0
bma.ebss.dev@sjrb.ca created
Hi,
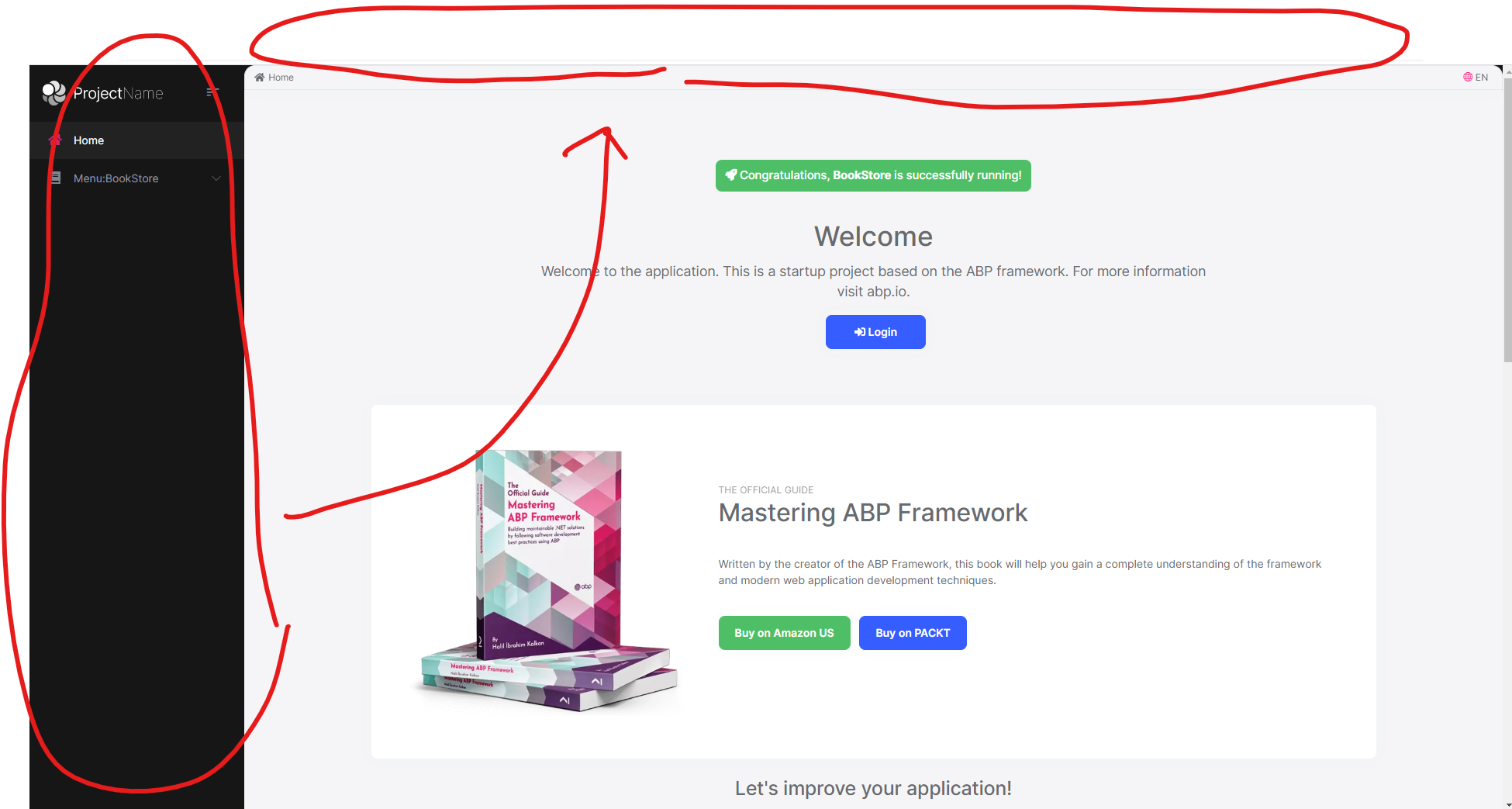
I am trying to build an Angular UI with lepton-x which has top-nav layout (like https://x.leptontheme.com/top-menu/). But after I created the project, The default layout is the side-nav-menu layout.
What should I do to change the side-nav-menu layout to top-nav-menu layout in the angular UI?
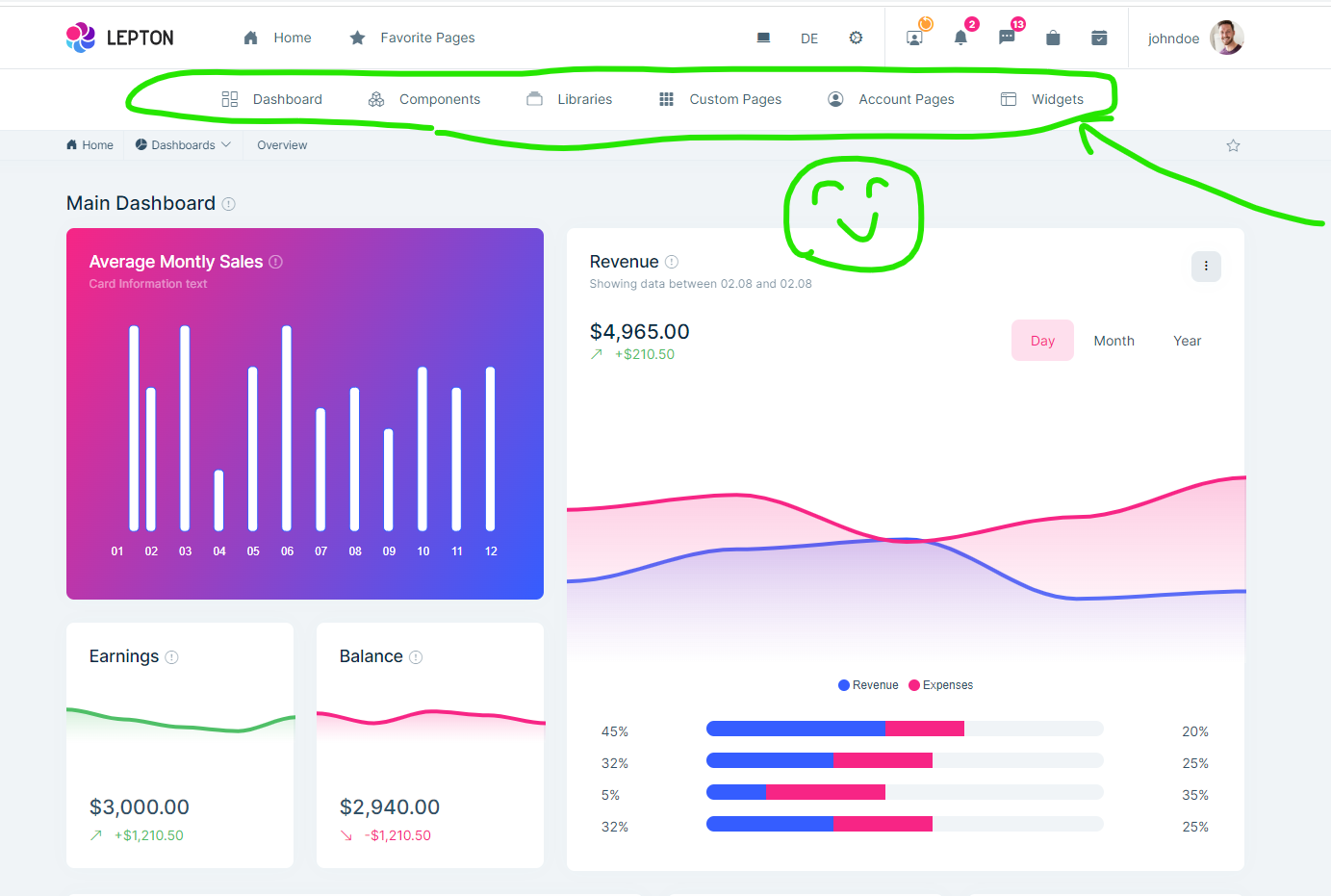
and I want the top-nav layout like this:

- ABP Framework version: v7.3.1
-
"@abp/ng.theme.lepton-x": "~2.3.0", - UI Type: Angular
- Database System: EF Core
1 Answer(s)
-
0