0
hamidsharifi created
1 Answer(s)
-
0
Hello Hamid,
Which type UI you using ? If it's angular you can customize specific error code check the documentation
Example
custom-error.handler.ts
//app/shared/handlers/custom-error.handler.ts import { Injector } from '@angular/core'; import { HttpErrorResponse } from '@angular/common/http'; import { throwError } from 'rxjs'; import { AuthService } from '@abp/ng.core'; export function handleHttpErrors(injector: Injector, httpError: HttpErrorResponse) { if (httpError.status === 401) { injector.get(AuthService).navigateToLogin(); return; } return throwError(() => httpError); }app.module.ts
//app/app.module import {HTTP_ERROR_HANDLER} from '@abp/ng.theme.shared'; import {handleHttpErrors} from './shared/handlers/custom-error.handler'; //Other imports.. @NgModule({ imports: [ //Modules ], providers: [ APP_ROUTE_PROVIDER, //ADD THE BELOW CODE { provide: HTTP_ERROR_HANDLER, useValue: handleHttpErrors } ], declarations: [], bootstrap: [], }) export class AppModule {}Result
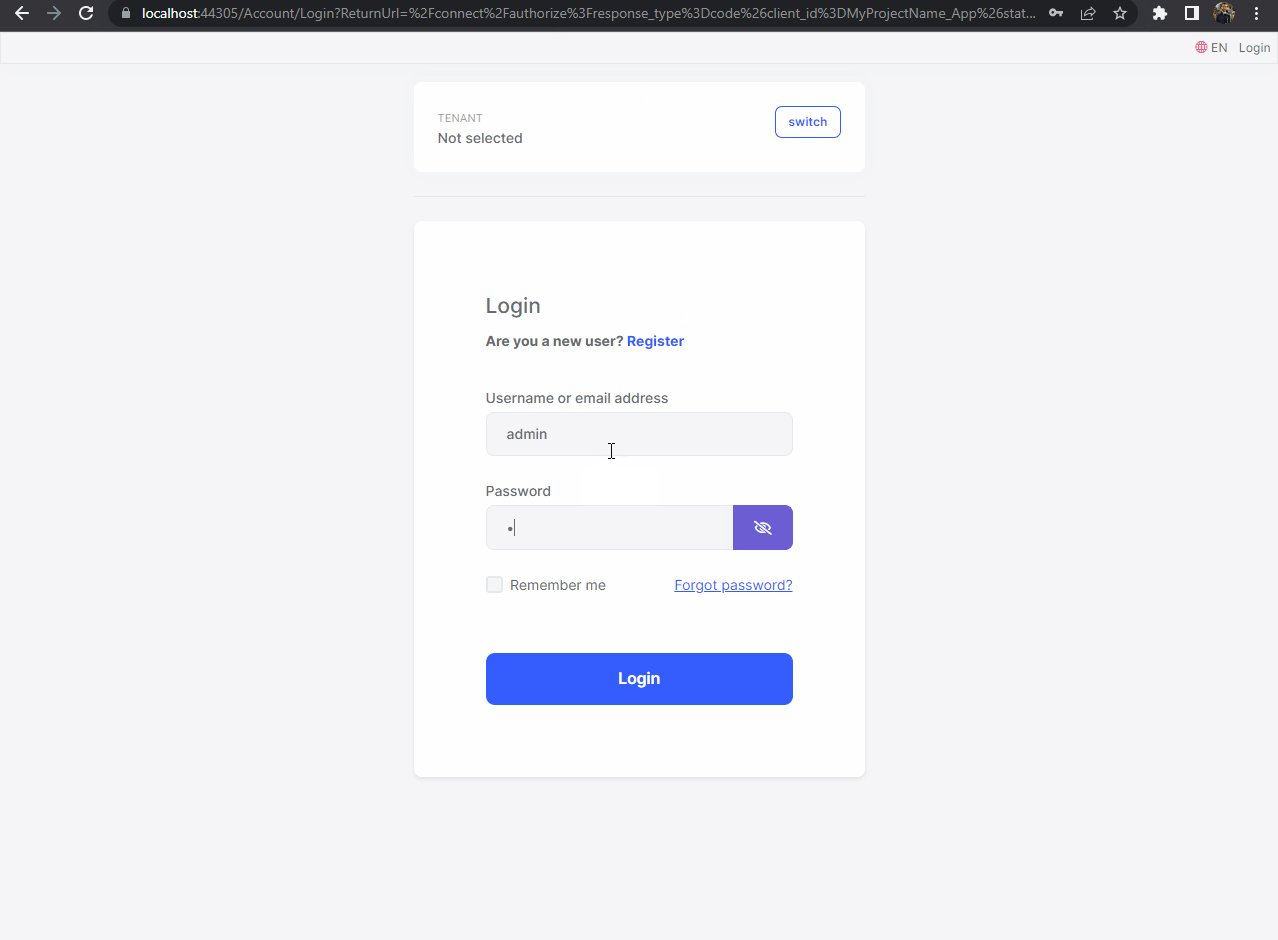
As you can see I'm directly redirecting to login