0
kingshuk created
- ABP Framework version: v7.2.1
- UI Type: Blazor WASM
- Database System: EF Core (MSSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
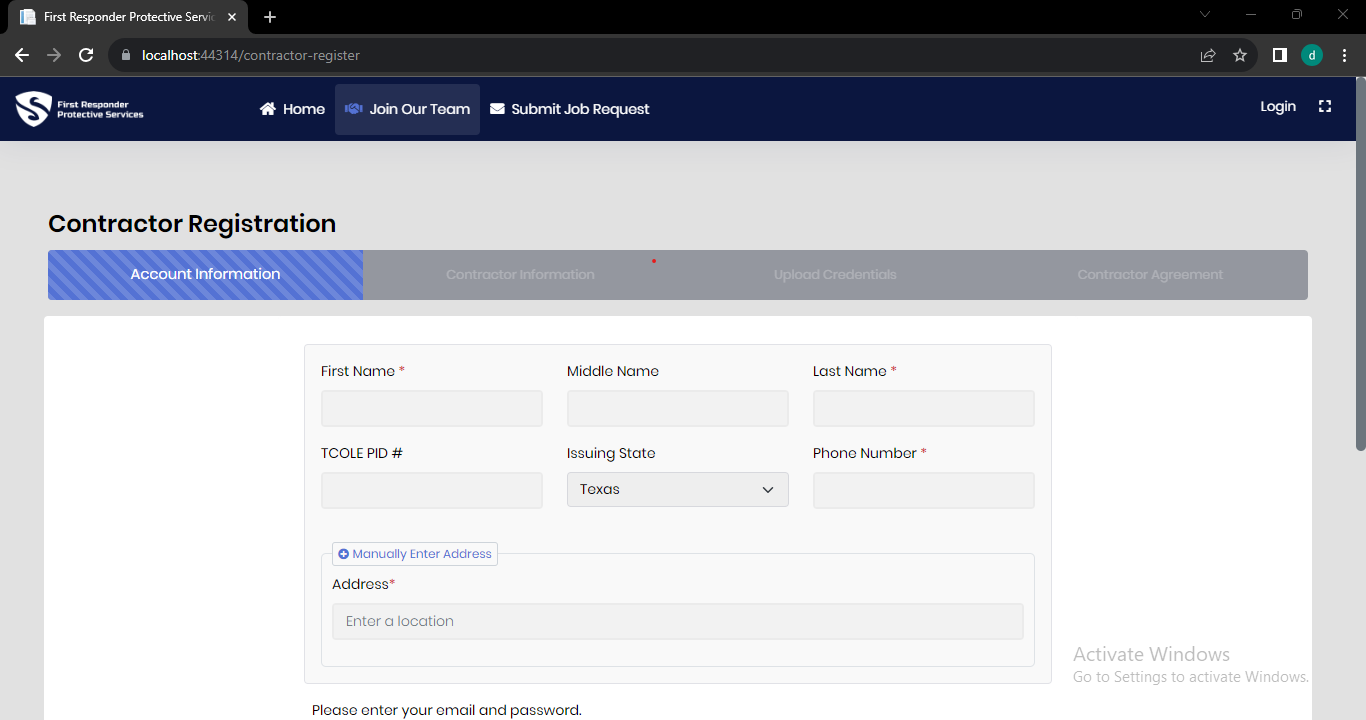
 Please review the image, now we want to hide the top menu from one .razor page based on the customize condition how to do that. Please give us the proper steps so that we can follow and do that by ourselves.
Please review the image, now we want to hide the top menu from one .razor page based on the customize condition how to do that. Please give us the proper steps so that we can follow and do that by ourselves.
1 Answer(s)
-
0
Hi,
You can try this:
[Inject] protected IJSRuntime JsRuntime {get;set;} = default!; protected override async Task OnAfterRenderAsync(bool firstRender) { if(firstRender) { await JsRuntime.InvokeVoidAsync("eval", "document.getElementsByClassName('lpx-header-bottom')[0].hidden = true"); } await base.OnAfterRenderAsync(firstRender); } protected override void Dispose(bool disposing) { JsRuntime.InvokeVoidAsync("eval", "document.getElementsByClassName('lpx-header-bottom')[0].hidden = false"); base.Dispose(disposing); }

























































