- ABP Framework version: v7.1.1
I've a solution base on 7.X where I use DynamicProxy and Ocelot.
I see the video to move proxy from dynamic to static dynamic proxy
But my gatway not show my serivice. So I create a sample solution from scratch (via suite), I build all module and I try to check if productService work as expected but it doesn't work.
It's very simple to reproduce:
- open abp suite
- create empty solution (microservice template)
- run gateway
- run admin service
- run product service
- get API definition
My expected is to see productService as well
16 Answer(s)
-
0
-
0
Hi
I see the HttpClient with correct proxy but if you try to get definition from gateway (ocelot) yon don't get it.
So it's not possibile to use. If you switch to dynamic and make gateway dipends from HttpApi you can see the API defintion from gateway.
Also I see that if you move to dynamic you lost audit, language, etc and you can see only the dynamic.
-
0
hi
I don't understand what you mean, why do you need to get the api definition in the gateway? If you use a static proxy you no longer need to get the api definition info. If you need to generate a static proxy, you need to specify the url of the microservice instead of the gateway.
-
0
Hi
we are in microservice landscape. Accoding to documentation BFF we add a Flutter app and a React portal. So we need to get the API definition to create a TS proxy.
Actually we use a dynamic proxy because we need to get the API definition from gateway (in the past Galip suggest us to use this way).
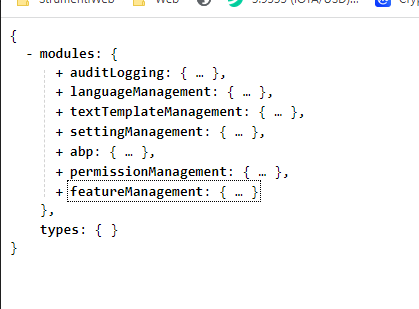
I see the video to move from dynamic to static and in this way we not need to re deploy the gateway Client Proxy but with static proxy when ask gateway definition you don't receive the definiotion from other service. (look the image above)
-
0
hi
I will ask Galip. : )
The latest document https://docs.abp.io/en/commercial/7.4/startup-templates/microservice/gateways#client-proxies
-
0
Any update?
-
0
Hi,
When using a static proxy, the API definition is loaded from the
...generate-proxy.jsonJSON file and does not need to be obtained by the gateway.Maybe I didn't understand you well, please let me know. thanks
-
0
No is not working.
You can see on simple solution has I described above
-
0
hi
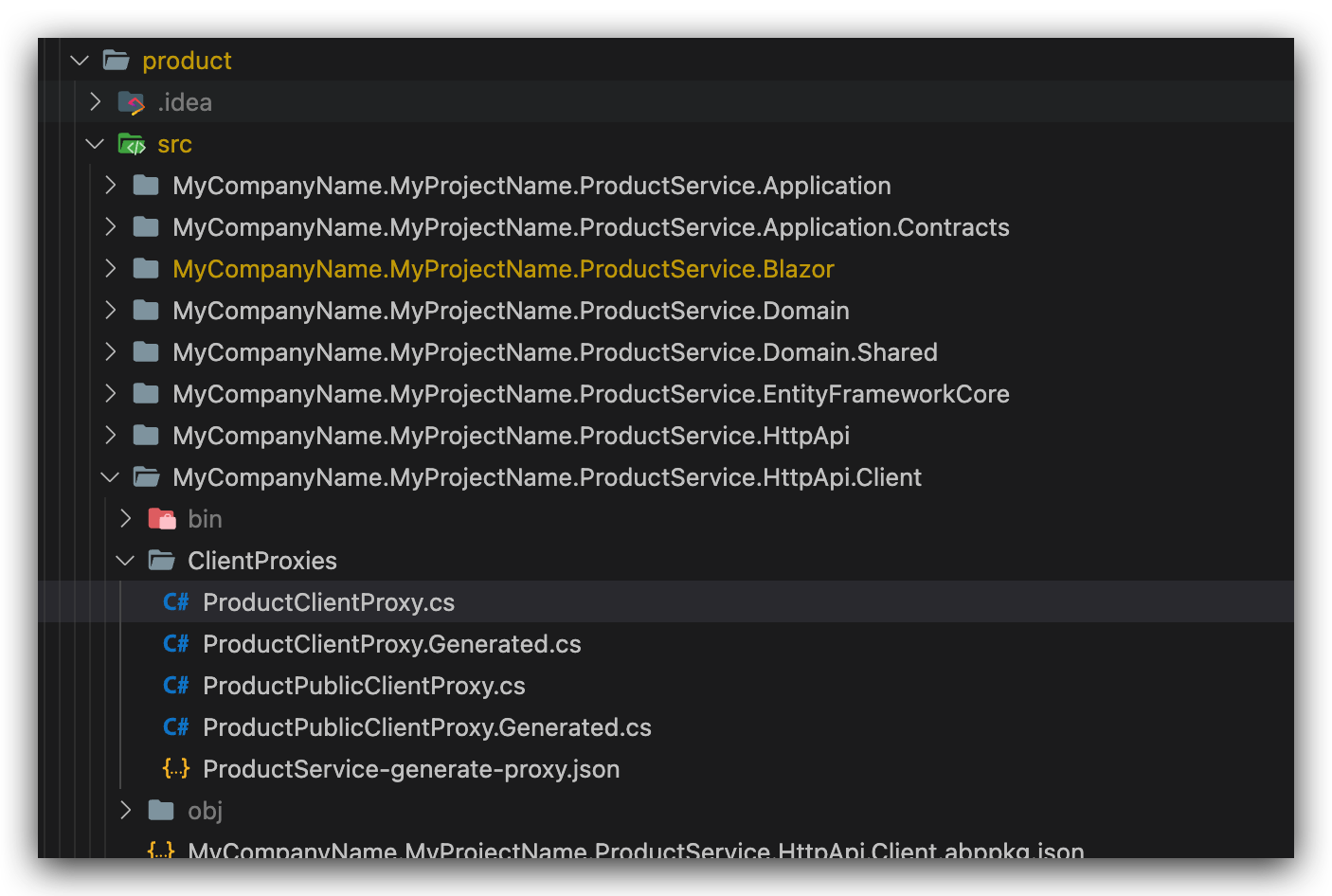
You can get the API definition directly from the microservice website(
.ProductService.HttpApi.Host) instead of the gateway to create the static proxy.abp generate-proxy -t csharp -t productService -url https://localhost:44361/ --without-contracts -
0
It solve partial the problem because I've the same issuues related to settings.
If I call the
this.configStateService.getSetting$If I call this from API (gateway) my settings is empty if I look to internal microservice I see the settings....
-
0
It solve partial the problem because I've the same issuues related to settings.
If I call the
this.configStateService.getSetting$If I call this from API (gateway) my settings is empty if I look to internal microservice I see the settings....
This is not the main issue I assume.
Can you explain the problem in details? What is your expectations, what are you trying to achieve and what happens exactly?
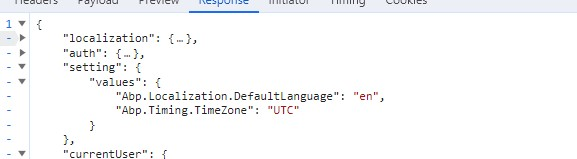
Also can you share the request from the angular application to the gateway and the response when you make a request for
this.configStateService.getSetting$? -
0
I think is the conencted issue.
We are working in a very large and shred app (React, Python, Flutter, Angular) so we use gateway to prepare API for single app.
In this scenario we se the limitation about create a proxy from gateway. In the past you suggest to use dynamic proxy on gateway adding HttpClient to gateway project. This create a straight connection but in this way when yoc call definition you see all microservice API definitions.
I test that is not possibile use Ocelot in mix Dynamic+Static you can simple reproduce on microserivce template if you run in dynianic you see an output that is different if you run in static (reffer the first image on this topic).
Now we found a similar issue relate to settings. On angular side when we develop a module we can check if a settings exist and it's true but when we mount this module on final app and calling
this.configStateService.getSetting$when don't see our settings and we get only the settings came from base service on Ocelot and it's exactly what happen bheind the scene when I call config from swagger. To see my config, caming from module, I need to call microservice swagger but it's not possibile when app runs.
Let me know if you have more clear about this issue
-
0
Let me try to rephrase if I understand correctly,
- You have a gateway hosting all the microservices' Http.Api.Client projects that allow you to use the dynamic proxy system, so you can host all the microservices' swagger endpoints on the gateway itself.
- But when the angular application makes a request to get the settings, it makes request to gateway and that redirects to the Administration microservice which doesn't have the setting of your X microservice.
Can you share the http request after
this.configStateService.getSetting$and the result. So where the HTTP request is done and where it is redirected. Also lets see the result. So that we can learn which microservice settings is missing.@maliming, this can be related to the newly introduced dynamic settings store feature.
-
0
Exactly.
I check the permission from gateway api side and it works fine but permission are defined in Application.Contracts reather then Settings that are defined in Domain.
My Ocelot use this config
{ "DangerousAcceptAnyServerCertificateValidator": true, "ServiceKey": "Administration Service", "DownstreamPathTemplate": "/api/abp/{everything}", "DownstreamScheme": "https", "DownstreamHostAndPorts": [ { "Host": "localhost", "Port": 44367 } ], "UpstreamPathTemplate": "/api/abp/{everything}", "UpstreamHttpMethod": [ "Put", "Delete", "Get", "Post" ] },And I miss the Setting from the other module/s.
-
0
hi
We enabled the
DynamicXXXStoreEnabledin the ms project by default.Can you check your template code?
Configure<PermissionManagementOptions>(options => { options.IsDynamicPermissionStoreEnabled = true; }); Configure<FeatureManagementOptions>(options => { options.IsDynamicFeatureStoreEnabled = true; }); Configure<TextTemplateManagementOptions>(options => { options.IsDynamicTemplateStoreEnabled = true; }); Configure<SettingManagementOptions>(options => { options.IsDynamicSettingStoreEnabled = true; }); -
0
As a reminder, the configuration @maliming shared should be under the AdministrationService module.