- ABP Framework version: v7.4.0
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
Hello, I recently upgraded my abp version from 7.3.2 to 7.4.0, I don't know if this is related with upgrade, maybe this wasn't working fine before.
In angular part of the gdpr module, when i look at the source code, it checks the cookie consent, if it is true it doesn't show the accept cookie bar as I understand.
 here is the code for checking the cookie, here cookie key is '.AspNet.Consent'
here is the code for checking the cookie, here cookie key is '.AspNet.Consent'
protected checkCookieConsent() {
const hasCookieConsent =
decodeURIComponent(this.document.cookie)
.split(' ')
.indexOf(this.cookieKey + '=true') > -1;
if (hasCookieConsent) {
this.showCookieConsent = false;
}
}
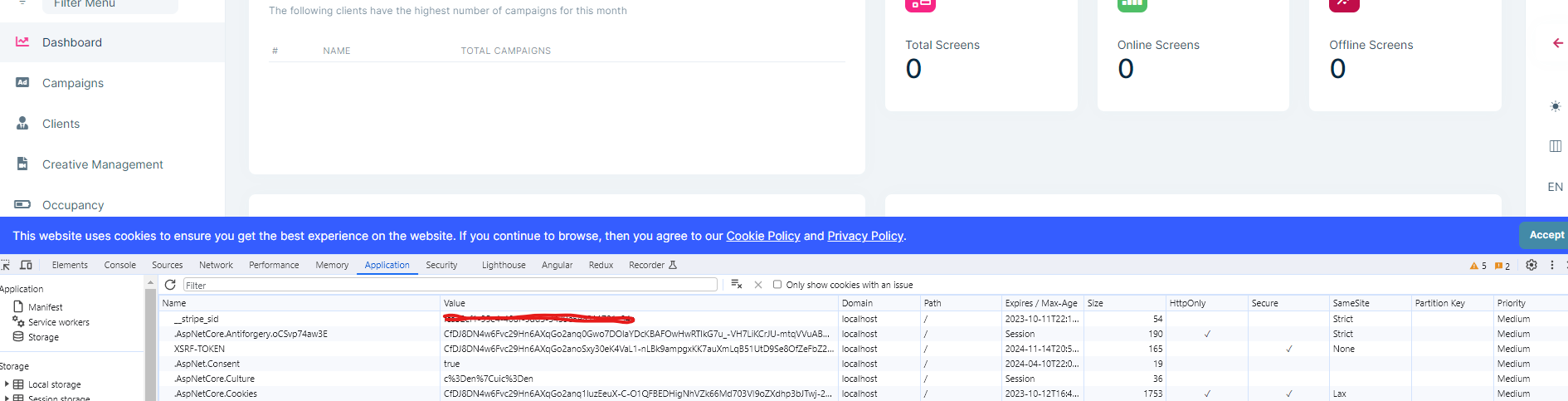
When i look at my cookies on chrome,I can see that it is true.

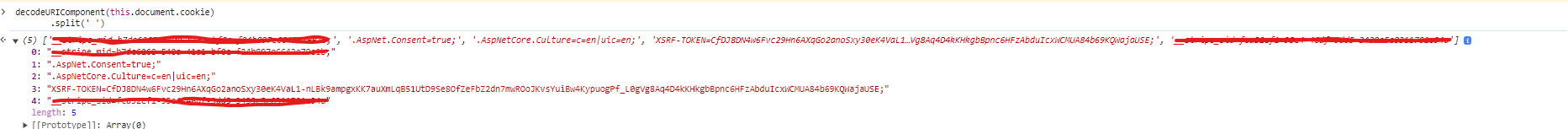
when i debug this, i can see that array from the code decodeURIComponent(this.document.cookie.split(' ') has an item like

here you can see indexOf shouldn't be .indexOf(this.cookieKey + '=true') but it should be .indexOf(this.cookieKey + '=true;') to make it work (';' semicolon at the end). I use chrome by the way. Maybe it works with other browsers, i didn't test it with others. Is there any trick that I can do to fix it fast?
1 Answer(s)
-
0
Hi Can,
I've reproduced your case, you right it should also check with
;semicolon at the end. But when the app opening first time at the cookies, only have 2 item. That's why we should also check for without;I've updated code as belowprotected checkCookieConsent() { const decodedCookies = decodeURIComponent(this.document.cookie); this.showCookieConsent = !decodedCookies.includes(`${this.cookieKey}=true`); }It'll solve problem at
7.4.1I've refunded your credit





























































