Hi,
I have a Front-end Application that use Angular as framework, I have Auth Server [OpenIDDICT] and Backend API [ASP.NET]
When i try to open https://myfront.domain.local and Click Login ====> it will take me to the Auth Server ======> After entering the username and password it will redirect me again to the Front-end
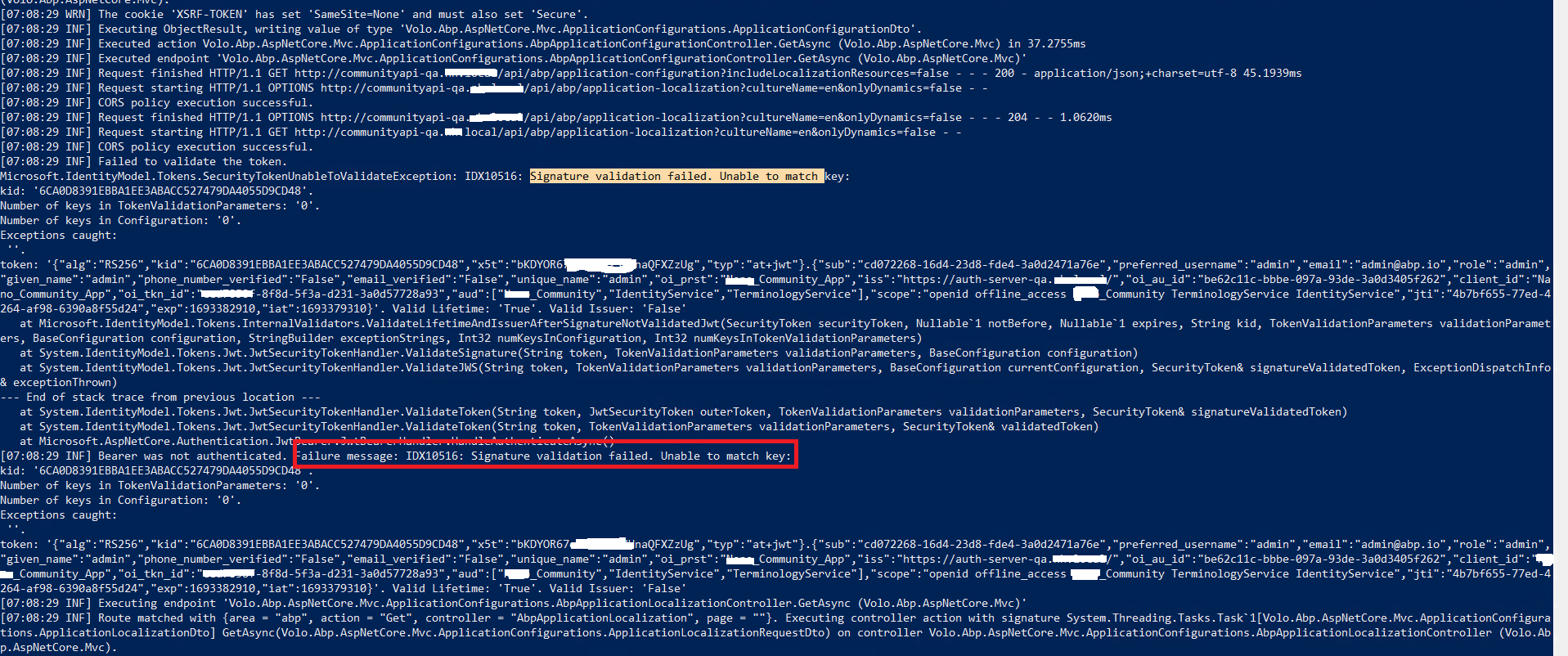
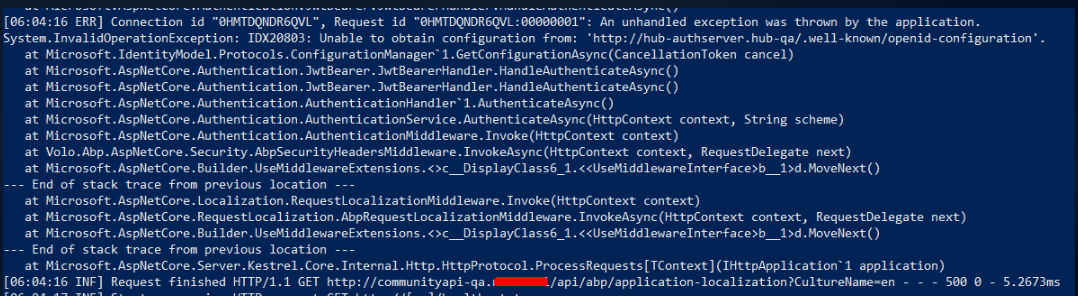
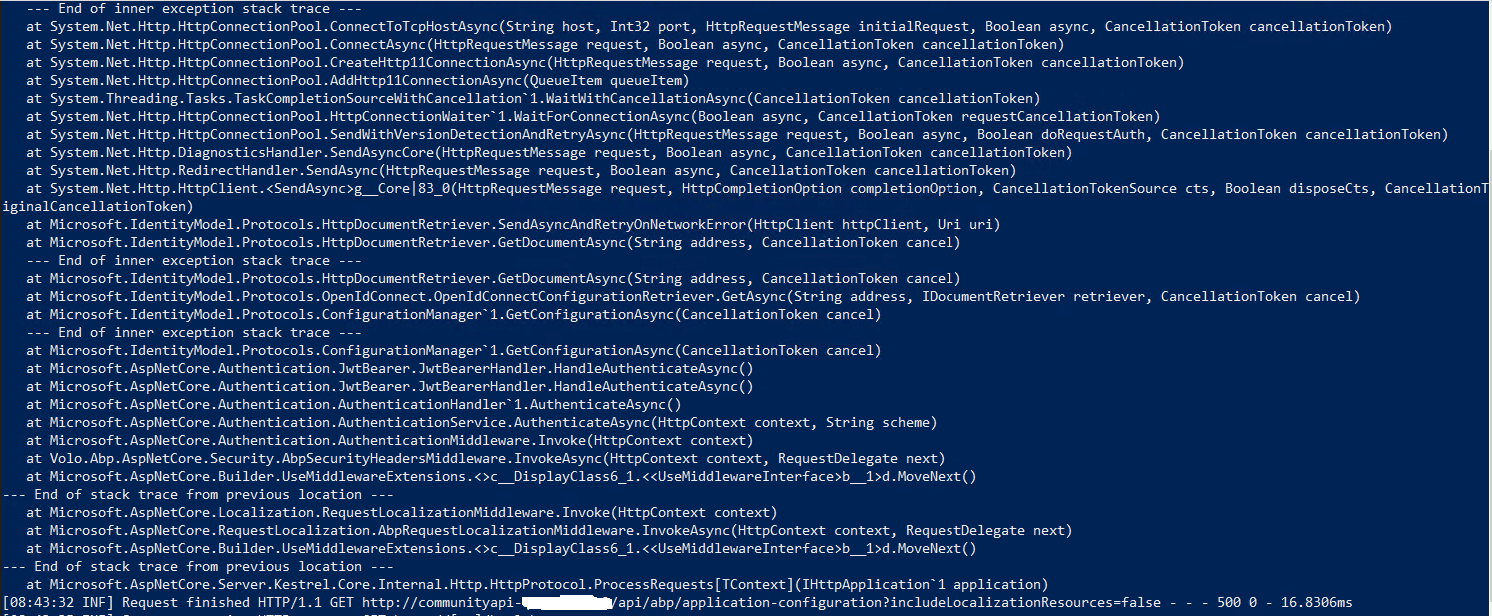
i attached a screenshot for the logs
- the swagger is running fine and it can do authorization from the swagger api interface
- the auth server is running fine and i can login without issues (if i opened it directly from the web)
- if i opened the front then tried to login with valid creds it redirecting me to front-end page again and logs the error showed in the attached picture
20 Answer(s)
-
0
Hello nanohealthserviceaccount,
Could you please share your
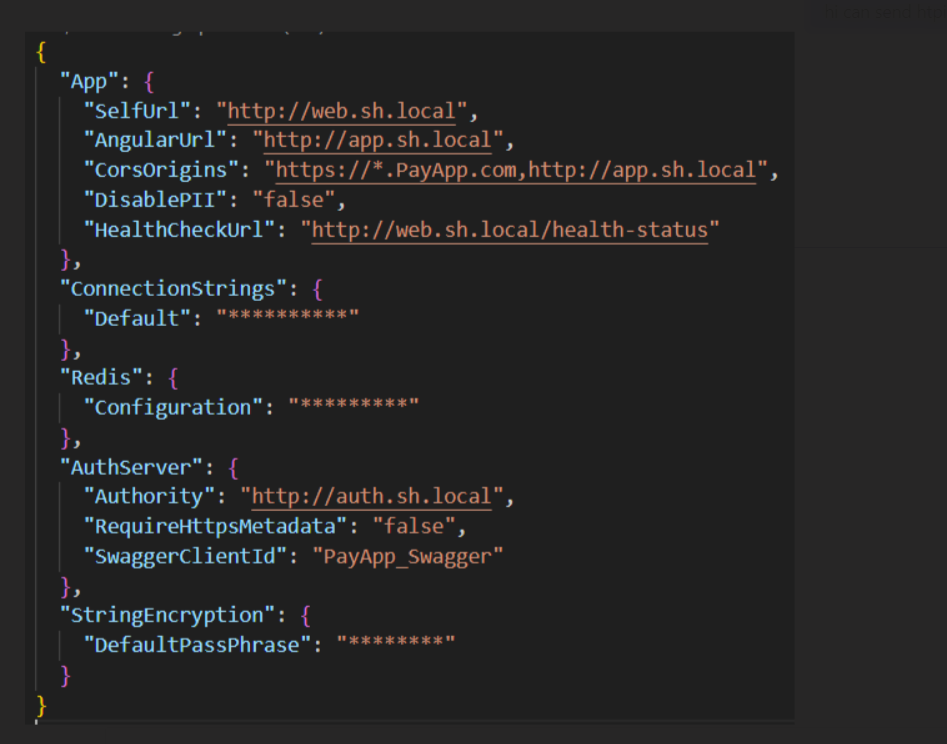
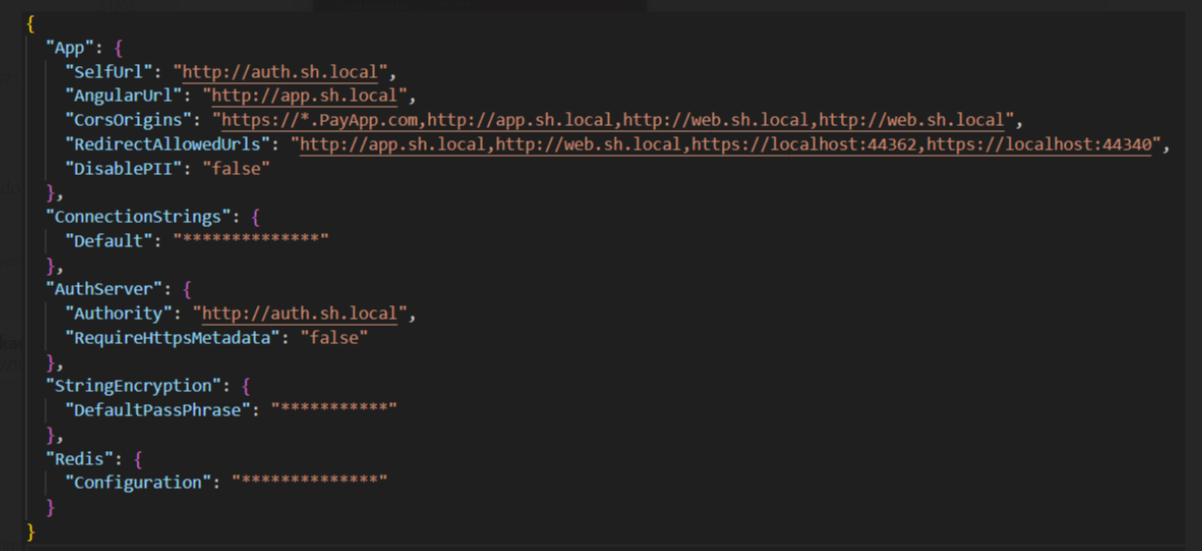
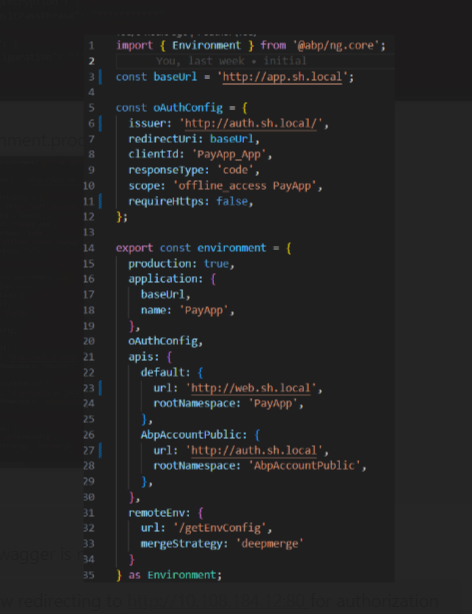
appsettings.jsonfile from AuthServer andenvironment.tsfile from Angular so that we can help you better.Thank you, Anjali
-
0
-
0
Hello nanohealthserviceaccount,
Could you please share your
appsettings.jsonfile from AuthServer andenvironment.tsfile from Angular so that we can help you better.Thank you, Anjali
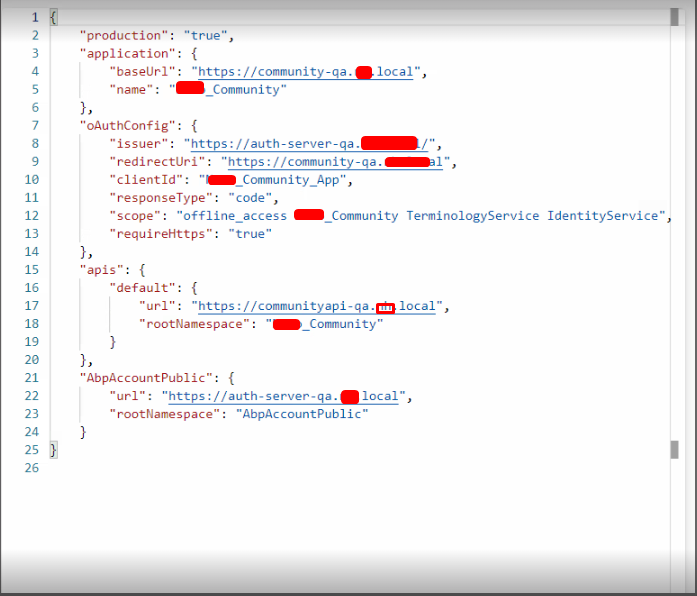
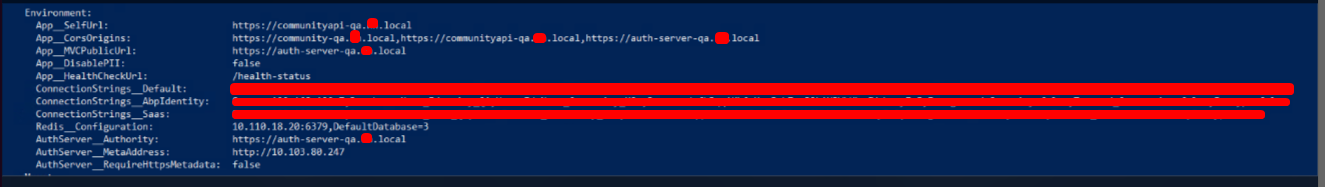
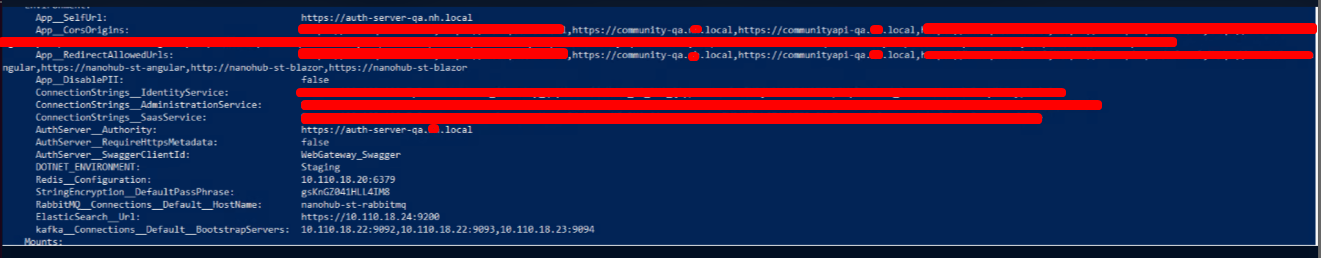
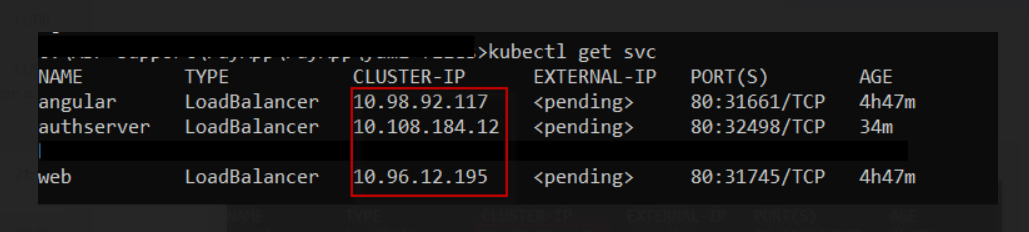
Hi Please check the attached pictures
-
0
Hello nanohealthserviceaccount,
Could you please check below link
https://github.com/abpframework/abp/issues/6247#issuecomment-778150542
Please do let me know if it helps you or if anything else is needed.
Thank you, Anjali
-
0
Hello nanohealthserviceaccount,
Please do let us know if this solution has worked for you?
Awaiting for your response.
Thank You, Anjali
-
0
Hello nanohealthserviceaccount,
Could you please check below link
https://github.com/abpframework/abp/issues/6247#issuecomment-778150542
Please do let me know if it helps you or if anything else is needed.
Thank you, Anjali
Hi Anjali
The solution you provided is already implemented in my code and i am still having the same issue
-
0
Hello nanohealthserviceaccount,
Please do let us know if this solution has worked for you?
Awaiting for your response.
Thank You, Anjali
is it possible to get a live support session ? as this is holding us back and we need to do ASAP
-
0
hi,
live support is not available but you can contact to info@abp.io for our private consultancy services
-
0
-
0
can you provide the logs of the HTTP500 error
-
0
can you provide the logs of the HTTP500 error
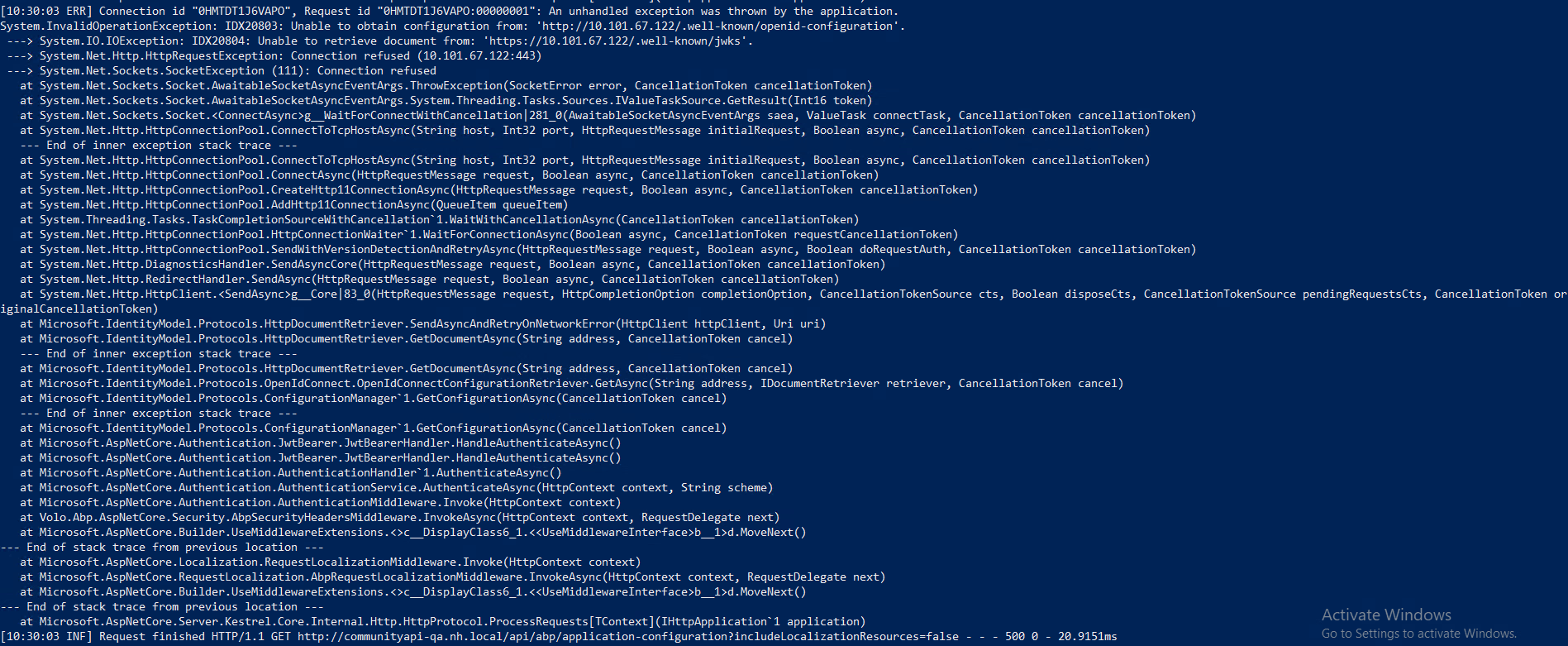
the requested API is returning HTTP 500 because it requires authentication and when it tries to authenticate it throws this error unable to obtain ..... However, the API now can authenticate but the angular can't while it is trying to fetch from https://auth-server/.well-known/jwks it is not specified to use HTTPS so it returns connection refused

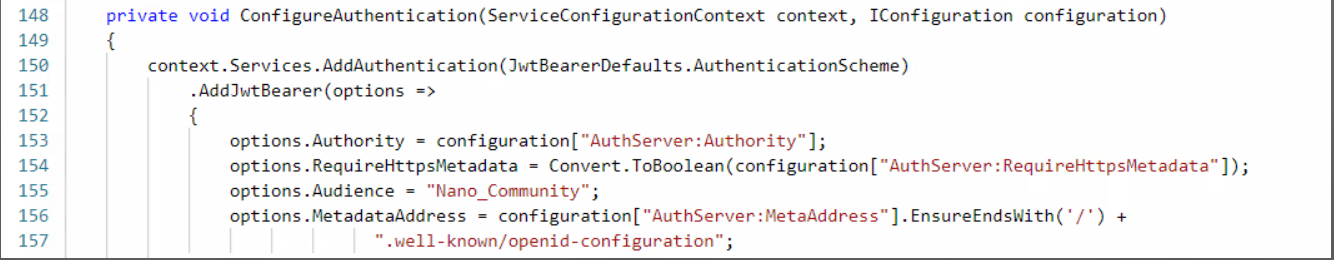
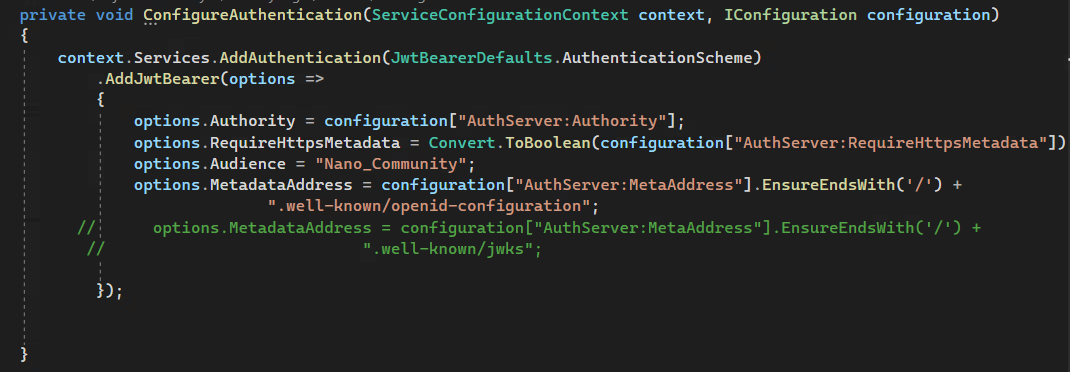
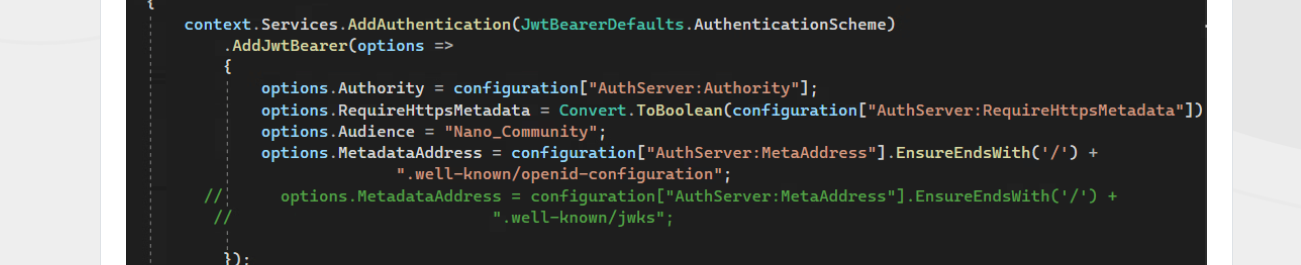
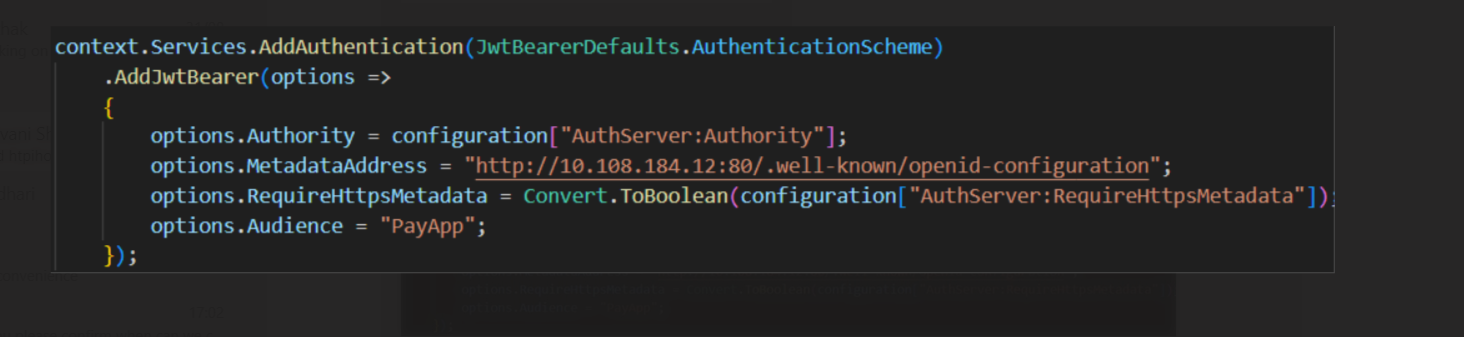
Please find the code section for adding metadata URL
Please advise.
thank you,
-
0
Hi,
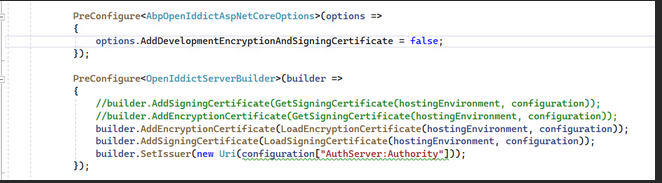
Can you share your PreConfigureService Code from HttpApiHostModule?
-
0
Hi Anjali
actually, we don't have PreConfigureService
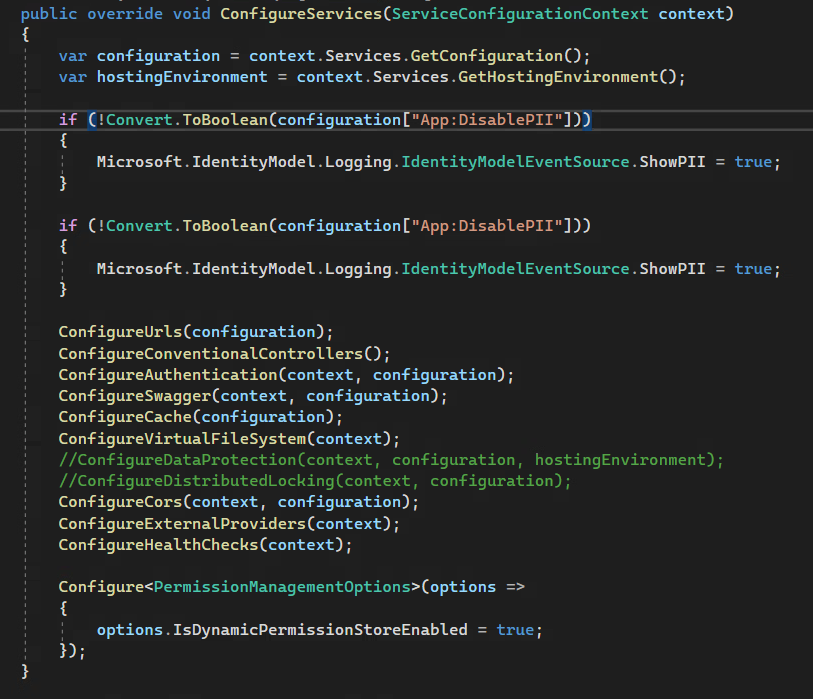
but this is ConfigureService if you want to check
and this is the configure authentication for adding the metadata URL
and from Swagger, i can execute any API with a 200 status code
but when we log in from the angular app it throws the following error
 It requests the jwks from HTTPS while it is the auth-server is operating on HTTP in the local environment
It requests the jwks from HTTPS while it is the auth-server is operating on HTTP in the local environmentrequirehttpsmetadata is false in the angular environment.json, backend, and auth-server appsettings.json
this is where we reach tell now.
I hope that you can help us fix this issue.
thank you,
-
0
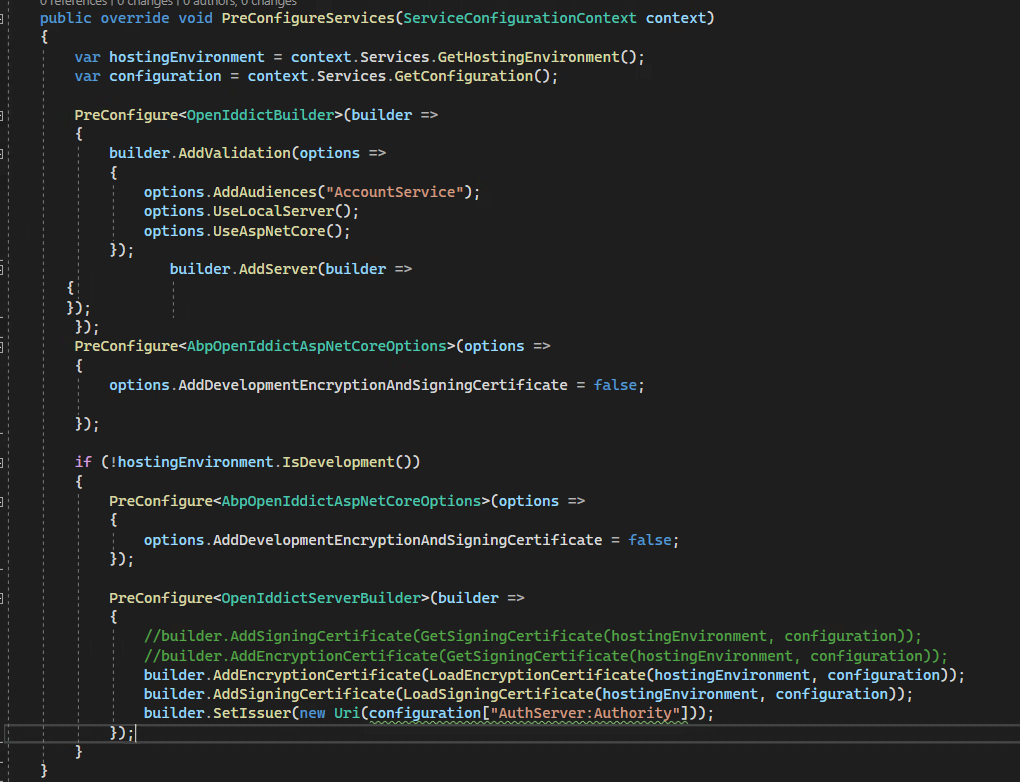
Hi can you share a screenshot of PreConfigureServices in your AuthServerModule ? i want to see
options.AddAudiences("Bookshop");in your AuthServerModuleis it possible to share the authurl, angular and backend URL over email to support@abp.io with the ticket id?
-
0
-
0
-
0
Hi
Changing the audience didn't make any difference.
Just to keep in mind this application is in production and it is operating well using the IIS web server.
This issue is related to the Kubernetes deployment where we need to add another endpoint to auth-server in order to communicate with it within the internal cluster, so the metadata address is the http://<k8s service name> and the authority is https://<the external domain name> when metadata address is added to the code the errors in ticket start to appear, while if we stick with the authority URL only it will not be reachable from inside the cluster.
I hope that this will clarify the situation we have.
-
0
-
1
Hi
this is the exact same configuration we have but we are using HTTPS instead of HTTP.
could you please run as HTTPS and confirm that it is working?
-
0
Hi,
The lastest I see is you get IDX20803: Unable to obtain configuration from .. which seems related to Swagger login. We have made enhancements and fixed on version 7.4. Which version of is your application?
What is your request to which server? What error do you receive exactly?
When deploying on K8s, you may get errors related to Issuer validation. The swagger client uses browser to redirect to authserver (that uses the real DNS) to start the signin process and uses the internal k8s service name to validate the token. This may cause HttpApi.Host application errors related to ValidIssuer.
You can add the k8s service as issuer aswell to prevent this problem by updating the JWT authentication:
context.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme) .AddJwtBearer(options => { options.Authority = configuration["AuthServer:Authority"]; options.RequireHttpsMetadata = Convert.ToBoolean(configuration["AuthServer:RequireHttpsMetadata"]); options.Audience = "MyAbpApp"; options.TokenValidationParameters = new TokenValidationParameters() { ValidIssuers = new []{"https://myauthserver.com","http://authserver-k8s-service-name"} // -> This line }; });