Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.2.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
[ { "code": null, "message": "An internal error occurred during your request!", "details": null, "data": {}, "validationErrors": null }, { "code": null, "message": "An internal error occurred during your request!", "details": null, "data": {}, "validationErrors": null } ]
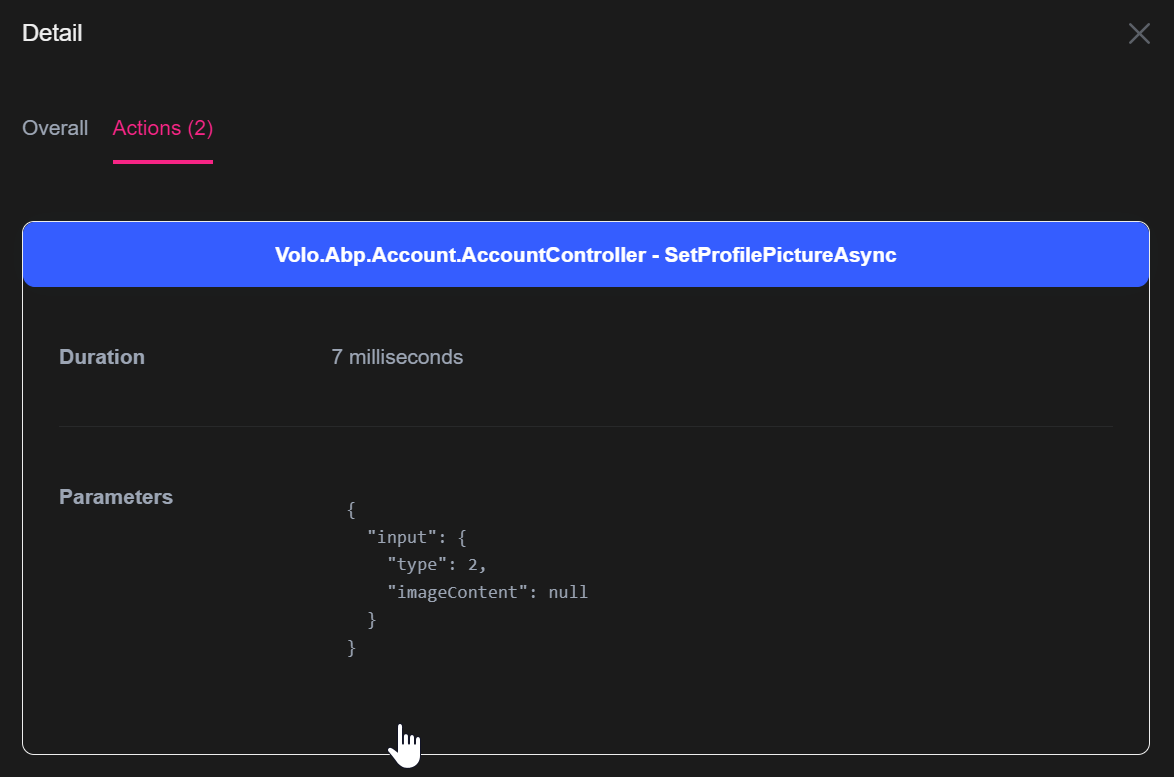
ACTIONS:
{ "input": { "type": 2, "imageContent": null } }
- Steps to reproduce the issue:"
We use an instance of ABP.IO as authentication server. Another client application (that too is ABP.io instance) calls API on auth server instance to upload the profile picture of the user using "profile-picture" post API. However the api call always fails with a 500 internal server error with the message above in the autdi logs of the AUTH SERVER. The following function is used to make the API call.
Note: we receive the error irrespective of whether we use ImageContent as Streamcontent or binaryarrayContent. AdditionalInfo: we tried the API call from postman, it fails too. However, if we send the file as binary instead of form data, it gives following message with 500 internal server error on auth server:
<br>
private async Task UpdateProfilePictureAsync(ProfilePictureInput input)
{
// Create a new HttpClient instance
using var client = new HttpClient();
// Set the Authorization header
client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Bearer", await GetTokenFromClaimsAsync());
// Set the base URL of the ABP.io API
client.BaseAddress = new Uri(\_authServerApiEndpoint);
// Set the API endpoint for updating the profile picture
string endpoint = "/api/account/profile-picture";
// Create a MultipartFormDataContent object
var formData = new MultipartFormDataContent();
// Add the Type as a form data parameter
formData.Add(new StringContent(input.Type.ToString()), "type");
// Set the Content-Type header to "multipart/form-data"
//client.DefaultRequestHeaders.cont.ContentType = MediaTypeHeaderValue.Parse("multipart/form-data");
// Convert IRemoteStreamContent to HttpContent
var imageContent = new StreamContent(input.ImageContent.GetStream());
var imgContent = await input.ImageContent.GetStream().GetAllBytesAsync(); // .GetStream().GetAllBytes();
ByteArrayContent byteArrayContent = new ByteArrayContent(imgContent);
//byteArrayContent.Headers.Add("Content-Type", "application/octet-stream");
// Add the ImageContent as a form data parameter
formData.Add(byteArrayContent, "imageContent");
// Send the POST request to update the profile picture
var response = await client.PostAsync(endpoint, formData);
// Check the response status
if (response.IsSuccessStatusCode)
{
// Profile picture updated successfully
Console.WriteLine("Profile picture updated successfully.");
}
else
{
// Error occurred while updating the profile picture
Console.WriteLine("Error updating profile picture. Status code: " + response.StatusCode);
}
}
<br>
{
"input": {
"type": 2,
"imageContent": {
"fileName": "download (1).jpeg",
"contentType": "image/jpeg",
"contentLength": 5251
}
}
}
3 Answer(s)
-
0
-
0
I see, okay. Can you please tell if the API function sent above (UpdateProfilePictureAsync) is the right way to call this API? I am not sure why the API call failed from POSTMAN too on our side? Something to do with filesize? Or anything you can let us know.
-
0
Can you please tell if the API function sent above (UpdateProfilePictureAsync) is the right way to call this API
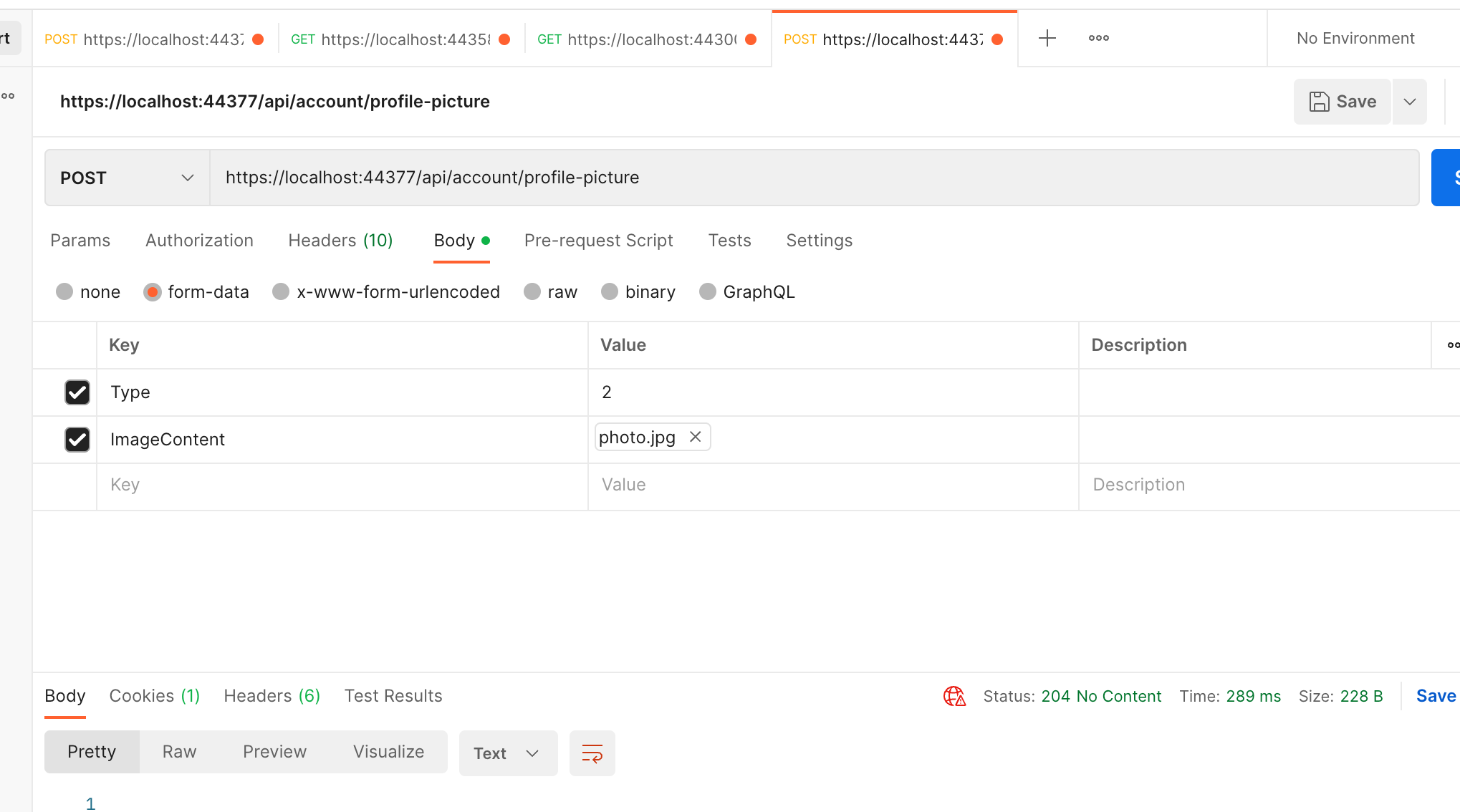
You can see the upload was successful when viewing account profile
I am not sure why the API call failed from POSTMAN too on our side? Something to do with filesize? Or anything you can let us know.
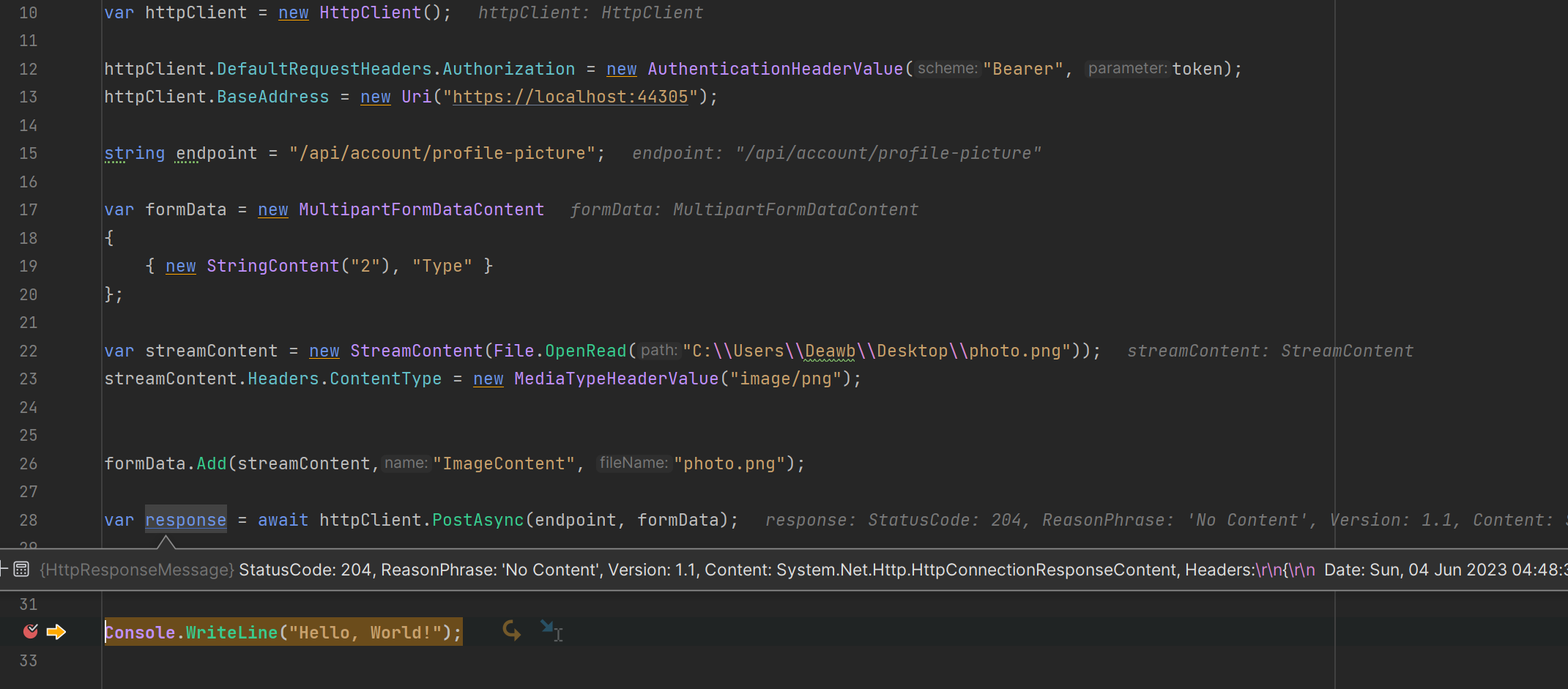
I guess it's not related to file size
var httpClient = new HttpClient(); httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Bearer", token); httpClient.BaseAddress = new Uri("https://localhost:44305"); string endpoint = "/api/account/profile-picture"; var formData = new MultipartFormDataContent { { new StringContent("2"), "Type" } }; var streamContent = new StreamContent(File.OpenRead("C:\\Users\\Deawb\\Desktop\\photo.png")); streamContent.Headers.ContentType = new MediaTypeHeaderValue("image/png"); formData.Add(streamContent,"ImageContent", "photo.png"); var response = await httpClient.PostAsync(endpoint, formData);