- ABP Framework version: v7.9
- UI Type: MVC
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
I have these 2 actions buttons that i've built from rowActions -> items.
 but how do I add a divider between these 2 buttons? does the ABP datatables extension provide that feature?
but how do I add a divider between these 2 buttons? does the ABP datatables extension provide that feature?
8 Answer(s)
-
0
Hi, ABP Datatables extension does not provide the feature mentioned by you.
but you can customize your code with the help of css. please try to add below code in global-style.css
.dropdown-item { border-bottom: 1px solid black !important; }please let me know if it helps you.
Thanks,
-
0
Hi,
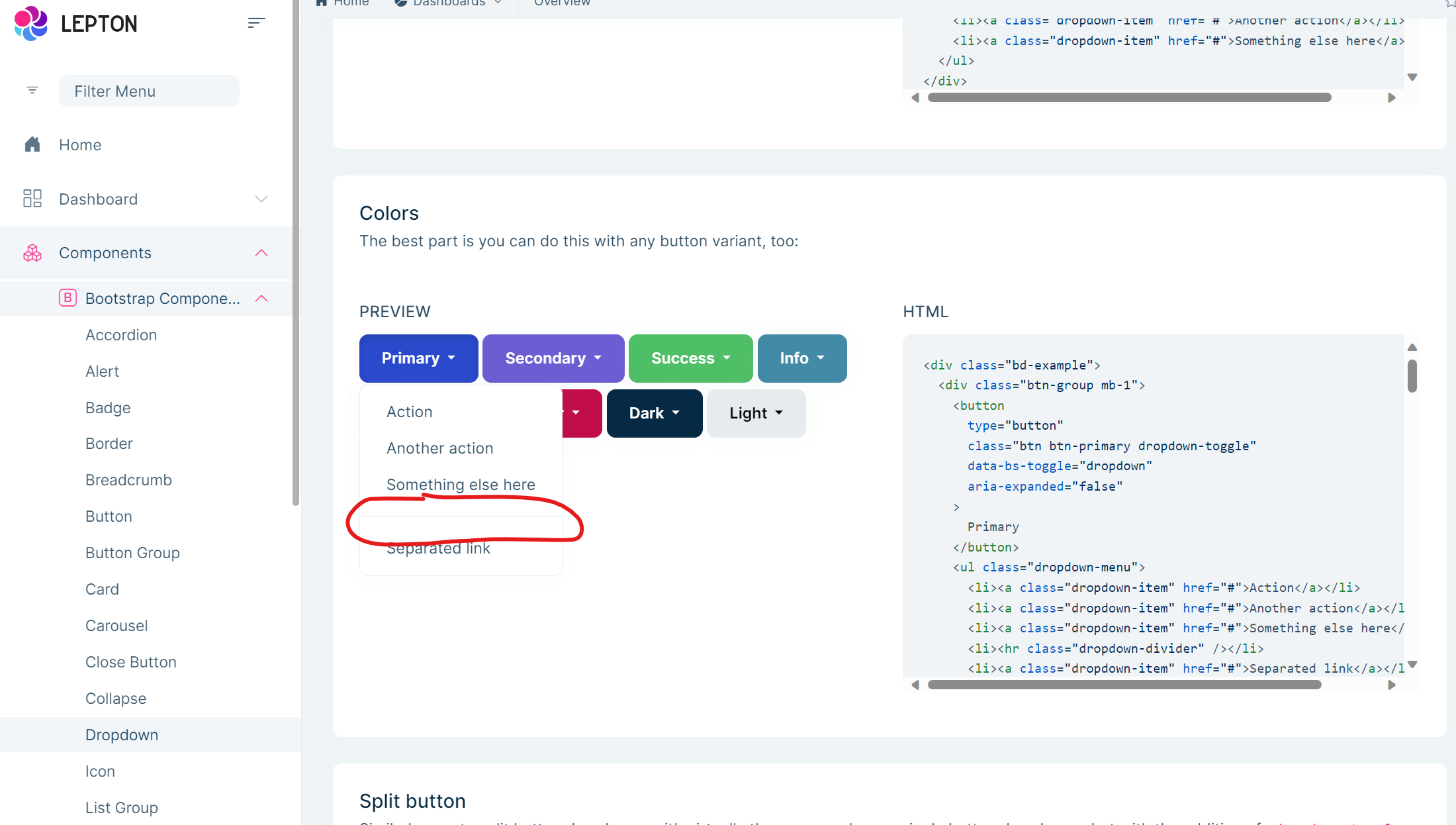
Unfortunately, that is not what I am after. Is there a better way to properly put a divider? I saw on Lepton X, that the button groups have a divider, perhaps something like that.
Regards,
-
0
Hello WilliamT,
Thanks for replying with your exact requirements. I have checked the Button groups in LeptonX. It has a border, not a divider. If you want to implement it for Action dropdown, you need to add some CSS code like below in
global-style.css:.dropdown-item { --bs-btn-border-width: 1px; border: var(--bs-btn-border-width) solid blue; border-radius: 5px; }Is this what you want? Please let me know if anything else is needed.
Thanks, Anjali
-
0
-
0
hi @WilliamT
The
rowActiondoesn't support addingdividernow. We will support it in the next version.https://github.com/abpframework/abp/issues/18377
-
0
Temporary solution:
{ text: l('Edit'), visible: abp.auth.isGranted( 'AbpIdentity.Users.Update' ), action: function (data) { _editModal.open({ id: data.record.id, }); }, }, { displayNameHtml: true, text: function (data) { return '<li><hr class="dropdown-divider"></li>'; } }, { text: l('Permissions'), visible: abp.auth.isGranted( 'AbpIdentity.Users.ManagePermissions' ), action: function (data) { _permissionsModal.open({ providerName: 'U', providerKey: data.record.id, providerKeyDisplayName: data.record.userName }); }, } -
0
Sorry for the late reply. I'll give it a try.
Thanks.
-
0
Actually, I did use this method but there is an unwanted hover effect and a button like behaviour.
I did check the script that generates the action buttons and seems like the button wrapper is hardcoded. However, you did mention it will be added on the next update so all good.