Hello,
I want to make an improvement while login to app, so how can I make a custom developing in the account/login module? Authserver Project has a CustomSignInManager class, should I use it? If there is another way, I will be pleased if you share with me.
Thanks,
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.1.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
5 Answer(s)
-
0
What exactly do you want to do?
Want to customize the UI side? See: https://community.abp.io/posts/how-to-customize-the-login-page-for-mvc-razor-page-applications-9a40f3cd
Want to customize the sign-in manager? See: https://community.abp.io/posts/how-to-customize-the-signin-manager-3e858753
Here is a list of other resources related to customization: https://support.abp.io/QA/Questions/160/How-to-customize-an-ABP-project
-
0
Thank you for your sharing.
But, How do I debug when I login via account/login as image (https://prnt.sc/M5n60kkDAwvw)? When I login to app, I want to put breakpoint (https://prnt.sc/FT-cCKrkAgvr) or run a method which gets data from database. How can I do?
Thanks,
-
0
My suggestion is to create an application service on your
AuthServer, you can do whatever you want there. Then, after overriding the model of the page, it will be in the direction of doing the necessary operations after calling and before calling base in theOnPostmethod.Resources for doing this:
- https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface#overriding-a-page-model-c
- https://community.abp.io/posts/how-to-customize-the-login-page-for-mvc-razor-page-applications-9a40f3cd
You can of course do the same thing by overriding
SignInManager'sPasswordSignInAsyncmethod. It just depends on your application and requirements. -
0
-
0
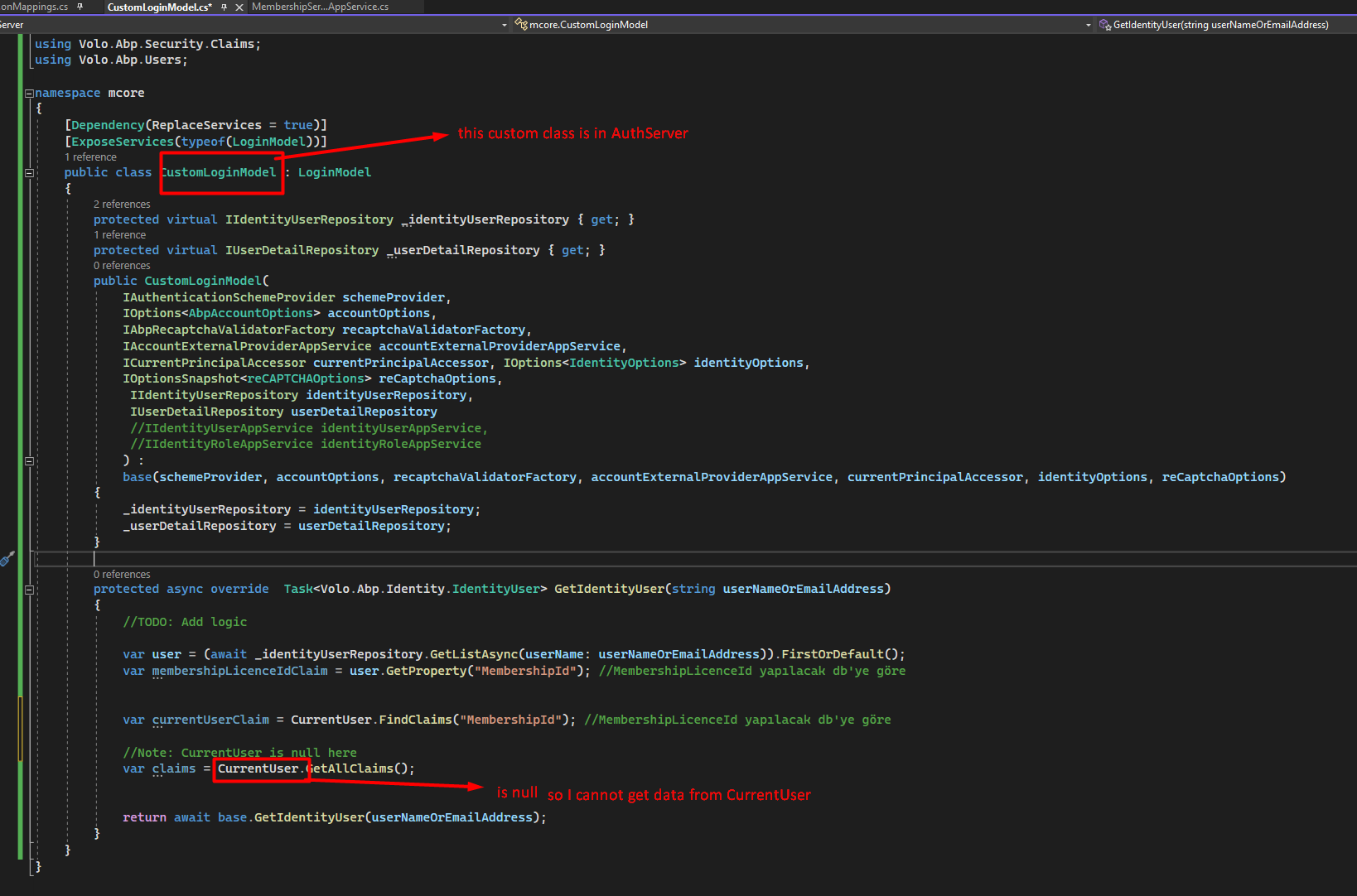
My suggestion is to create an application service on your AuthServer, you can do whatever you want there. Then, after overriding the model of the page, it will be in the direction of doing the necessary operations after calling and before calling base in the OnPost method.
I assume you can see the code for the OnPostAsync method since you have access to the source code. This will allow you to add claims before or after base.OnPostAsync or copy and paste base.OnPostAsync's code into the method you override and only add claims in certain situations.
Can you try again after you override the
OnPostAsyncmethod and make the relevant changes?
However, as I understand it, you want to add new claims, as you stated in your last reply. I cannot recommend doing this by customizing the login page. I think you can do it using this document.