- ABP Framework version: vX.X.X
- UI type: Angular / MVC / Blazor
- DB provider: EF Core / MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
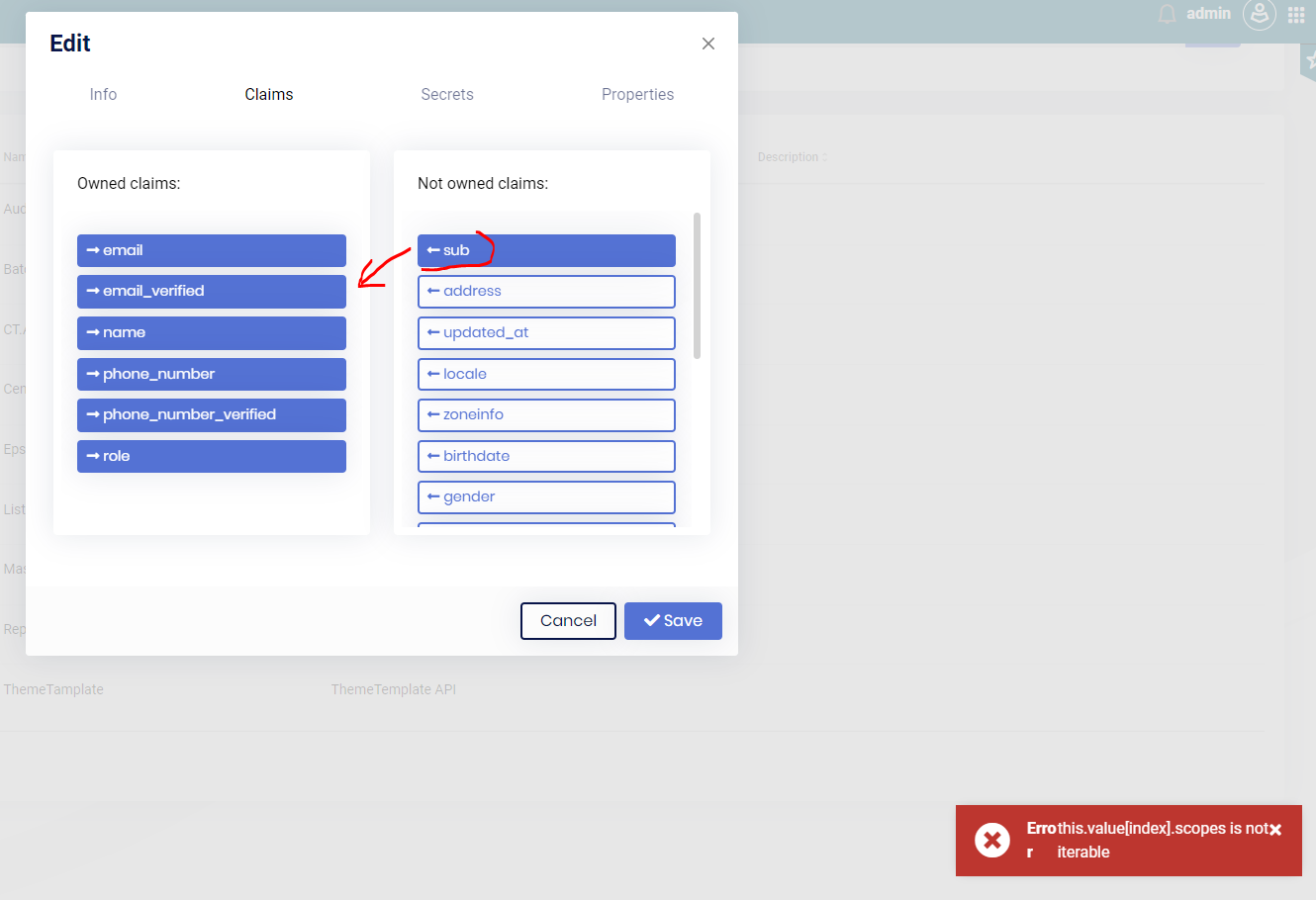
After upgrading from ABP 5.1.2 to 7.0.1 I cannot add a claim to "Owned" When I'm trying to move any claim from right to left:
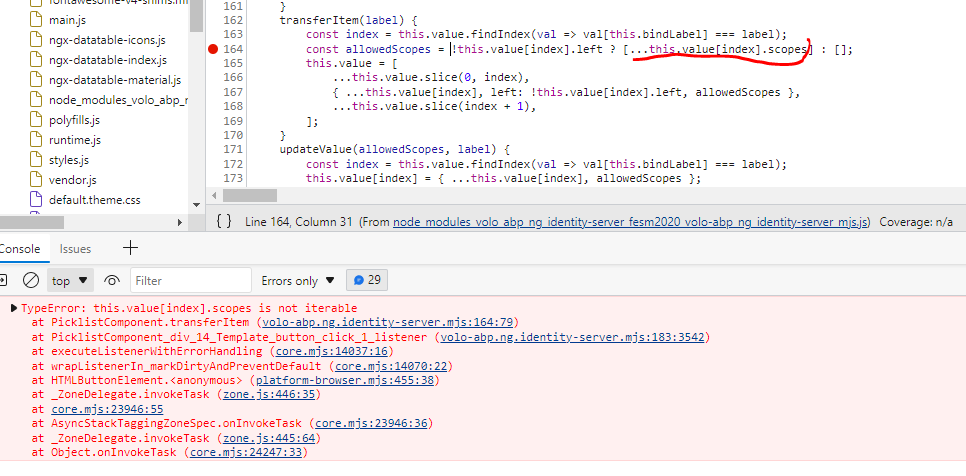
I am getting JS exception (because the given property is "undefined"):
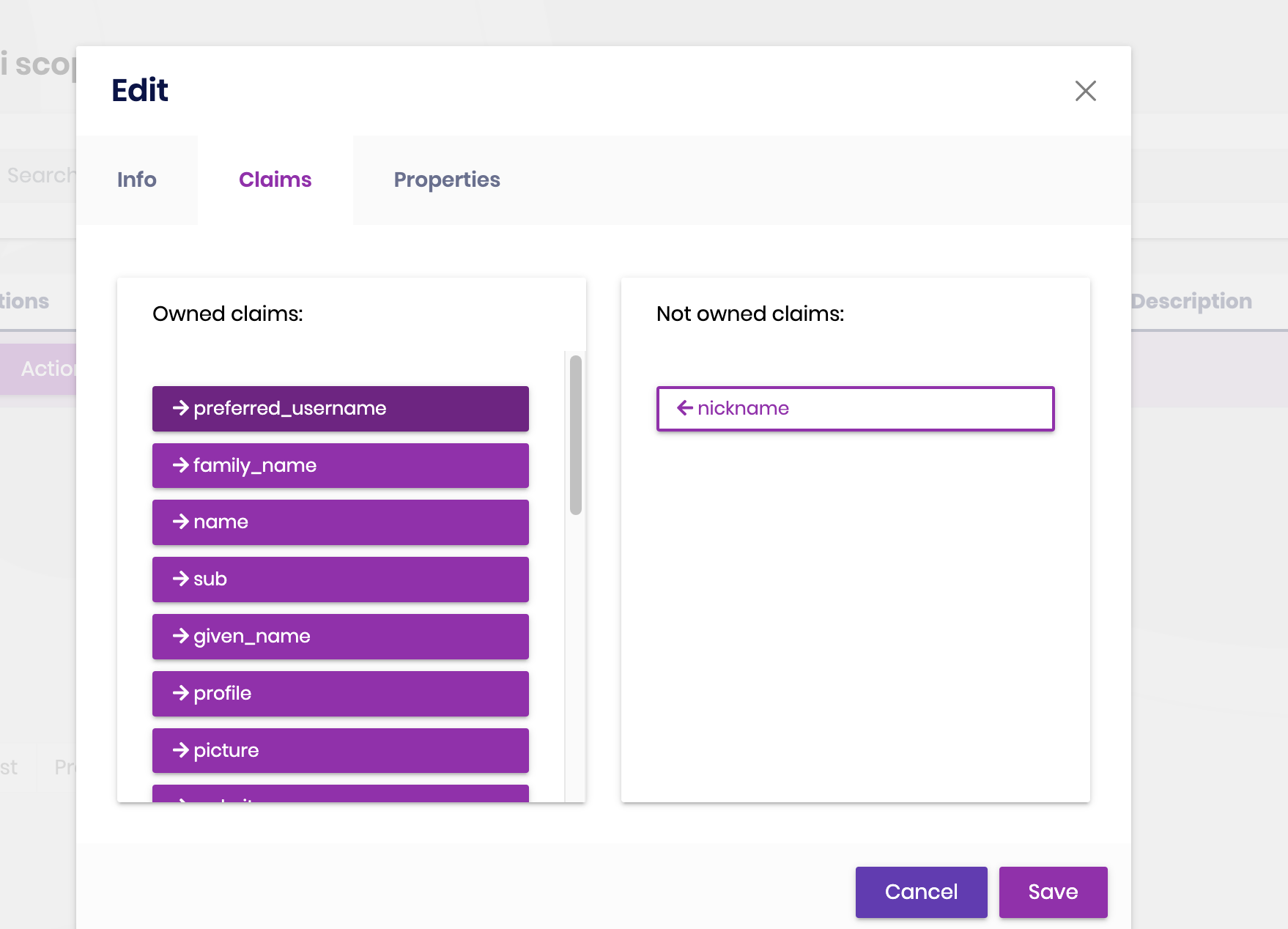
The same goes for Identity Resources (and maybe other sections like this).
FYI: we keep using Identity Server, not Open ID Dict - probably it has something to do with this.
Please lead me in the right direction to fix this - I cannot share the code and we need to make this setup working ASAP, since the newly added solution cannot be run.
16 Answer(s)
-
0
Hi,
You can try to update to 7.0.3, maybe it has been fixed.
-
0
Hi,
You can try to update to 7.0.3, maybe it has been fixed.
Sorry. We are not ready to invest time into another update. Do you have other suggestions? Can you confirm this issue or suggest the way to resolve this issue in the existing solution 7.0.1?
-
0
I will check it out
-
0
Hi,
I create an app with version 5.1.2 and upgrade to 7.0.1. but I can't reproduce the problem.
Here are my steps:
- abp new myapp -u blazor -v 5.1.2
- Replace
net6.0withnet7.0 - Replace
5.1.2with7.0.1 - Update the Blazorise packages to
1.1.4.1 - Update the Microsoft packages
- Run the
abp bundlecommand
Can you share the full steps to reproduce?
Or you can share a project that can reproduce the problem. I will check it. shiwei.liang@volosoft.com
-
0
I've noticed I have not indicated used UI type. We are using Angular, not Blazor. Could you please try that one?
-
0
Hi,
Sorry, I thought you were using Blazor. The Angular Team will answer you.
-
0
I've noticed I have not indicated used UI type. We are using Angular, not Blazor. Could you please try that one?
Hi Alexandre,
It looks like there is a problem 5.3 version and later, I created an issue for this I'll fix it
-
0
I've noticed I have not indicated used UI type. We are using Angular, not Blazor. Could you please try that one?
Hi Alexandre,
It looks like there is a problem 5.3 version and later, I created an issue for this I'll fix it
Hi. Ok. Please let me know if I will need to make a local fix or there will be some patch from your side. As I meant, we're not planning to upgrade the nearest time.
-
0
Hi again Alex,
We fixed this issue at 7.0 patch version
-
0
-
0
Hi alex, First of all, your question is not clear Secondly current question is closed if you have an issue create another question please
-
0
Hi. My question is related to your reply. Please provide the link / instruction how to apply 7.0 patch. I may reopen my ticket if it matters.
-
0
Hi alex,
Can you tell me your steps for fix this issue, The problem was about the drag and drop the claim items and we fixed on 7.0.3 version did you update your project 7.0.3 or later ?
-
0
Hi. We recently updated to 7.01. We're not planning to update to 7.03 so far, but would like it fixed by manually changing the wrong code. Yes, the problem comes up when moving items from right to left list.
-
0
Hi again Alex,
If you won't upgrade project you need to override transferItem method, here's the workaround. You can use this method until you update project to 7.2.1 after that you can remove
//app.component.ts import { Component } from '@angular/core'; import { PicklistComponent } from '@volo/abp.ng.identity-server'; @Component({ selector: 'app-root', template: ` <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout> `, }) export class AppComponent {} //Add this codes PicklistComponent.prototype.transferItem = function (label:string) { const index = this.value.findIndex(val => val[this.bindLabel] === label); let allowedScopes = []; const { left, scopes } = this.value[index]; if (!left && scopes?.length > 0) { allowedScopes = [...scopes]; } this.value = [ ...this.value.slice(0, index), { ...this.value[index], left: !this.value[index].left, allowedScopes }, ...this.value.slice(index + 1), ]; }; -
0
Thank you. Everything works fine now.