- ABP Framework version: v7.2.x
- UI type: Angular
- DB provider: EF Core
I need guidance to accomplish the following:
We need to implement a custom permissions system based on levels and not individual rights, so for example, a user or role will have one of the following levels on a feature or module:
Users => [ X ] Deny | [ ] Read | [ ] Write | [ ] Delete Roles => [ ] Deny | [ X ] Read | [ ] Write | [ ] Delete Feature A => [ ] Deny | [ ] Read | [ X ] Write | [ ] Delete Feature B => [ ] Deny | [ ] Read | [ ] Write | [ X ] Delete
What would be the best approach to extend, replace, or override the current behavior of the [Authorize] attribute, or would it be better to implement our own?
On the Angular side, I suppose we need to create our own guards and check the configuration to evaluate the permissions, or something along those lines.
Thanks.
13 Answer(s)
-
0
hi
We use standard authentication and authorization of asp net core.
https://docs.abp.io/en/abp/latest/Authorization https://docs.abp.io/en/abp/latest/Authorization#advanced-topics
On the Angular side, I suppose we need to create our own guards and check the configuration to evaluate the permissions, or something along those lines.
I think so.
-
0
How can I use my own guard in the "route.provider.ts" I need to hide/show menu items based on my own logic, not the "requiredPolicy" property.
-
0
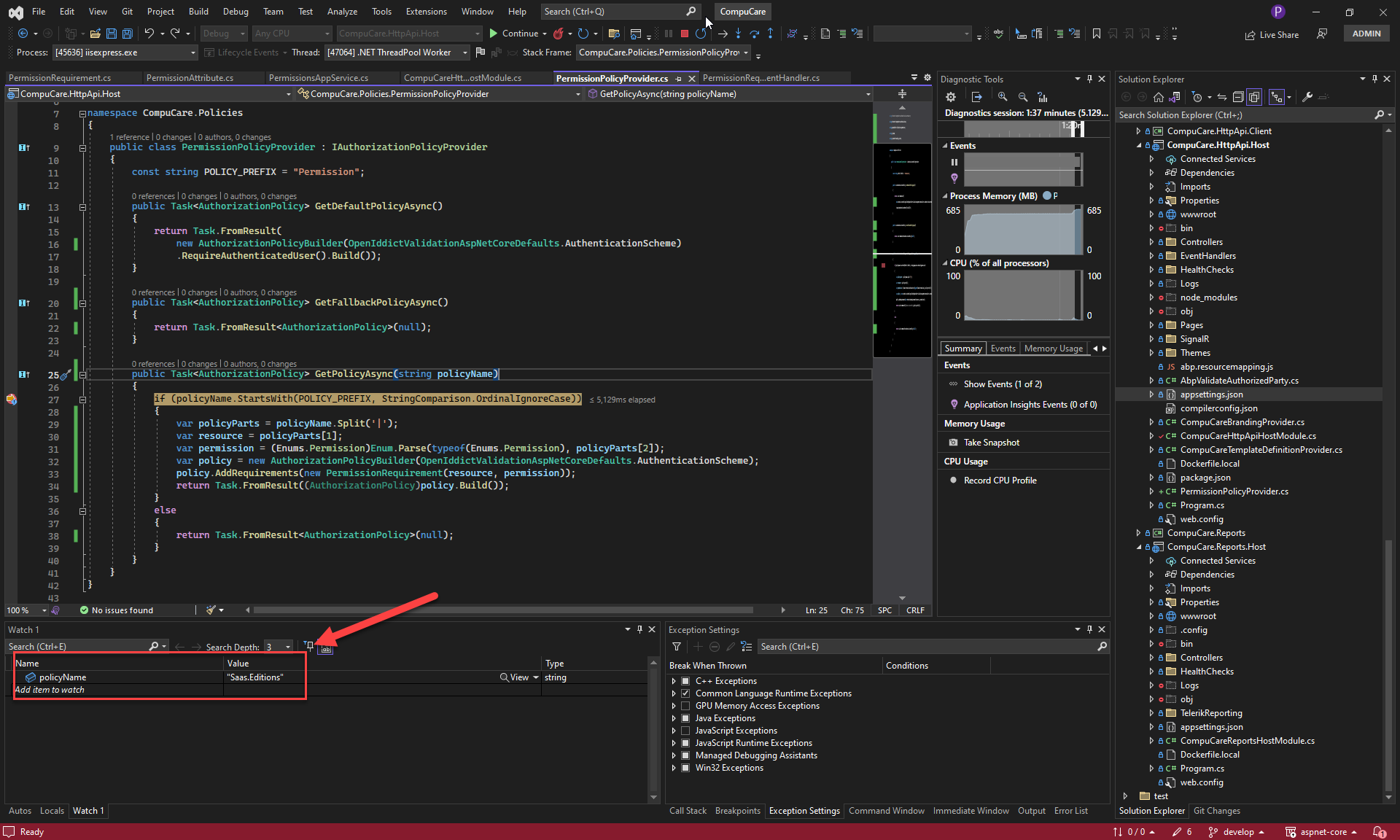
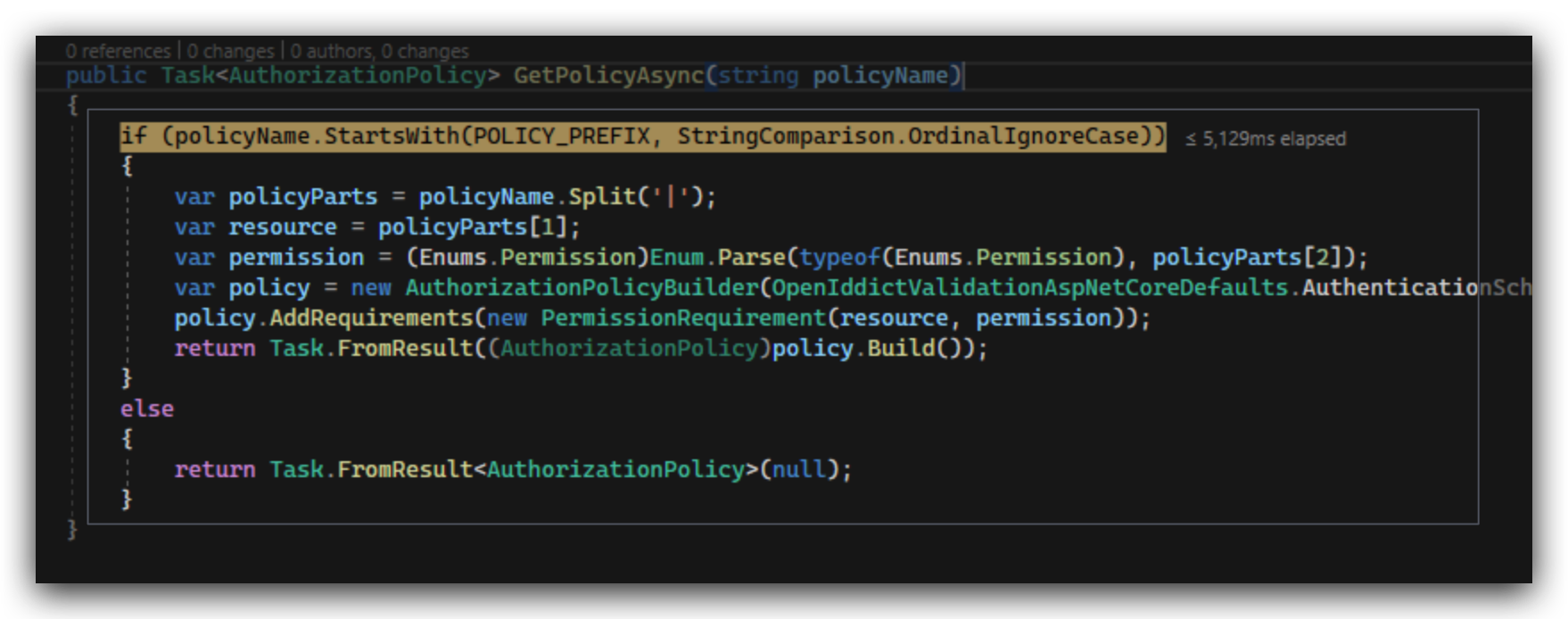
I implemented a custom PolicyProvider to handlemy permissions, but I'm getting an exception on some of the ABP features. When trying to access SaaS, TextTemplates, Chat, etc.
System.InvalidOperationException: The AuthorizationPolicy named: 'Saas.Editions' was not found.
How do I add my custom dynamic policy provider without colliding with ABP?
Exception:
2023-07-26 10:16:48.811 -04:00 [INF] Executing endpoint 'Volo.Saas.Host.TenantController.GetListAsync (Volo.Saas.Host.HttpApi)' 2023-07-26 10:16:48.819 -04:00 [INF] Route matched with {controller = "Tenant", area = "saas", action = "GetList", page = ""}. Executing controller action with signature System.Threading.Tasks.Task`1[Volo.Abp.Application.Dtos.PagedResultDto`1[Volo.Saas.Host.Dtos.SaasTenantDto]] GetListAsync(Volo.Saas.Host.Dtos.GetTenantsInput) on controller Volo.Saas.Host.TenantController (Volo.Saas.Host.HttpApi). 2023-07-26 10:16:48.819 -04:00 [ERR] An unhandled exception has occurred while executing the request. System.InvalidOperationException: The AuthorizationPolicy named: 'Saas.Editions' was not found. at Microsoft.AspNetCore.Authorization.AuthorizationPolicy.CombineAsync(IAuthorizationPolicyProvider policyProvider, IEnumerable`1 authorizeData, IEnumerable`1 policies) at Microsoft.AspNetCore.Authorization.AuthorizationMiddleware.Invoke(HttpContext context) at Volo.Abp.AspNetCore.Uow.AbpUnitOfWorkMiddleware.InvokeAsync(HttpContext context, RequestDelegate next) at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext() --- End of stack trace from previous location --- at Volo.Abp.AspNetCore.ExceptionHandling.AbpExceptionHandlingMiddleware.InvokeAsync(HttpContext context, RequestDelegate next) at Volo.Abp.AspNetCore.ExceptionHandling.AbpExceptionHandlingMiddleware.InvokeAsync(HttpContext context, RequestDelegate next) at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext() --- End of stack trace from previous location --- at Volo.Abp.AspNetCore.MultiTenancy.MultiTenancyMiddleware.InvokeAsync(HttpContext context, RequestDelegate next) at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext() --- End of stack trace from previous location --- at Microsoft.AspNetCore.Builder.ApplicationBuilderAbpOpenIddictMiddlewareExtension.<>c__DisplayClass0_0.<<UseAbpOpenIddictValidation>b__0>d.MoveNext() --- End of stack trace from previous location --- at Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context) at Volo.Abp.AspNetCore.Security.AbpSecurityHeadersMiddleware.InvokeAsync(HttpContext context, RequestDelegate next) at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext() --- End of stack trace from previous location --- at Microsoft.AspNetCore.Localization.RequestLocalizationMiddleware.Invoke(HttpContext context) at Microsoft.AspNetCore.RequestLocalization.AbpRequestLocalizationMiddleware.InvokeAsync(HttpContext context, RequestDelegate next) at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext() --- End of stack trace from previous location --- at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddlewareImpl.Invoke(HttpContext context) -
0
hi
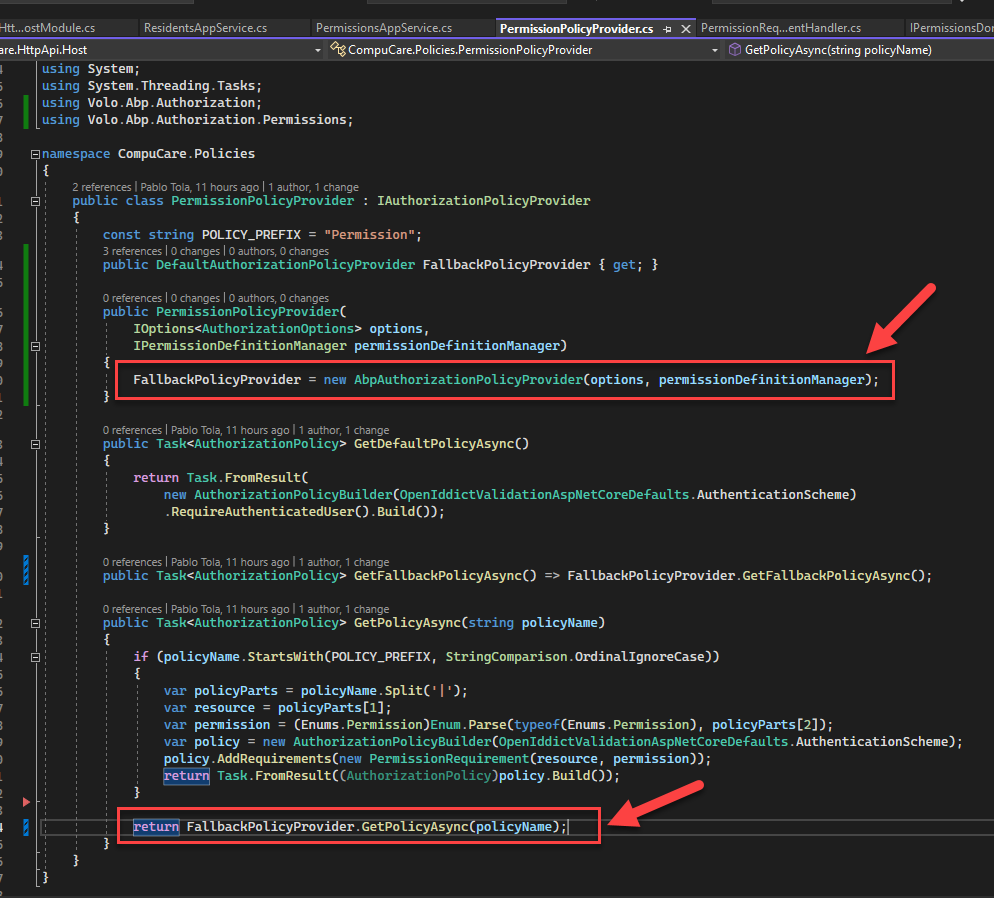
Do not return
nullbut call theAbpAuthorizationPolicyProviderto getPolicy.https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.Authorization/Volo/Abp/Authorization/AbpAuthorizationPolicyProvider.cs#L12
-
0
-
0
hi
You can inherit the
AbpAuthorizationPolicyProviderand override its methods. -
0
If I do that, what would happen with the abp framework's policies, would they still work?
-
0
-
0
Ok, I'll try that, I think it would be a cleaner implementation.
What about this question I posted before:
How can I use my own guard in the "route.provider.ts" I need to hide/show menu items based on my own logic, not the "requiredPolicy" property.
-
0
Our angular team will reply to you. Please wait a moment.
-
0
How can I use my own guard in the "route.provider.ts"
I need to hide/show menu items based on my own logic, not the "requiredPolicy" property.Hello, can you try invisible property for that please?
That is a boolean property, I need to pass a function so that it is evaluated, at the moment when the data is available. Is there a way to see the source of the navigation menu component, maybe I can create my own based on that one and replace it.
-
0
Hi,
- Please check Permission Management Document for customization, all logics run here for prevent to navigate page and show/hide menu item customize this service
- PermissionGuard You need to replace this not
AuthGuardit just check current user have token or not