
0
We are looking to change only the html on the error page. So we followed the instructions here: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface#overriding-a-razor-page-cshtml
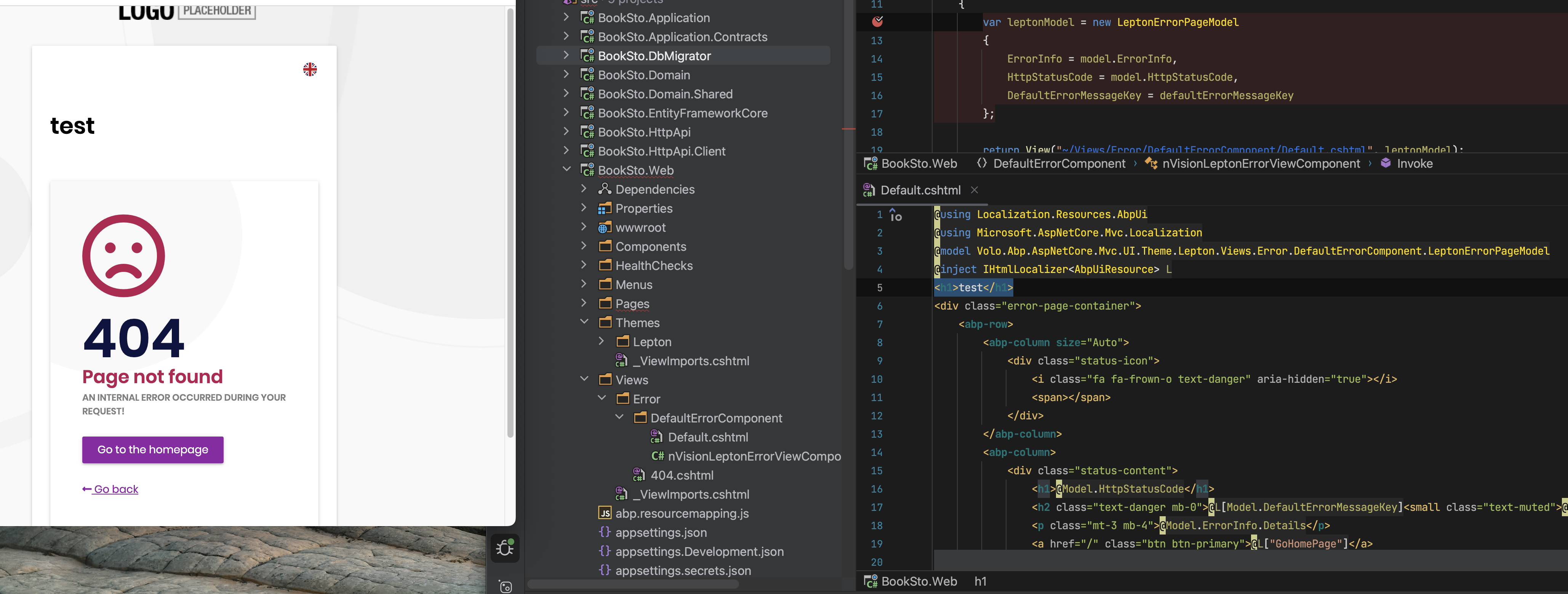
In following those instructions, we created a modified Default.cshtml under the same folder structure in our project as defined in Abp (see below). The problem is though that we don't see our changes and the Abp error page still shows. Any ideas?
-
0
Also, LeptonErrorViewComponent's Invoke method is not overridable (virual) so the component cannot be replaced.
-
0
-
0
We created our own
nVisionLeptonErrorViewComponentand added our own404.cshtmlOur project solution is as follows:
Our
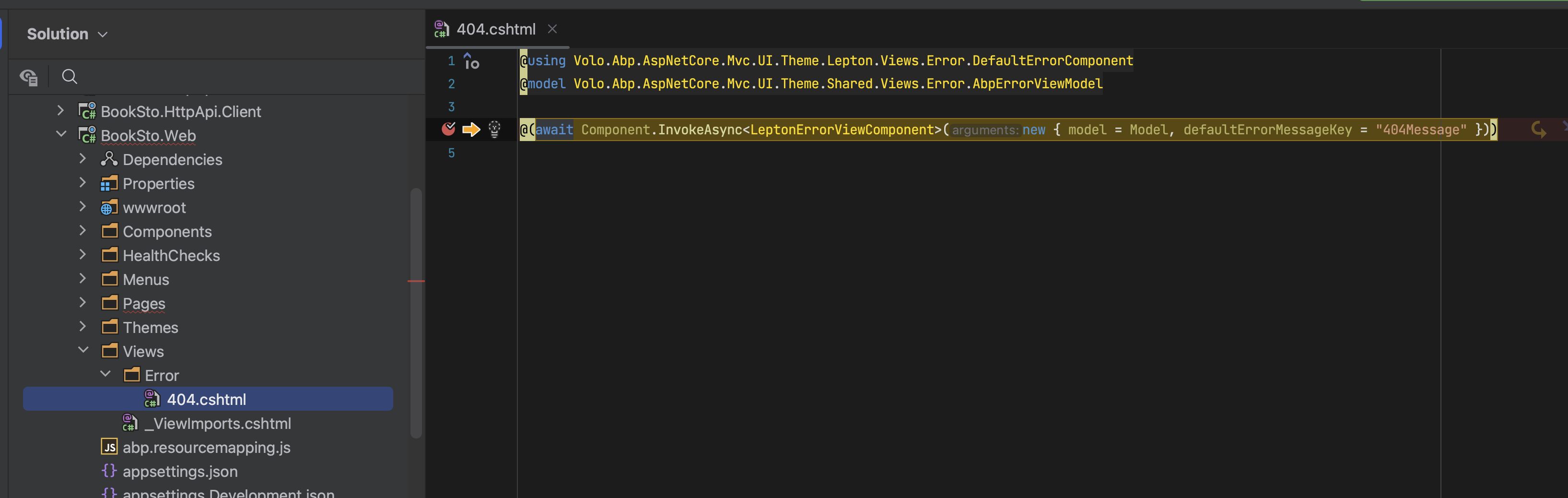
404.cshtmlis as follows:@using FM.nVision.Blazor.Views.Error.DefaultErrorComponent; @using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Views.Error.DefaultErrorComponent @model Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Views.Error.AbpErrorViewModel @(await Component.InvokeAsync<nVisionLeptonErrorViewComponent>(new { model = Model, defaultErrorMessageKey = "404Message" }))Our
nVisionLeptonErrorViewComponentis as follows:using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Views.Error.DefaultErrorComponent; namespace FM.nVision.Blazor.Views.Error.DefaultErrorComponent; public class nVisionLeptonErrorViewComponent : LeptonViewComponentBase { public IViewComponentResult Invoke(AbpErrorViewModel model, string defaultErrorMessageKey) { var leptonModel = new LeptonErrorPageModel { ErrorInfo = model.ErrorInfo, HttpStatusCode = model.HttpStatusCode, DefaultErrorMessageKey = defaultErrorMessageKey }; return View("~/Views/Error/DefaultErrorComponent/Default.cshtml", leptonModel); } }We still don't see our custom
Default.cshtmlinViews/Error/DefaultErrorComponent.Is there something else we are missing? -
0
-
0
Interesting... I have the same setup. Could it be because I'm using a Blazor Server templated solution and your using MVC?
-
0
I'm checking the solution of the blazor server.
-
0
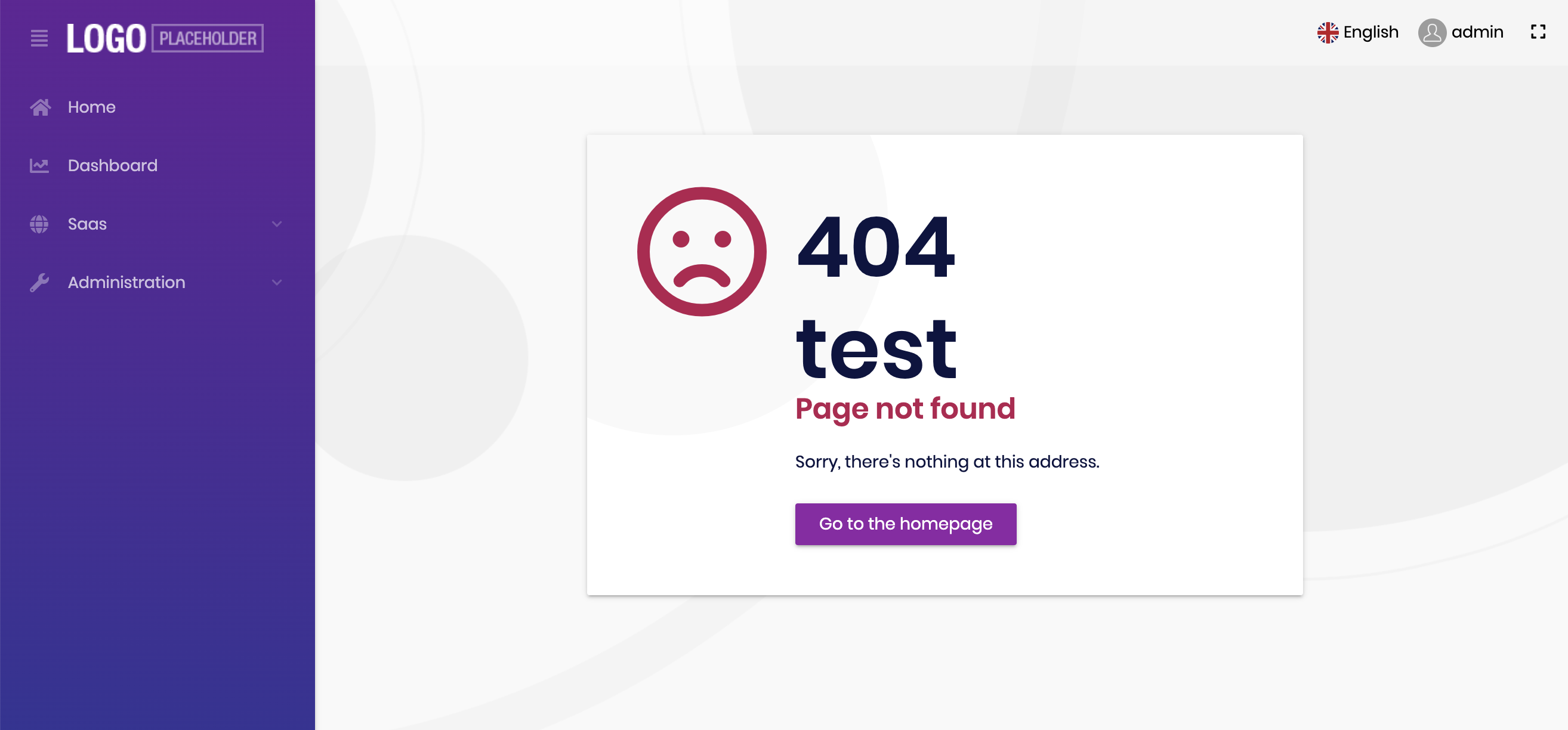
@inherits Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ErrorView @attribute [Dependency(ReplaceServices = true)] @attribute [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ErrorView))] @using Microsoft.Extensions.Localization @using global::Localization.Resources.AbpUi @using Volo.Abp.DependencyInjection @inject IStringLocalizer<AbpUiResource> L <div class="error-page-container"> <Row> <Column ColumnSize="ColumnSize.IsAuto"> <div class="status-icon"> <i class="fa fa-frown-o text-danger" aria-hidden="true"></i> <span></span> </div> </Column> <Column> <div class="status-content"> <h1>@HttpStatusCode</h1> <h1>test</h1> <h2 class="text-danger mb-0">@Title</h2> <p class="mt-3 mb-4">@Message</p> <a href="/" class="btn btn-primary">@L["GoHomePage"]</a> </div> </Column> </Row> </div> -
0
That was easy and worked perfectly. Thanks @maliming !!