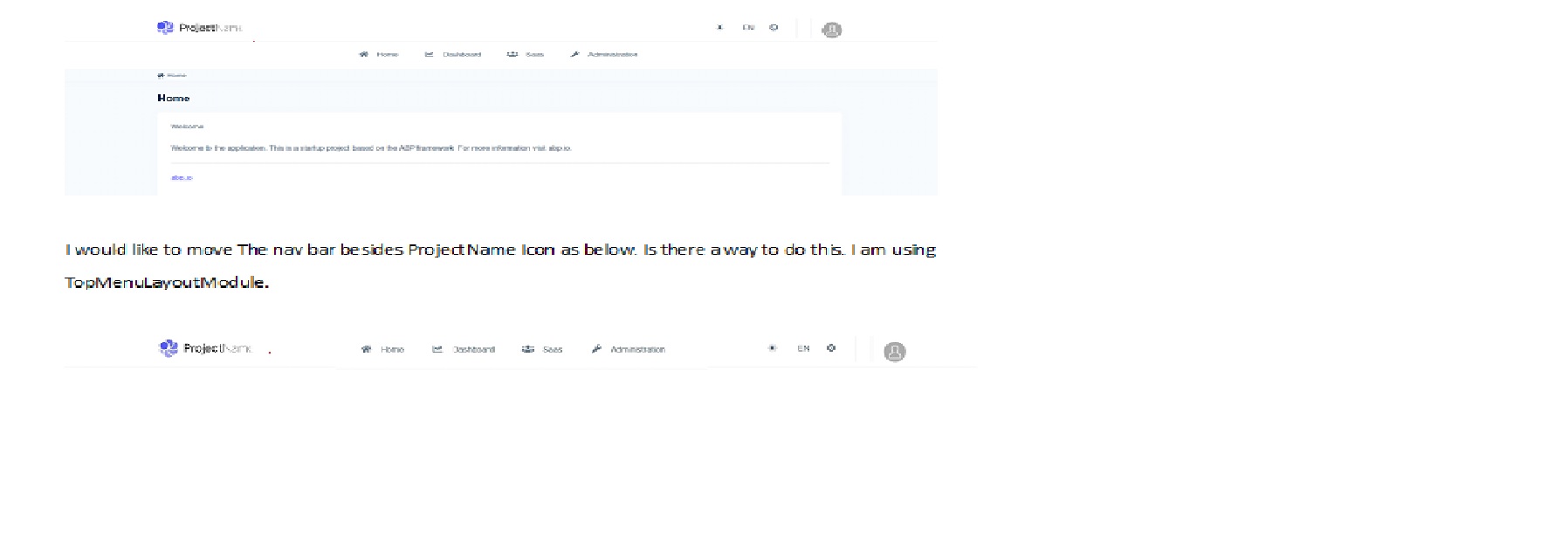
I am using TopMenuLayoutModule to move the Navbar items on the top of the page and it is working fine. But I would like to move this besides Top Logo Icon. please see attached document with screenshots.

If you're creating a bug/problem report, please include followings:
- **ABP Framework version:7.2.2
- UI type: Angular
- DB provider: EF Core *
- Tiered (MVC) or Identity Server Separated (Angular): yes
Thanks
15 Answer(s)
-
0
Hi,
You can custom the Theme: https://docs.abp.io/en/commercial/latest/themes/lepton-x/angular#customization
-
0
I have read that. Can you provide me a code just to move the navbar on top. I don't want to customize entire theme. There must be a easy way to do that.
Thanks
-
0
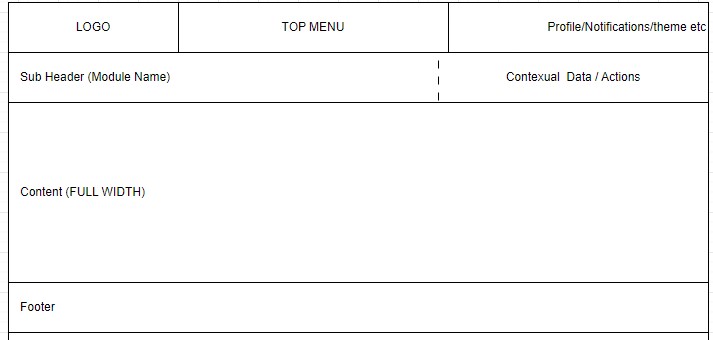
- As per the top bar layout in LeptonX, Top bar is only coming as second line below the Header. We need to layout as in the picture to be sitting right beside logo
- When top bar is used, there is no option of container width to be Full screen. We would like to have it as full screen with no or less margin than it is now.
- Please see picture below for the layout we are intended to achieve.

-
0
Thank you. That's exactly what we want. Could you please send us the source code do that. Really appreciate your help.
-
0
response would be appreciated.
-
0
Hi,
You should custom the layout: https://docs.abp.io/en/commercial/latest/themes/lepton-x/how-to-use-lepton-x-components-with-angular-custom-layout
You can use ABP suite to download the LeptonXTheme source code to know the layout details.
-
0
Hi @liangshiwei,
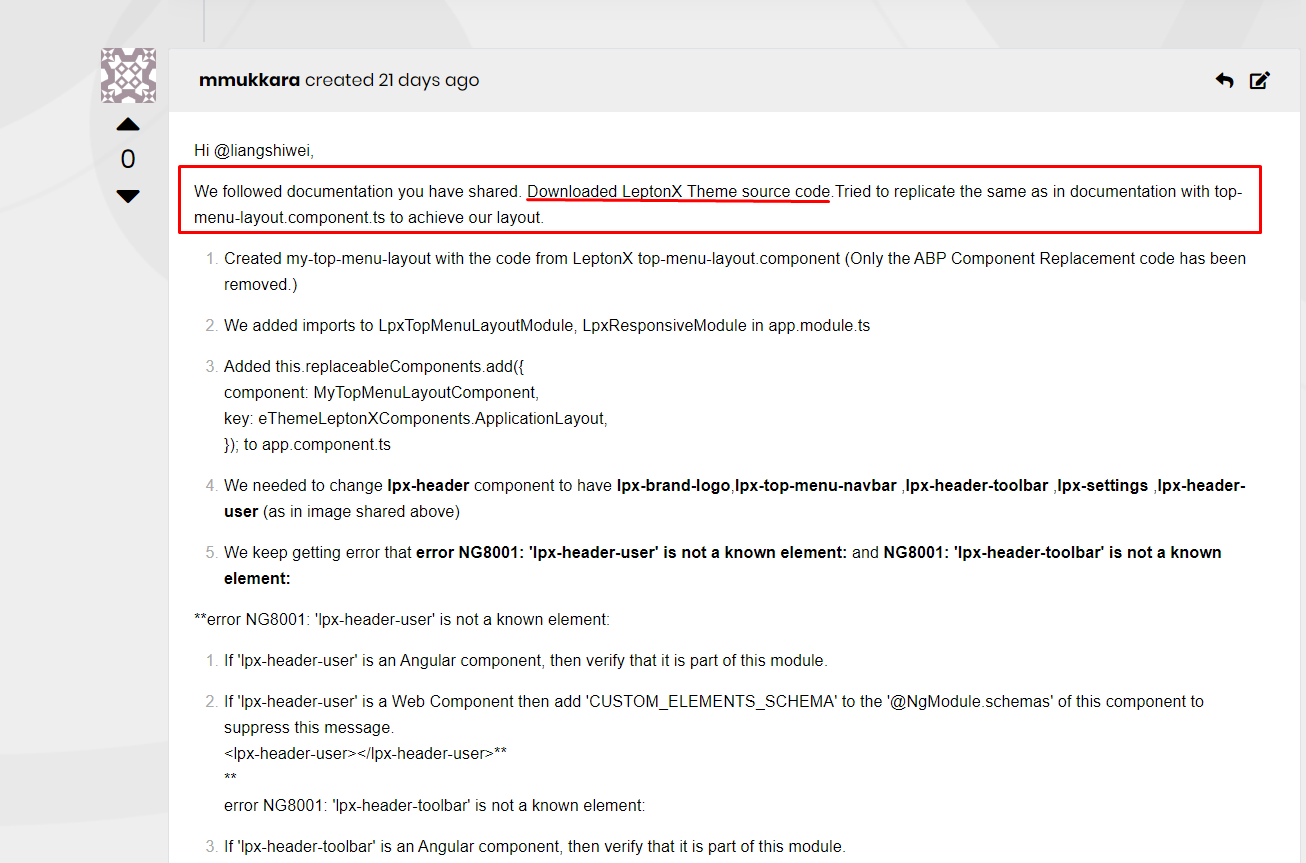
We followed documentation you have shared. Downloaded LeptonX Theme source code.Tried to replicate the same as in documentation with top-menu-layout.component.ts to achieve our layout.
- Created my-top-menu-layout with the code from LeptonX top-menu-layout.component (Only the ABP Component Replacement code has been removed.)
- We added imports to LpxTopMenuLayoutModule, LpxResponsiveModule in app.module.ts
- Added this.replaceableComponents.add({ component: MyTopMenuLayoutComponent, key: eThemeLeptonXComponents.ApplicationLayout, }); to app.component.ts
- We needed to change lpx-header component to have lpx-brand-logo,lpx-top-menu-navbar ,lpx-header-toolbar ,lpx-settings ,lpx-header-user (as in image shared above)
- We keep getting error that error NG8001: 'lpx-header-user' is not a known element: and NG8001: 'lpx-header-toolbar' is not a known element:
**error NG8001: 'lpx-header-user' is not a known element:
- If 'lpx-header-user' is an Angular component, then verify that it is part of this module.
- If 'lpx-header-user' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. <lpx-header-user></lpx-header-user>** ** error NG8001: 'lpx-header-toolbar' is not a known element:
- If 'lpx-header-toolbar' is an Angular component, then verify that it is part of this module.
- If 'lpx-header-toolbar' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. <lpx-header-toolbar></lpx-header-toolbar>**
Appreciate your help. What else is missing. Followed documentation from end to end.
-
0
any luck on this...appreciate your help
-
0
lpx-header-user
lpx-header-user,HeaderToolbarComponent are defined in LpxHeaderModule . you may add this module in your app or you can declare the component.
-
0
Same issue even after adding LpxHeaderModule to the app.module.ts
import { TopMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts'; import { LpxTopMenuLayoutModule } from '@volosoft/ngx-lepton-x/layouts'; import { **LpxHeaderModule **} from '@volosoft/ngx-lepton-x/layouts'; import { LpxToolbarModule } from '@volosoft/ngx-lepton-x/layouts'; import { LpxToolbarContainerModule } from '@volosoft/ngx-lepton-x/layouts'; import { LpxMobileNavbarModule } from '@volosoft/ngx-lepton-x/layouts'; import { LpxTopbarContentModule } from '@volosoft/ngx-lepton-x';
@NgModule({ declarations: imports: [ ....
TopMenuLayoutModule.forRoot(), LpxTopMenuLayoutModule.forRoot(), LpxHeaderModule, LpxToolbarModule, LpxToolbarContainerModule, LpxMobileNavbarModule, LpxTopbarContentModule ], -
0
What am we missing...here is my simplified code of Topmenu ApplicationLayout replacement...
app.Module.ts
import { TopMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts'; import { LpxTopMenuLayoutModule } from '@volosoft/ngx-lepton-x/layouts'; import { LpxResponsiveModule } from '@volo/ngx-lepton-x.core'; import { LpxHeaderModule} from '@volosoft/ngx-lepton-x/layouts'; import { LpxToolbarModule } from '@volosoft/ngx-lepton-x/layouts'; import { LpxToolbarContainerModule } from '@volosoft/ngx-lepton-x/layouts'; import { LpxMobileNavbarModule } from '@volosoft/ngx-lepton-x/layouts'; import { LpxTopbarContentModule } from '@volosoft/ngx-lepton-x'; ` `imports: [ ... LpxTopMenuLayoutModule, LpxResponsiveModule, LpxHeaderModule, LpxToolbarModule, LpxToolbarContainerModule, LpxMobileNavbarModule, LpxTopbarContentModuleapp.component.ts
`this.replaceableComponents.add({ component: CustomTopMenuLayoutComponent, key: eThemeLeptonXComponents.ApplicationLayout, });`mycustom-top-menu-layout.component.html (Simplified)
`<header> <div class="lpx-header-top"> <lpx-brand-logo></lpx-brand-logo> <lpx-top-menu-navbar></lpx-top-menu-navbar> <div class="lpx-right-menu"> <lpx-settings class="d-flex"> </lpx-settings> <lpx-header-toolbar></lpx-header-toolbar> </div> </div> </header> <div class="lpx-topbar-container"> <div class="lpx-topbar"> <div class="lpx-breadcrumb-wrapper d-flex"> <nav class="lpx-breadcrumb-container"> <lpx-breadcrumb></lpx-breadcrumb> </nav> </div> </div> </div> <div class="lpx-content-container"> <div class="lpx-content-wrapper"> <div class="lpx-content"> <router-outlet></router-outlet> </div> </div> </div> <lpx-mobile-navbar *lpxResponsive="'all md-none'"></lpx-mobile-navbar> <lpx-footer></lpx-footer>I get these errors error NG8001: 'lpx-brand-logo' is not a known element: ** error NG8001: 'lpx-settings' is not a known element:** error NG8001: 'lpx-header-toolbar' is not a known element:
after adding LpxBrandLogoModule, SettingsModule to app.mdule.ts we still get error NG8001: 'lpx-header-toolbar' is not a known element:
We checked the code in the LeptonX source code and HeaderToolbarComponent is not in **exports: ** of LpxHeaderModule (header.module.ts). When we declare the component we get error
Error: Module not found: Error: Package path ./layouts/lib/top-menu-layout/components/header/header-toolbar/header-toolbar.component is not exported from package \node_modules\@volosoft\ngx-lepton-x (see exports field in \node_modules\@volosoft\ngx-lepton-x\package.json)@mahmut, None of your solution like adding LpxHeaderModule or declaring component worked. Can you please try from your end and let us know correct answer.
Please help...we are stuck!!!
-
0
any luck on this...appreciate your help
-
0
Hello,
Have you checked the tsconfig.json in paths key, it should be included local reference for LeptonX theme. It seems like can't find the packages. LeptonX theme packages must work with local ref.
-
0
I don't think you understand. Did you try it at your end to replicate the issue mentioned above. We haven't changed anything in the tsconfig.json. We don't have local reference for LeptonX theme.
Can you please re-read the the thread and propose a solution. We got response after 7 days with out reading what is the issue.
Appreciate someone look into this.
This is tsconfig.json file
/* To learn more about this file see: https://angular.io/config/tsconfig. */ { "compileOnSave": false, "compilerOptions": { "baseUrl": "./", "outDir": "./dist/out-tsc", "sourceMap": true, "declaration": false, "downlevelIteration": true, "experimentalDecorators": true, "moduleResolution": "node", "importHelpers": true, "target": "ES2022", "module": "es2020", "lib": [ "es2018", "dom" ], "paths": { "@proxy": [ "src/app/proxy/index.ts" ], "@proxy/*": [ "src/app/proxy/*" ], "@shared/*": [ "src/app/main/shared/*" ], "@app/*": [ "src/app/main/*" ], }, "useDefineForClassFields": false }, "angularCompilerOptions": { "enableI18nLegacyMessageIdFormat": false } } -
0
Can you please check what you wrote. You mention about the
Downloaded LeptonX Theme source codewhich means lepton-x libraries will be placed at your project.⚠️Warning ⚠️
If you download the source code of the library after that you'll be the responsible on this module

This is the reason why I told you to
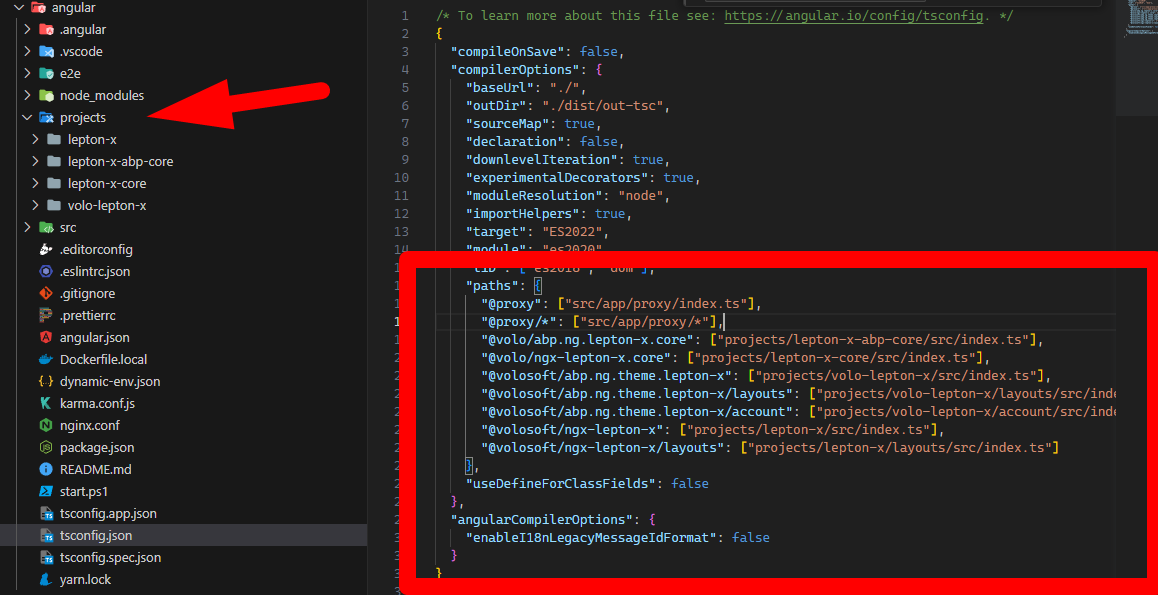
can you please check tsconfig.json you need to give the custom path. In that way you can customize LeptonX theme project check the example please🙂Please Apply the steps
Step 1
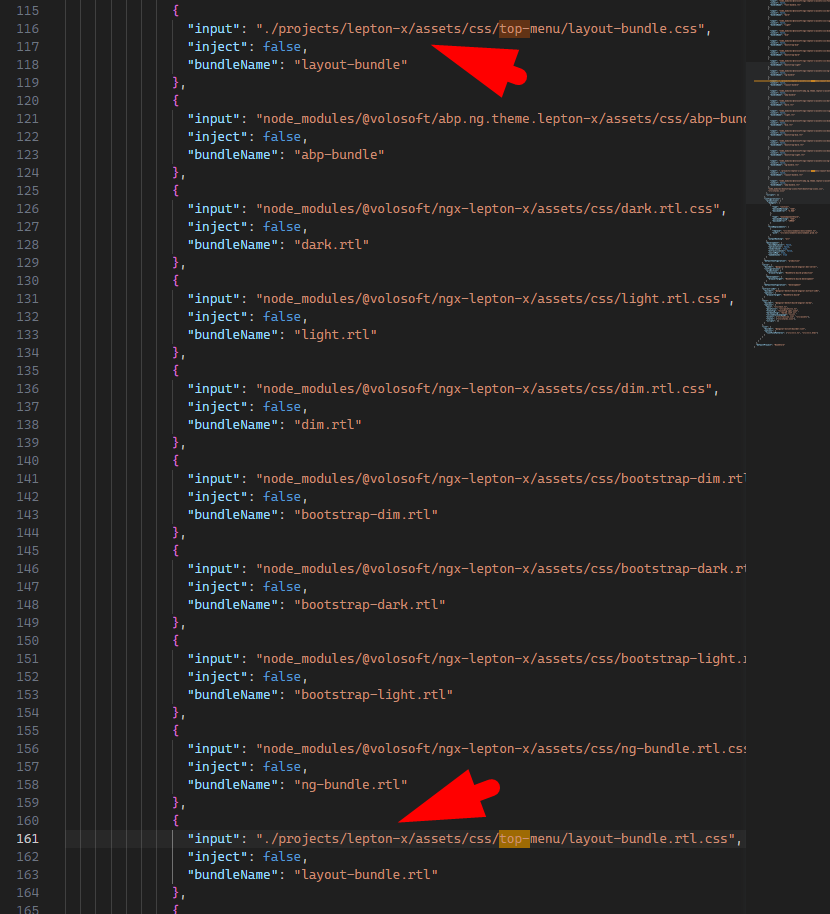
Step 2
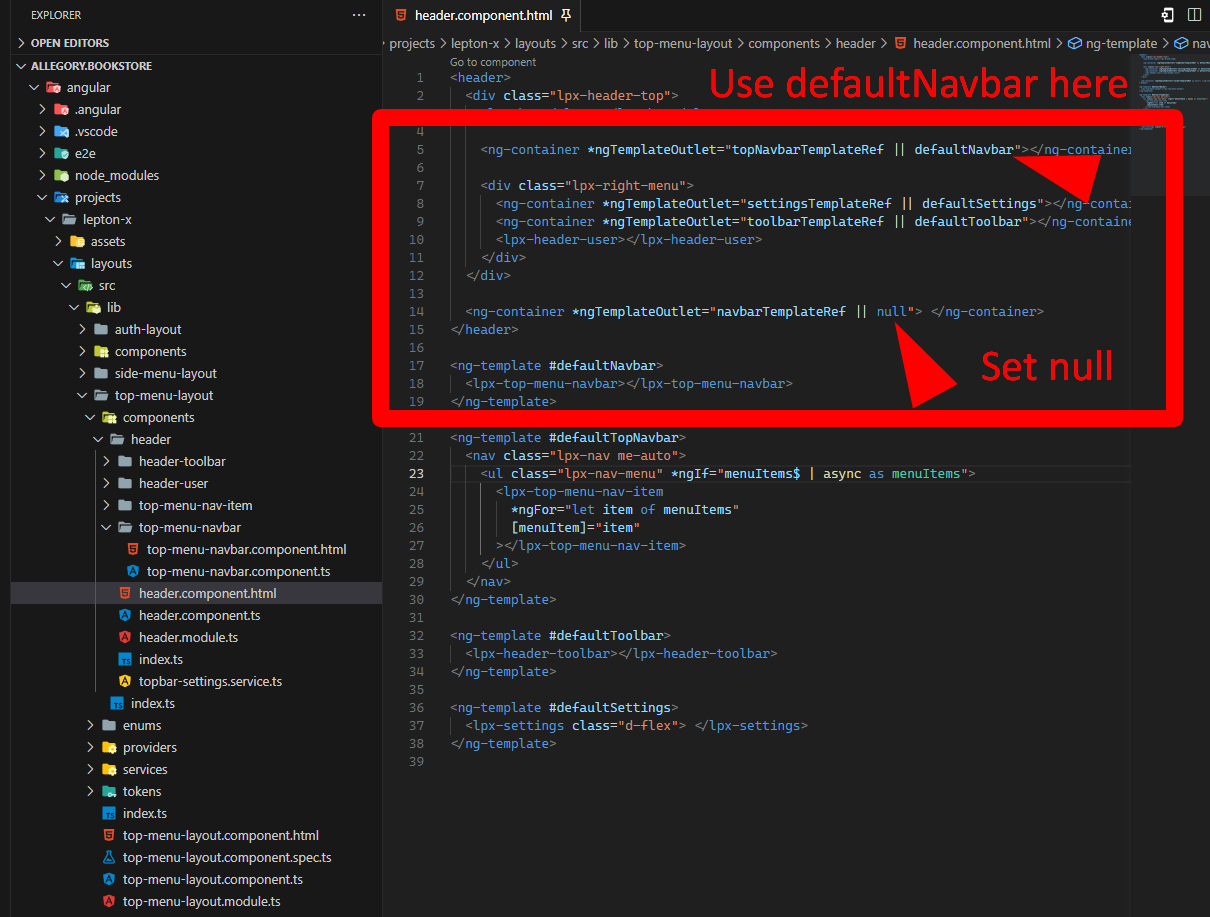
Step 3
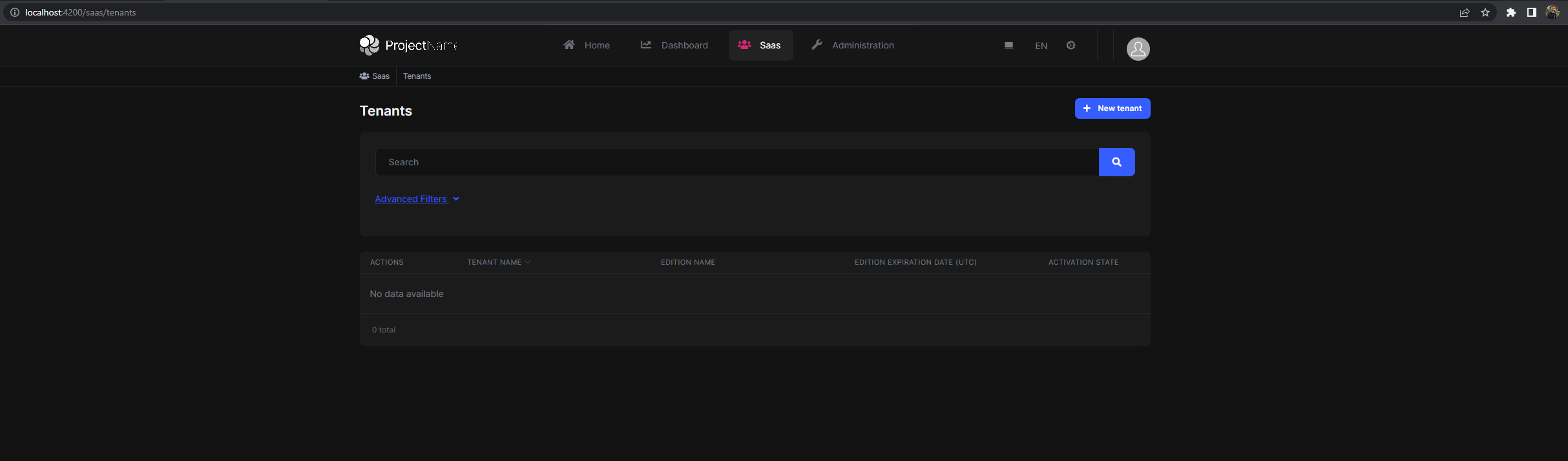
Result
Also if you want to learn how paths works in TypeScript please check