- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi,
I have integrated chat module as shown in the doc https://docs.abp.io/en/commercial/latest/modules/chat.
I have used abp suite to do the same. The tables and APIs are created, I can also see the chat enable section inside the feature management.
But even after enabling that, no chat icon is shown in the Angular app.
Please provide solution. Thanks !!
3 Answer(s)
-
0
hi
Did you grant the chat permission?
-
0
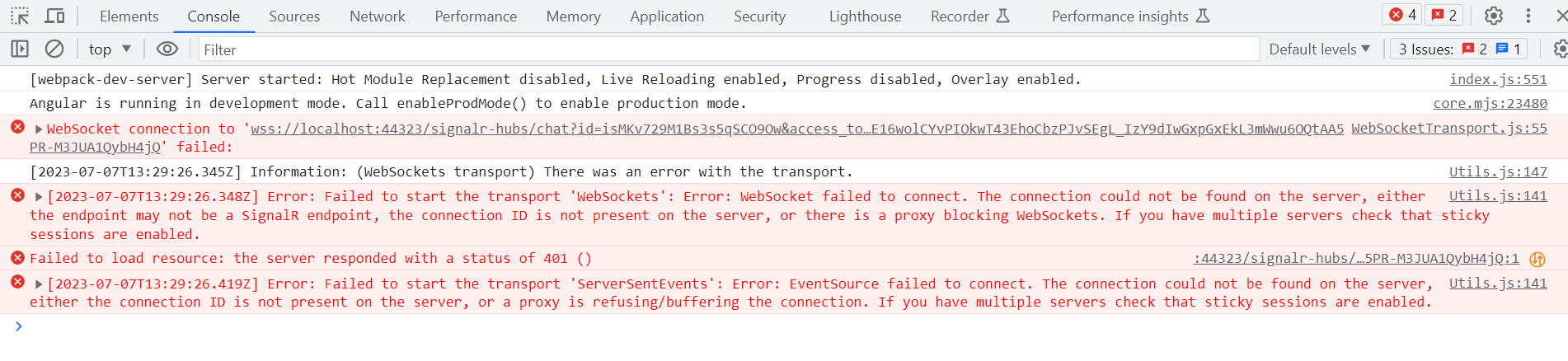
Yes, I granted the permission. The RabbitMQ connection is showing, but when the Angular application loads, it shows this error:-
WebSocket connection to 'wss://localhost:44323/signalr-hubs/chat?id=isMKv729M1Bs3s5qSCO9Ow&access_token=eyJ....
failed: (anonymous) @ WebSocketTransport.js:55 Utils.js:147 [2023-07-07T13:29:26.345Z] Information: (WebSockets transport) There was an error with the transport. Utils.js:141 [2023-07-07T13:29:26.348Z] Error: Failed to start the transport 'WebSockets': Error: WebSocket failed to connect. The connection could not be found on the server, either the endpoint may not be a SignalR endpoint, the connection ID is not present on the server, or there is a proxy blocking WebSockets. If you have multiple servers check that sticky sessions are enabled. log @ Utils.js:141 :44323/signalr-hubs/chat?id=oOssLLGplq2oOzEe4zJTkA&access_token=eyJ....
Failed to load resource: the server responded with a status of 401 () Utils.js:141 [2023-07-07T13:29:26.419Z] Error: Failed to start the transport 'ServerSentEvents': Error: EventSource failed to connect. The connection could not be found on the server, either the connection ID is not present on the server, or a proxy is refusing/buffering the connection. If you have multiple servers check that sticky sessions are enabled.
-
0
hi
Try to depend on
typeof(ChatSignalRModule).