- ABP Framework version: v7.3.2
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): No
- Exception message and full stack trace: N/A
- Steps to reproduce the issue: Everytime page routing is changed
It seems like there is a delay of the css loading every time navigate to a new page, is there a way to avoid this visual effect?

16 Answer(s)
-
0
Hi,
See: https://support.abp.io/QA/Questions/4809/Stylesheets-are-loaded-very-late
We plan to enhance it in Leptonx theme version 3.0
-
0
Any estimation when will Leptonx theme v3.0 coming out?
-
0
Planned to release on November 15, 2023(may be change)
-
0
Hi @liangshiwei,
We are on ABP 7.2.1 Blazor Server (Lepton) and this issue has been a big issue for us as well. We are not on LeptonX, rather we are using Lepton. Is there any attempt to correct this for the Lepton theme as well? I notice the above conversation only referring to the LeptonX theme.
Also, is there a temporary workaround for the Lepton theme?
As another ABP customers reported, this wasn't an issue in previous versions of ABP Blazor Server.
-
0
Hi @balessi75
I couldn't reproduce the problem.
-
0
ABP Commercial 7.2.1 / Blazor Server / EF / Non tiered / Separate Host and Tenant DBs / Lepton Theme
Hi @liangshiwei,
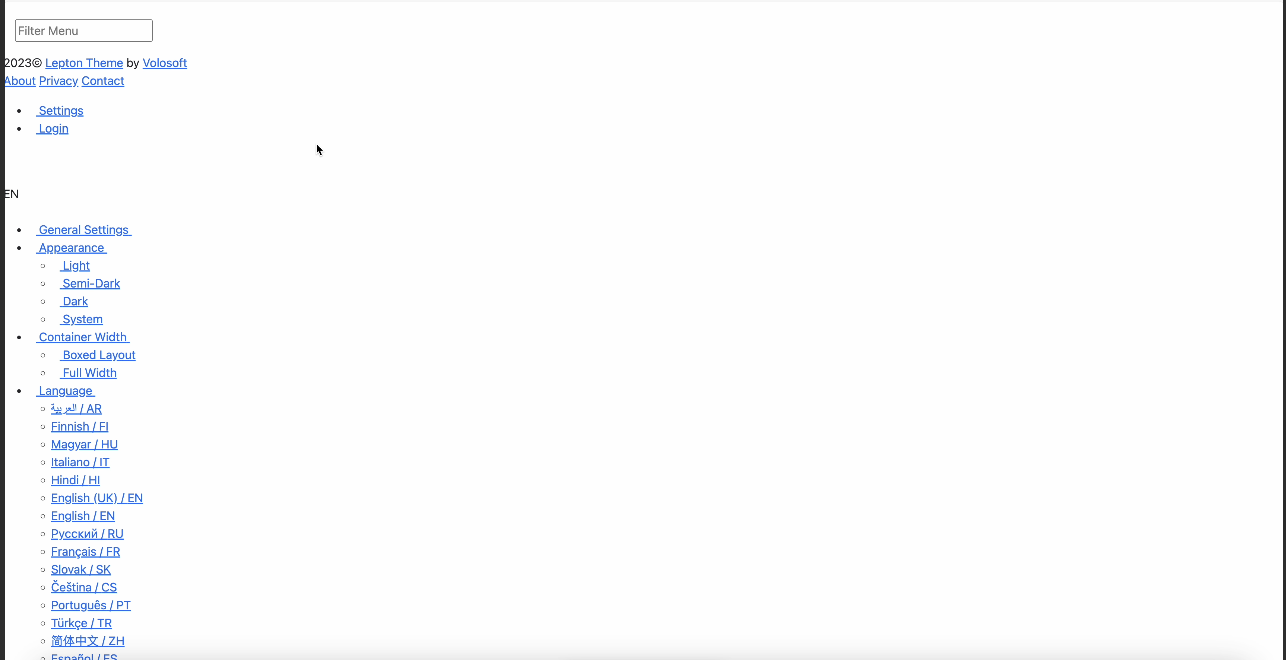
I replicated the issue with a newly templated solution using the ABP CLI (see screenshot below)
abp new ABP.Test -u blazor-server -v 7.2.1 -theme leptonIn local development with a simple ABP page, the problem almost can't be perceived because everything is running fast. The problem is magnified when a page has a lot to it. The problem is additionally magnified when being run from a hosted solution that is slower than in local development.
The problem seems to be isolated to the menu tree on the left where css styling applies after the content is loaded.
It's only an issue on the initial load of the application or on a browser level refresh. Navigating to different pages from the menu does not cause a problem.
Our application loads a significant dashboard once logged in and that's why the issue is more apparent to us, especially when running from a hosted solution on the internet.
I disabled caching in the browser's developer tools to be able to better see the problem for a screeenshot.
Any insight, suggestions, or workarounds would be greatly appreciated. Thanks.
-
0
As another ABP customers reported, this wasn't an issue in previous versions of ABP Blazor Server.
May I ask which version?
-
0
Hi @liangshiwei,
We don't recall noticing the issue when we were on versions 5 and 6, but after doing some debugging on our end, I'm thinking this may have been a problem back then as well and we just didn't notice it because our initial screen after logging in back then was less complex and we were not running in a hosted environment (local dev only).
-
0
Hi @balessi75
All CSS files are loaded immediately in the lepton theme, which is different from Leptonx theme.
This may be the limitation of Blazor server.
Higher latency usually exists. Every user interaction involves a network hop.
https://learn.microsoft.com/en-us/aspnet/core/blazor/hosting-models?view=aspnetcore-7.0#blazor-server
-
0
Hi, Is Leptonx theme v3.0 released yet?
-
0
Hi,
For some reason, this issue was moved to version 3.1.
You can try this temporary solution:
public class MyBundleContributor : BundleContributor { public override void ConfigureBundle(BundleConfigurationContext context) { context.Files.Add("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/layout-bundle.css"); context.Files.Add("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/abp-bundle.css"); context.Files.Add("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/blazor-bundle.css"); context.Files.Add("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/font-bundle.css"); context.Files.Add("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/bootstrap-light.css"); context.Files.Add("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/light.css"); } } Configure<AbpBundlingOptions>(options => { options.StyleBundles.Configure( BlazorLeptonXThemeBundles.Styles.Global, bundle => { bundle.AddContributors(new MyBundleContributor()); } ); }); -
0
This may be the limitation of Blazor server.
Hi, for the Lepton Theme (not LeptonX), isn't the side menu loaded using MVC and not Blazor Server? From what I understand, the Blazor Server application is actually a hybrid MVC/Blazor Server app.
Thanks...
-
0
Hi,
@balessi75
No, it's Blazor UI.
-
0
Ok, thank you for confirming.
-
0
For anyone who is interested, the temporary solution seems to work for my case so far.
-
0
: )





























































