0
lan.dang created
- ABP Framework version: v7.0.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:" I have added new property to AbpUsers table by this https://docs.abp.io/en/abp/latest/Customizing-Application-Modules-Extending-Entities And now this property appear in Create/Edit modal in Usermanagement. I have also Customize UserManagement class. How can I hide it? I can hide this one in grid by
protected override async ValueTask SetTableColumnsAsync()
{
await base.SetTableColumnsAsync();
UserManagementTableColumns.RemoveAll(x => x.Title.Contains("Phone") || x.Title.Contains("Token"));
}
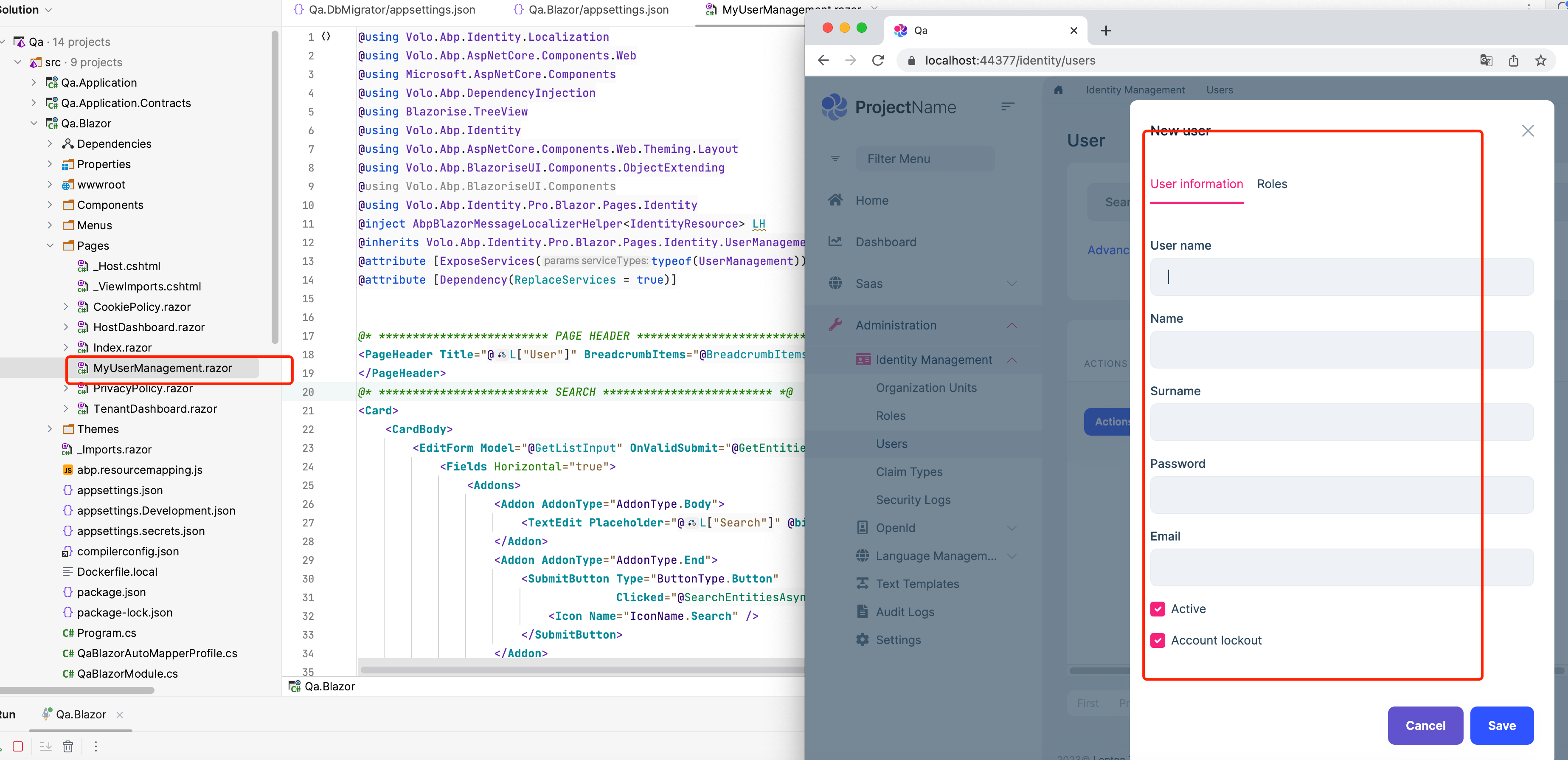
but unable to hide it in create/edit modal
5 Answer(s)
-
0
Hi,
You need to completely overwrite the page.
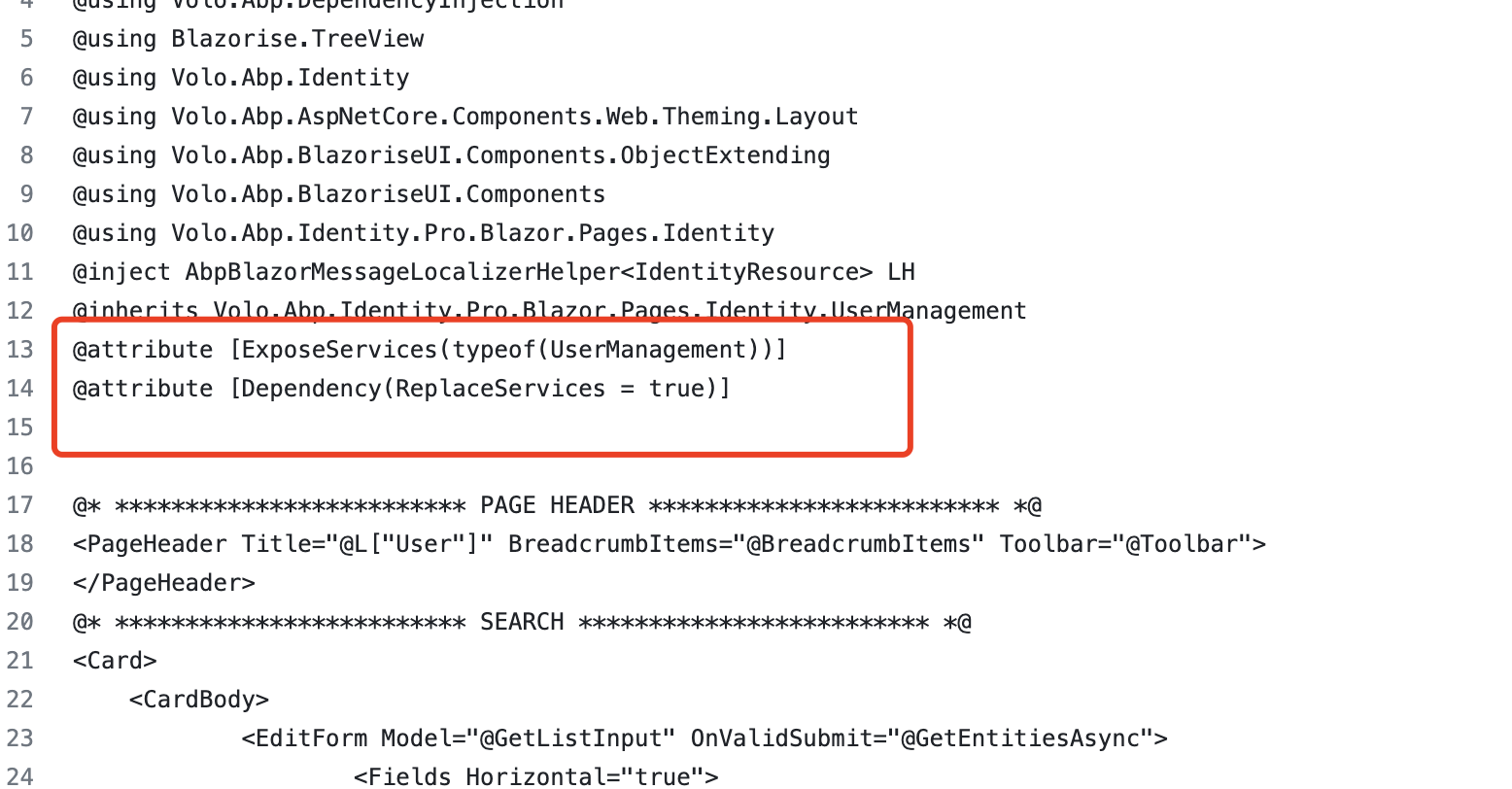
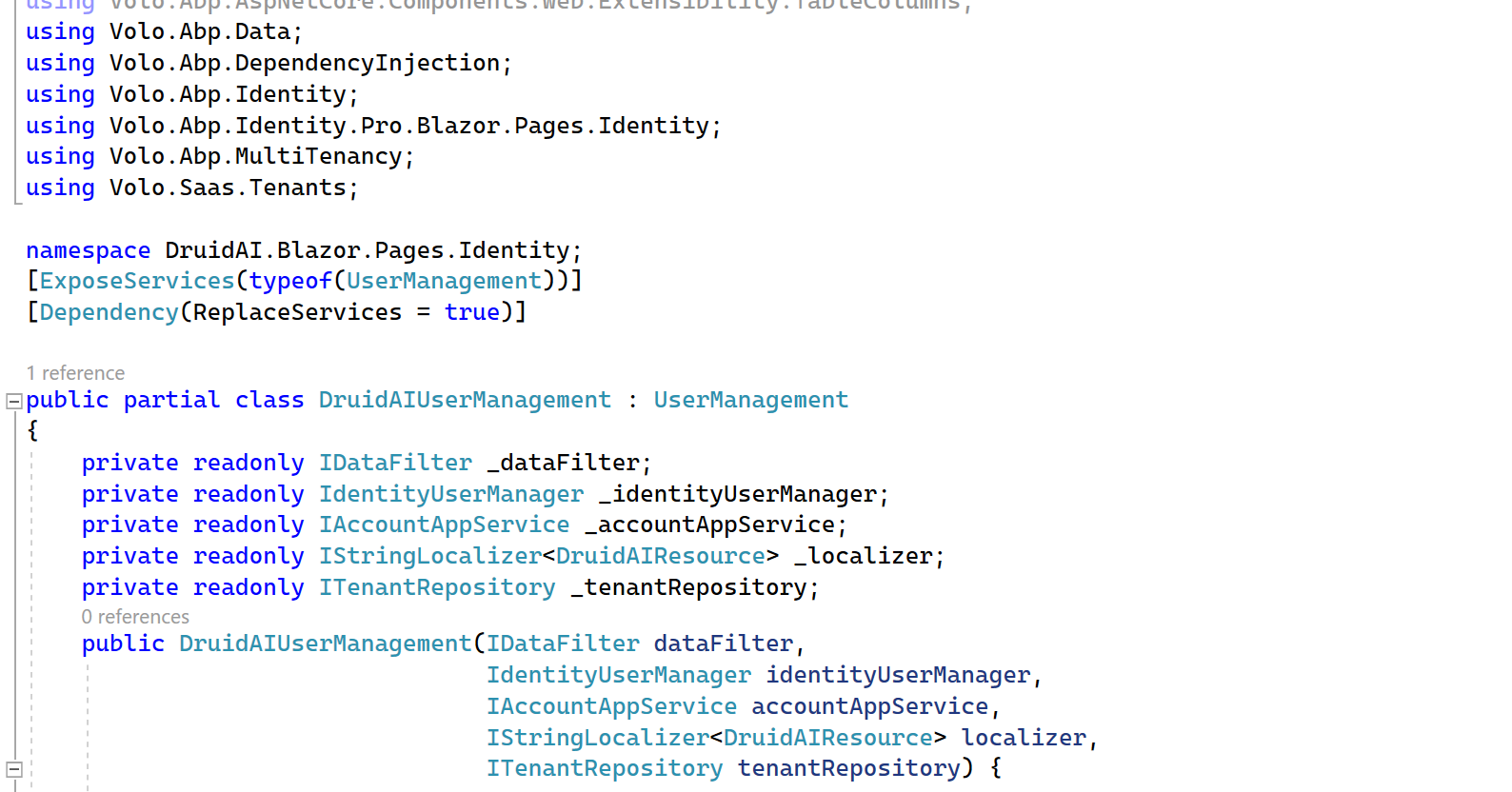
https://docs.abp.io/en/abp/latest/UI/Blazor/Customization-Overriding-Components?UI=Blazor#overriding-a-razor-component
-
0
I tried to use this file you sent before https://gist.github.com/realLiangshiwei/7b206990452bf566c711c0a0472d043d it does not work but code behind works fine, is component named UserManagement?
-
0
-
0
-
0