- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): Yes
We have two Angular UI application one for user and another for admin with separate common Auth Server and an API application.
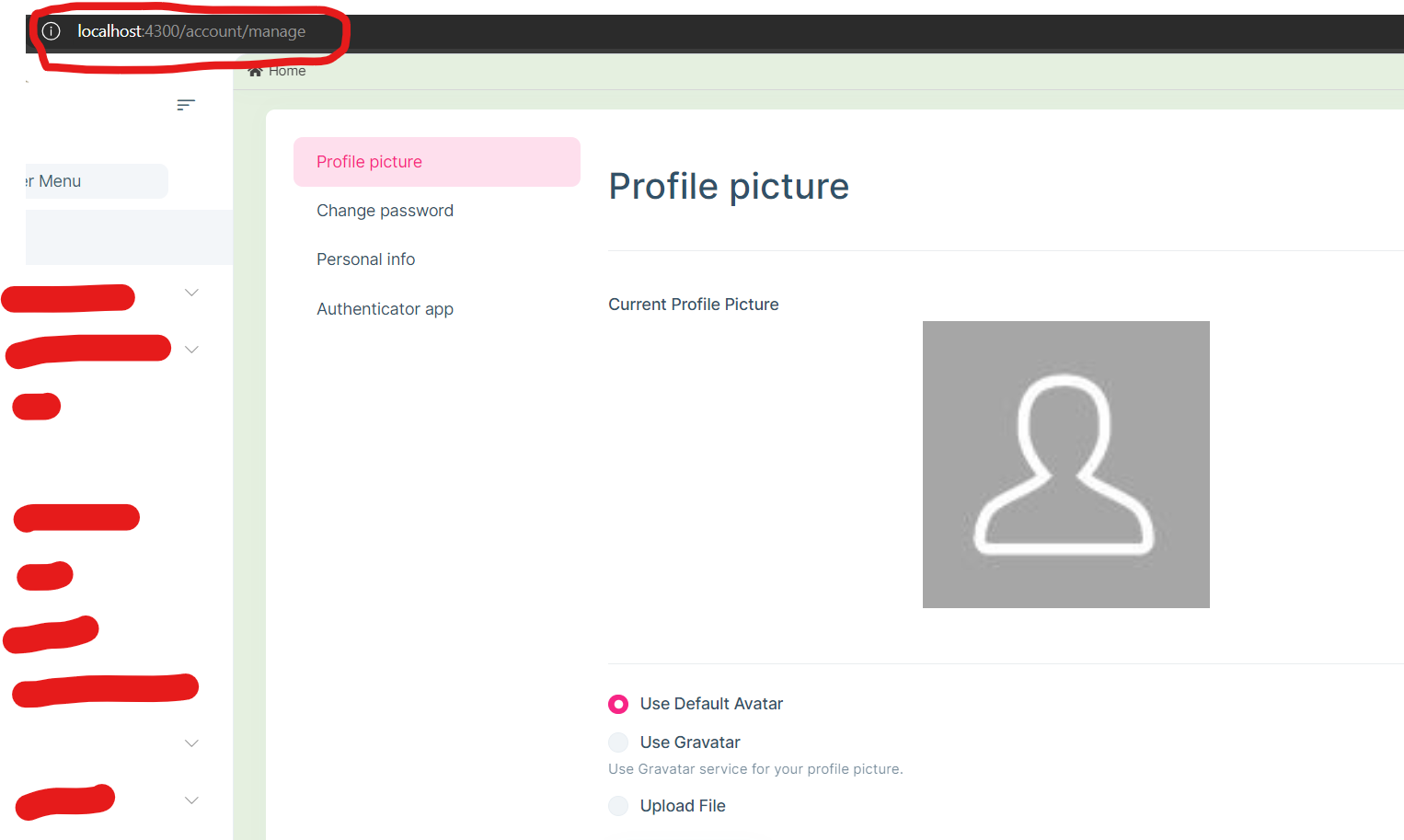
In admin UI application(localhost:4300), post login when the admin clicks on "My Account", my account page is getting displayed under the same URL as shown in below image.
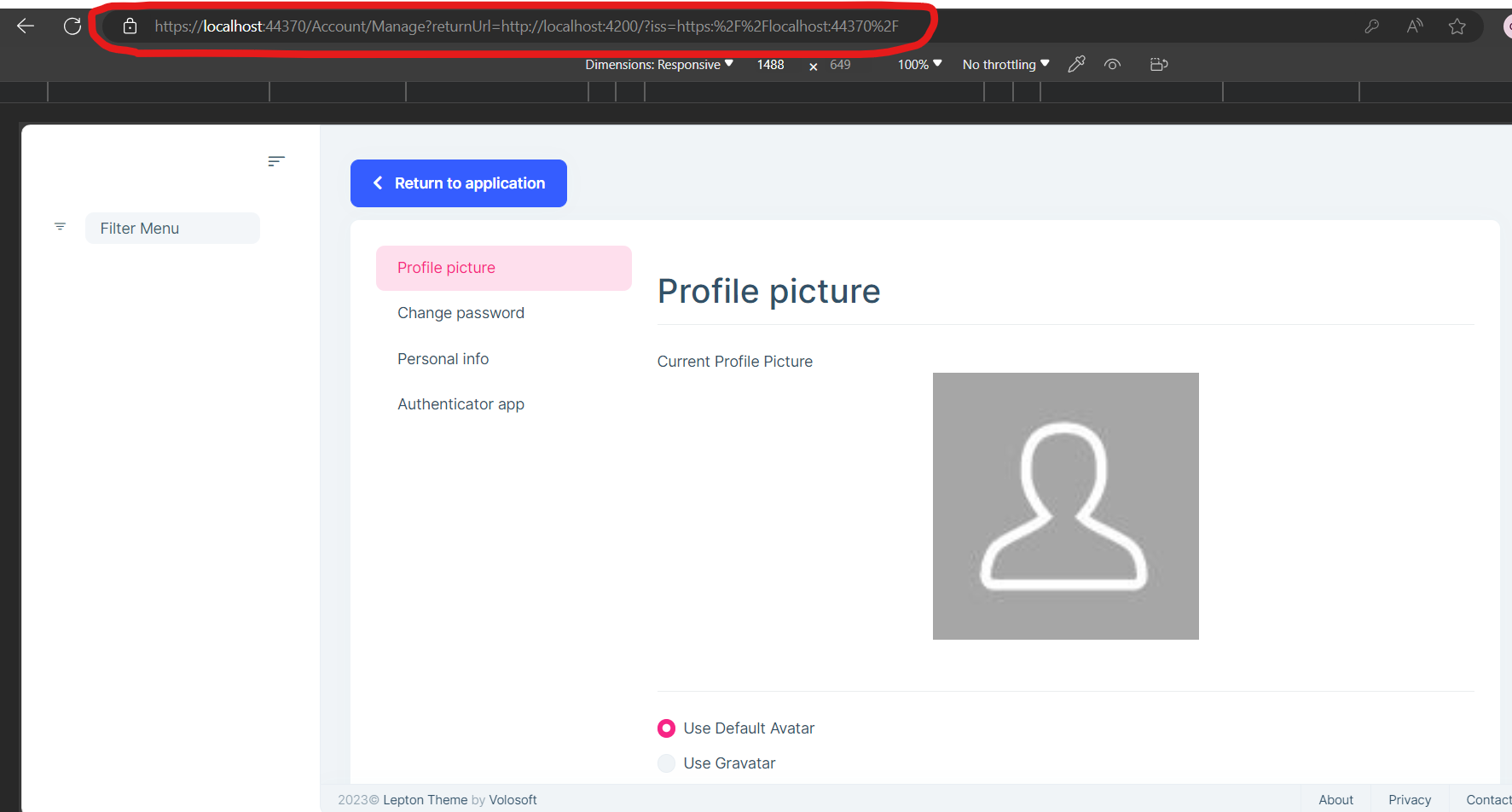
<br> <br> But in user UI application(localhost:4200), we have replaced the menu component with our own implementation. So, post login, when user click on "My Account" the application navigates to Auth Server Url and displays the following UI as given below with a different menu style.
How do I ensure, in the user application (Angular UI), the application stays in localhost:4200 and does not navigate to Auth server page?
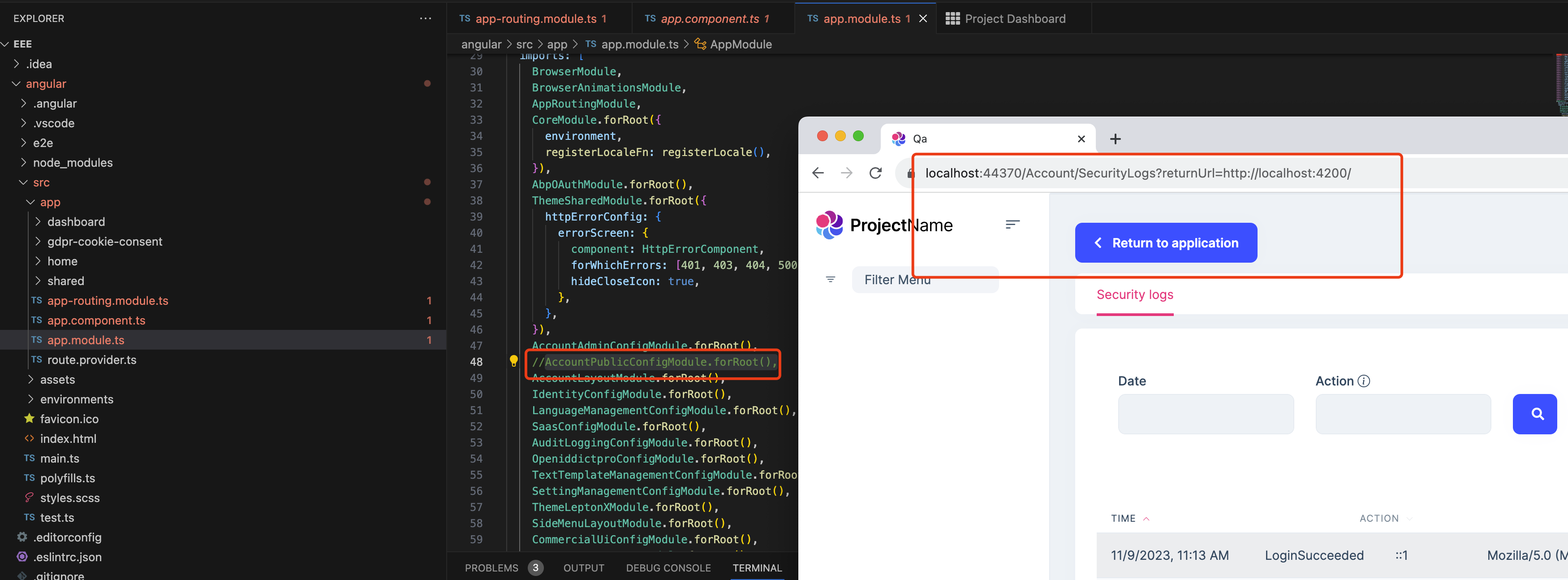
Also, how do I to hide "Security Logs" from profile menu and also need to customize the My Account page UI?
3 Answer(s)
-
0
How do I ensure, in the user application (Angular UI), the application stays in localhost:4200 and does not navigate to Auth server page?
I think this may have something to do with your ABP angular version. You can check if these are helpful.
https://docs.abp.io/en/abp/latest/UI/Angular/Account-Module#my-account-page https://docs.abp.io/en/commercial/latest/modules/account#angular-ui
Also, how do I to hide "Security Logs" from profile menu
https://docs.abp.io/en/abp/latest/UI/Angular/Modifying-the-Menu#how-to-patch-or-remove-a-navigation-element
You can remove
Security Logsfrom routes, the name is :eAccountRouteNames.MySecurityLogsand also need to customize the My Account page UI?
Yes, you need to customize the UI: https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
-
0
The other admin application is using the same ABP angular version.
-
0