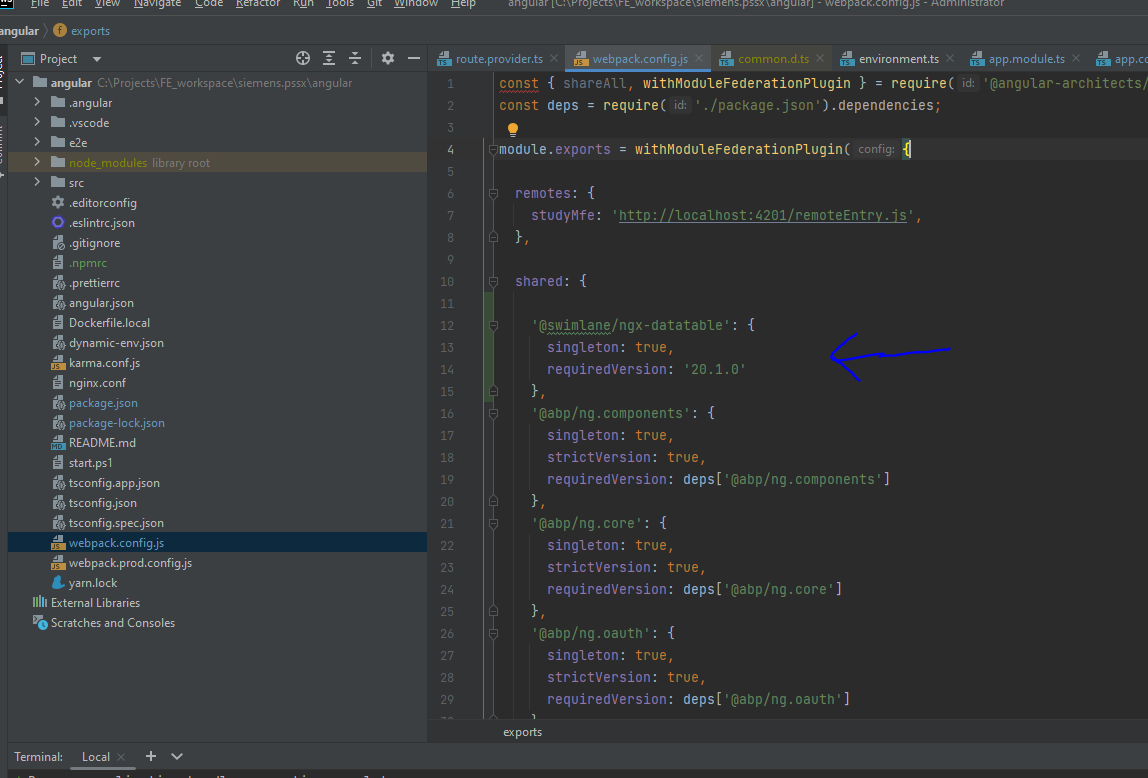
Hi, I generated two apps with abp suite. And I tried to implement micro frontend structure with "@angular-architects/module-federation" lib. First app is used as a shell to consume mfe app. At mfe side, I have workspace and it has two projects which are dev-app and study. Study is a library and dev-app use study lib inside. To clarify, here is screenshots of repos.
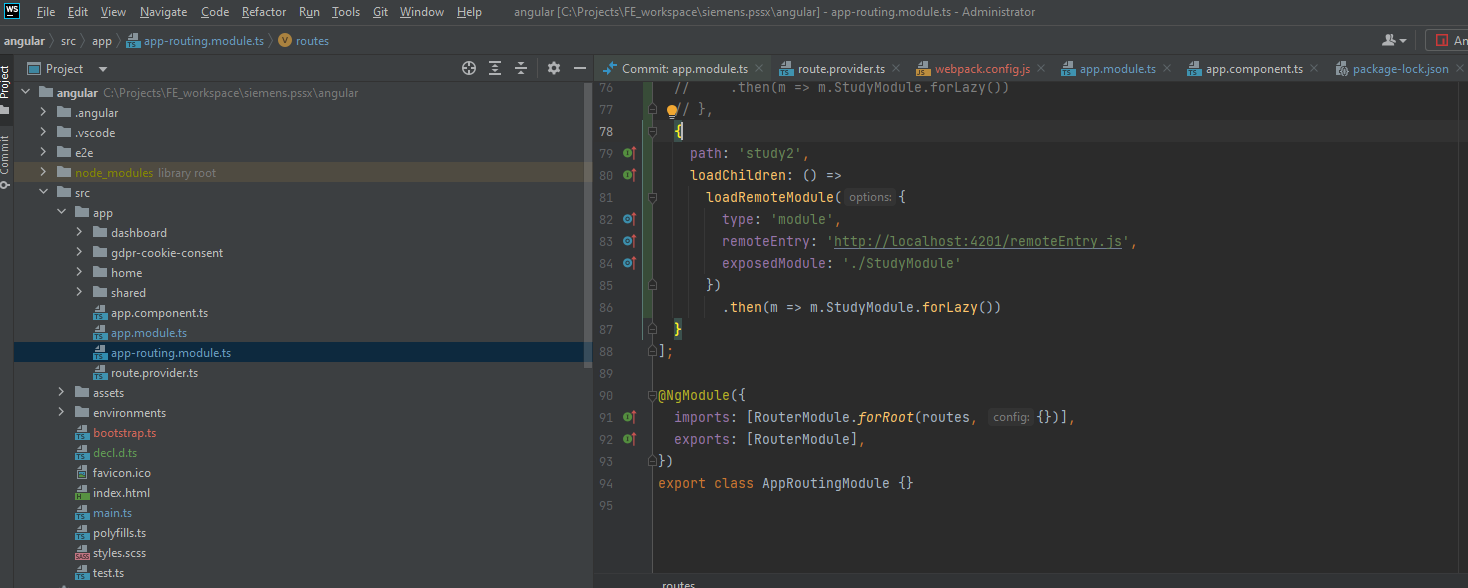
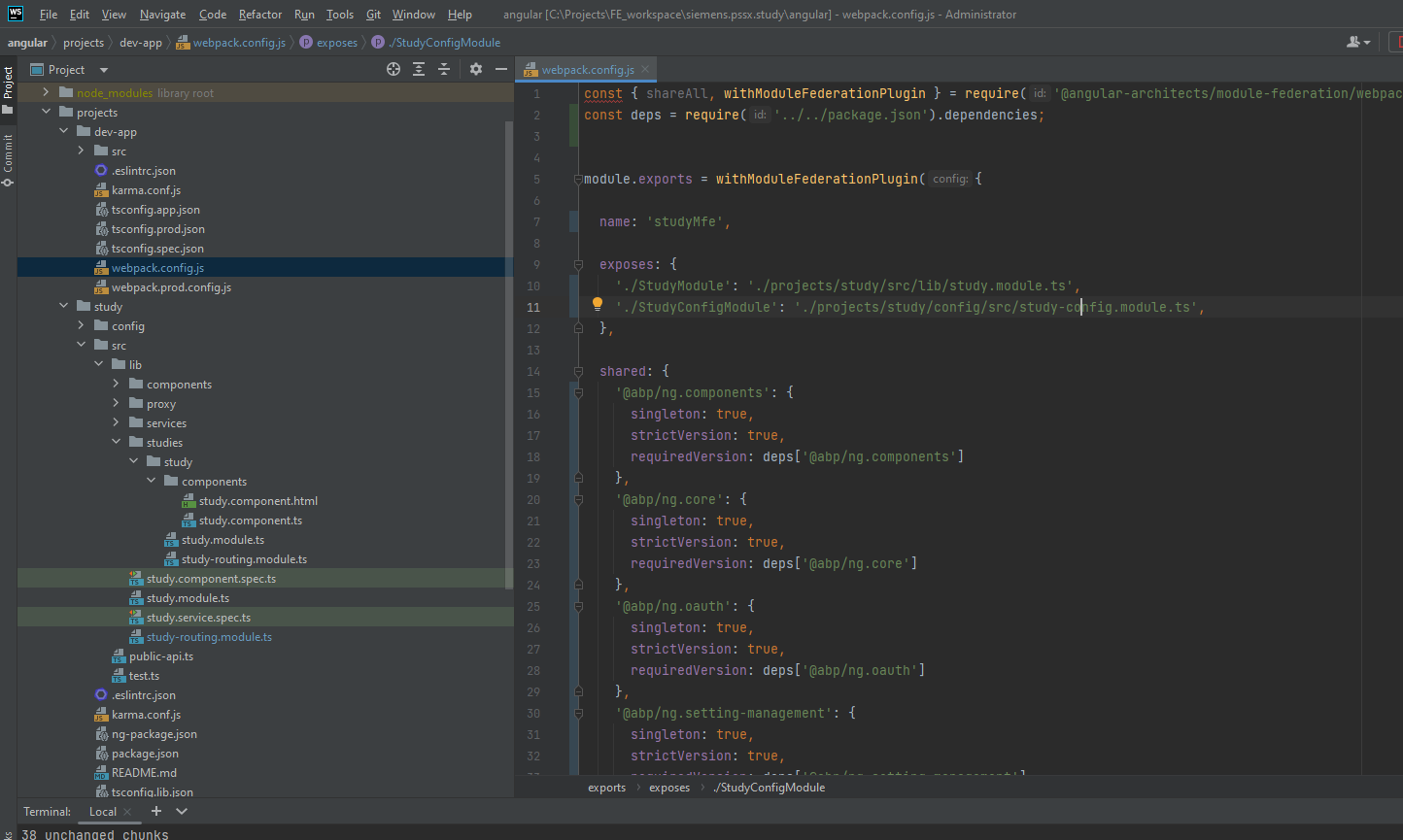
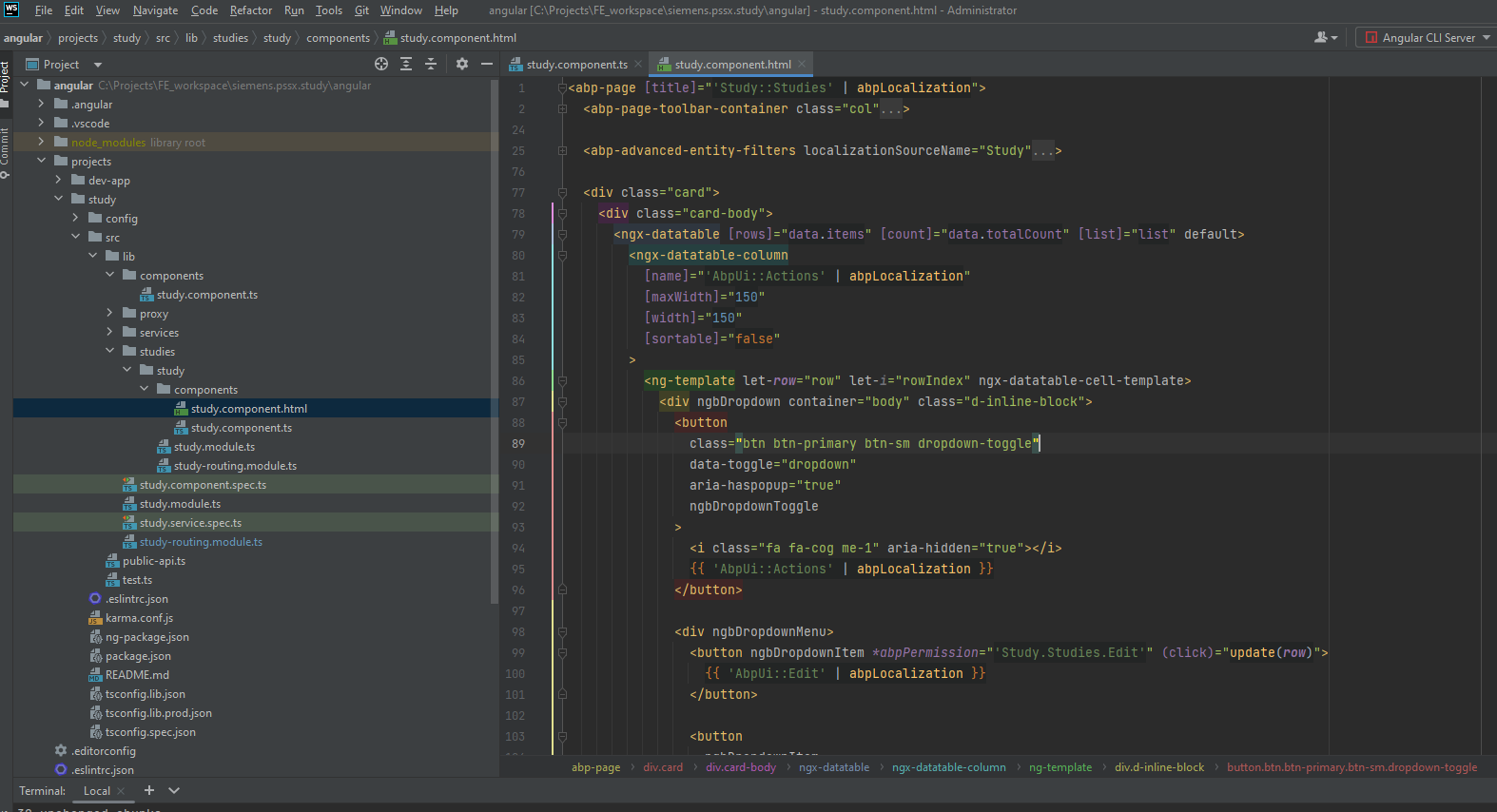
This is Shell's workspace:
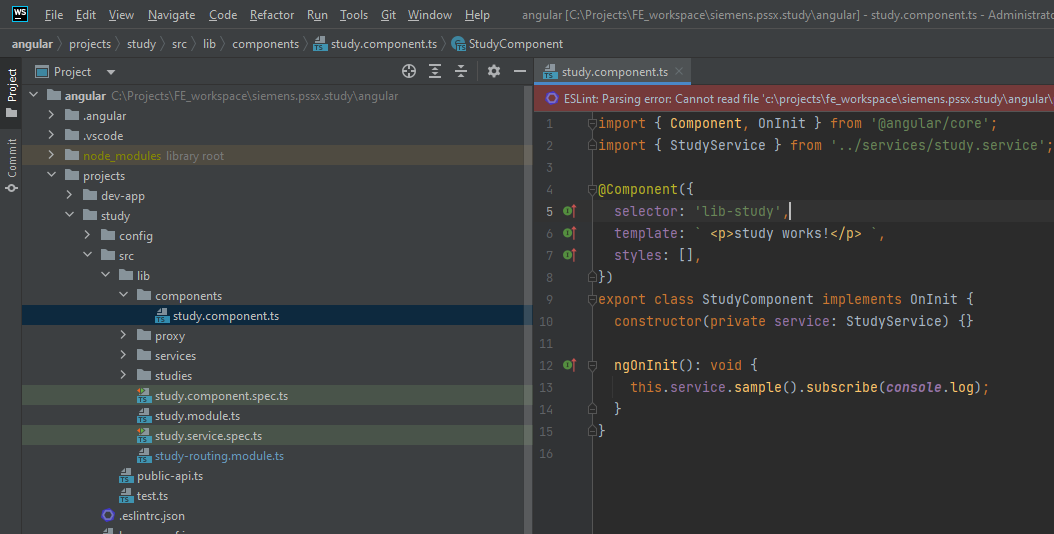
I have two components called as study.componen.ts. First one :
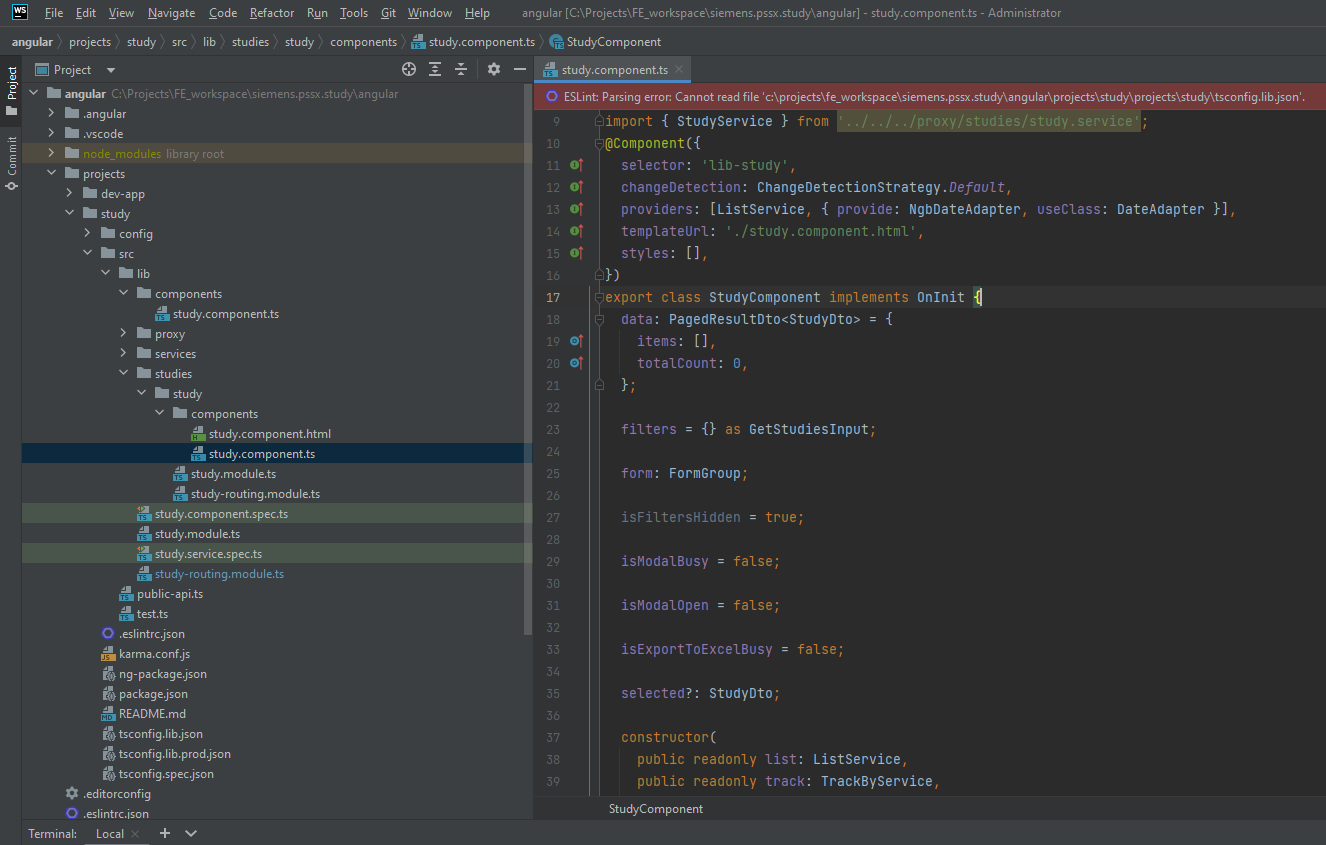
And second one:
I could reach first study.component from shell with this url :http://localhost:4200/study2 I desire to reach second study component (studies>study.component) from shell with this url :http://localhost:4200/study2/studies
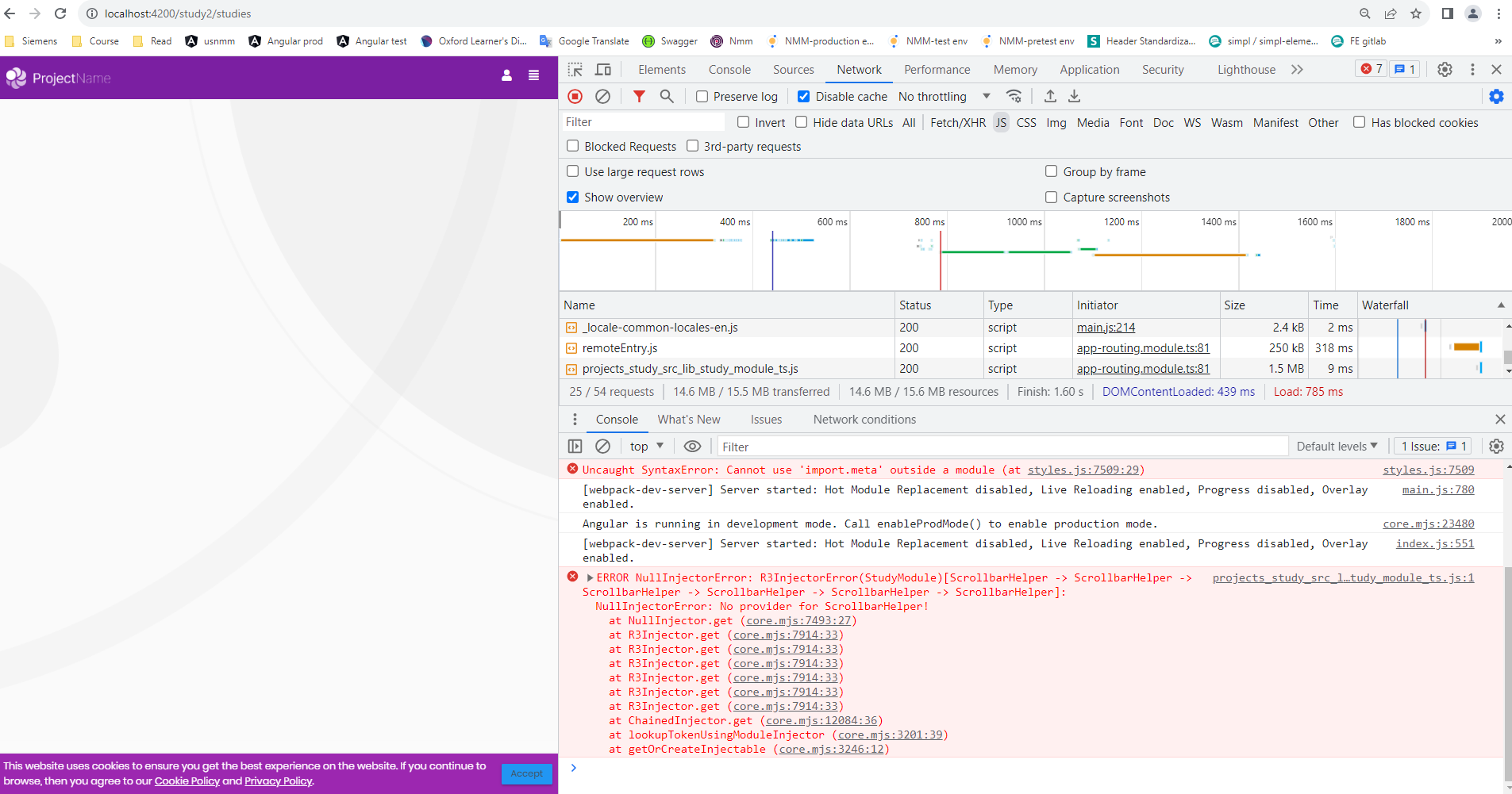
But it throws below error.
How can I solve this error?
Thanks in advanced!
- ABP Framework version: ~7.0.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
2 Answer(s)
-
0
Hello gozdeyildirmaz ,
https://github.com/swimlane/ngx-datatable/issues/1124 Can you please check above link. I am able to reproduce
NullInjectorErrorwith different service files.By adding service in providers that issue is fixed at my end as follows:-
import { ScrollbarHelper, DimensionsHelper, ColumnChangesService } from '@swimlane/ngx-datatable'--> importsproviders: [ScrollbarHelper, DimensionsHelper, ColumnChangesService ]---> added service in providers inapp.module.tsfilePlease try this , if you are not able to solve the issue with current approach please let me know or you may share snaps of module files.
Thanks
-
0