Hi I use x-leptonx.
I am checking https://x.leptontheme.com/side-menu/libraries/input-mask. I want to add this library to my project.

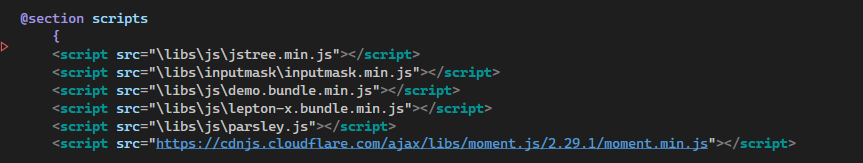
what is the correct way to add this js file to the libs in my project ?
- ABP Framework version: v7.2.3
- UI Type: MVC
- Database System: EF Core ,Oracle
- Tiered (for MVC) or Auth Server Separated (for Angular): Tiered
- Exception message and full stack trace:
- Steps to reproduce the issue:
11 Answer(s)
-
0
Hello srgzibrahim@gmail.com,
Please check https://medium.com/volosoft/how-to-add-a-new-javascript-library-to-your-abp-project-62b21545f4cc
Please do let me know if it helps you
Thanks, Anjali
-
0
-
0
Can you please share me
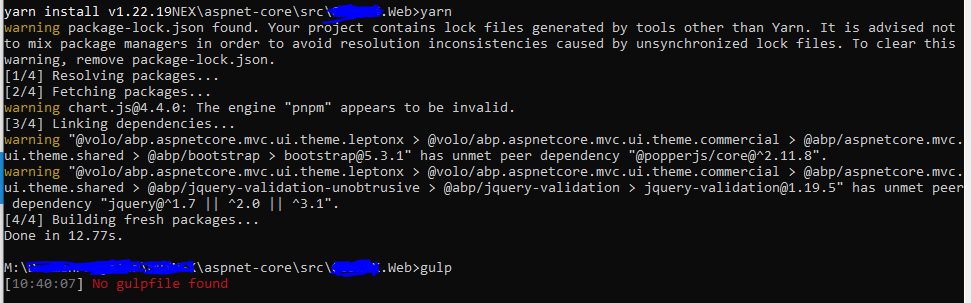
package.jsonfile. Do you havegulpfile.jsin root folder ? This error mainly shows when you don't have gulpfile. -
0
No i don't have gulpfile.js in my root folder.
{ "version": "1.0.0", "name": "my-app", "private": true, "dependencies": { "@volo/abp.aspnetcore.mvc.ui.theme.leptonx": "~2.3.1", "@volo/account": "~7.3.2", "@volo/audit-logging": "~7.3.2", "@volo/chat": "~7.3.2", "@volo/identity": "~7.3.2", "@volo/language-management": "~7.3.2", "@volo/saas": "~7.3.2", "gulp": "^4.0.2", "inputmask": "^5.0.8", "libs": "^0.1.2", "touch": "^3.1.0" } }
-
0
We are creating gulfile and we can add cleanups or whatever we want to execute I have done it before I will share that with you. 1 package.json
"devDependencies": { "gulp": "^4.0.1", "gulp-clean-css": "^4.3.0", "gulp-concat": "^2.6.1", "gulp-less": "^5.0.0", "gulp-postcss": "^9.0.1", "gulp-uglify": "^3.0.2", }after ading this in devDependencies delete
yarn.lockfile and do yarn2 gulpfile gulpfile.js shared 3 bundles.json
{ "styles": [ { "output": "src/assets/metronic/themes/default/css/style.bundle.min.css", "input": [ "src/assets/metronic/themes/default/css/style.bundle.css" ] } // we can add input outputs like this the operation we wrote in gulpfile.js ], "scripts": [] } -
0
It gives this error also i am using mvc not angular version
>gulp build Error: Cannot find module 'globby' Require stack: - M:\Bookstore\Bookstore\aspnet-core\src\Bookstore.Web\gulpfile.js - C:\Users\Monster\AppData\Roaming\npm\node_modules\gulp-cli\lib\shared\require-or-import.js - C:\Users\Monster\AppData\Roaming\npm\node_modules\gulp-cli\lib\versioned\^4.0.0\index.js - C:\Users\Monster\AppData\Roaming\npm\node_modules\gulp-cli\index.js - C:\Users\Monster\AppData\Roaming\npm\node_modules\gulp-cli\bin\gulp.js at Module._resolveFilename (node:internal/modules/cjs/loader:1077:15) at Module._load (node:internal/modules/cjs/loader:922:27) at Module.require (node:internal/modules/cjs/loader:1143:19) at require (node:internal/modules/cjs/helpers:110:18) at Object.<anonymous> (M:\DormenProjeler\OBINEX\aspnet-core\src\Bookstore.Web\gulpfile.js:7:14) at Module._compile (node:internal/modules/cjs/loader:1256:14) at Module._extensions..js (node:internal/modules/cjs/loader:1310:10) at Module.load (node:internal/modules/cjs/loader:1119:32) at Module._load (node:internal/modules/cjs/loader:960:12) at Module.require (node:internal/modules/cjs/loader:1143:19) { code: 'MODULE_NOT_FOUND', requireStack: [ 'M:\\Bookstore\\Bookstore\\aspnet-core\\src\\Bookstore.Web\\gulpfile.js', 'C:\\Users\\Monster\\AppData\\Roaming\\npm\\node_modules\\gulp-cli\\lib\\shared\\require-or-import.js', 'C:\\Users\\Monster\\AppData\\Roaming\\npm\\node_modules\\gulp-cli\\lib\\versioned\\^4.0.0\\index.js', 'C:\\Users\\Monster\\AppData\\Roaming\\npm\\node_modules\\gulp-cli\\index.js', 'C:\\Users\\Monster\\AppData\\Roaming\\npm\\node_modules\\gulp-cli\\bin\\gulp.js' ] }``` -
0
I didn't get this error, how can I reproduce this? can you please try this once
npm cache clean --force npm install --global gulp-cliPlease refer this link as well https://github.com/oclif/oclif/issues/132
-
0
Can you give me the process at the beginning because i couldn't solve the problem. What should I delete and what should I create?
-
0
Can you give me the process at the beginning because i couldn't solve the problem. What should I delete and what should I create?
I deleted
yarn.lockfile didyarnafter adding devDependencies After that I added gulpfile and bundles.json in root folder ( where we have package.json file) bundles.json{ "styles": [ ], "scripts": [] } -
0
Now it gives
>gulp build Error [ERR_REQUIRE_ESM]: require() of ES Module M:\Bookstore\Bookstore\aspnet-core\src\Bookstore.Web\node_modules\globby\index.js from M:\Bookstore\Bookstore\aspnet-core\src\Bookstore.Web\gulpfile.js not supported. Instead change the require of index.js in M:\Bookstore\Bookstore\aspnet-core\src\Bookstore.Web\gulpfile.js to a dynamic import() which is available in all CommonJS modules. at Object.<anonymous> (M:\Bookstore\Bookstore\aspnet-core\src\Bookstore.Web\gulpfile.js:7:14) { code: 'ERR_REQUIRE_ESM' } -
0
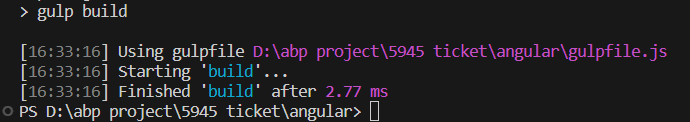
I am not sure we need to run globby. I just tried in another project where I've added 2 files
gulpfile.js&bundles.jsonthen I got that errorLocal gulp not found in D:\------after getting these errors I just added"gulp": "^4.0.1", "gulp-clean-css": "^4.3.0", "gulp-concat": "^2.6.1","gulp-less": "^5.0.0","gulp-postcss": "^9.0.1","gulp-uglify": "^3.0.2",these 6 dependnency packages then runnpm install -g gulpcommand. After this process was able to dogulp build. I will try to reproduce the last issue which you are facing can you please send yourpackage.jsonfile & yes what's your node version