- ABP Framework version: v7.4.0
- UI Type: MVC
- Database System: EF Core - SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
Create new solution (Blazor in my case) with a public website. Update Carousel to new content (shown below) Change Theme on website.
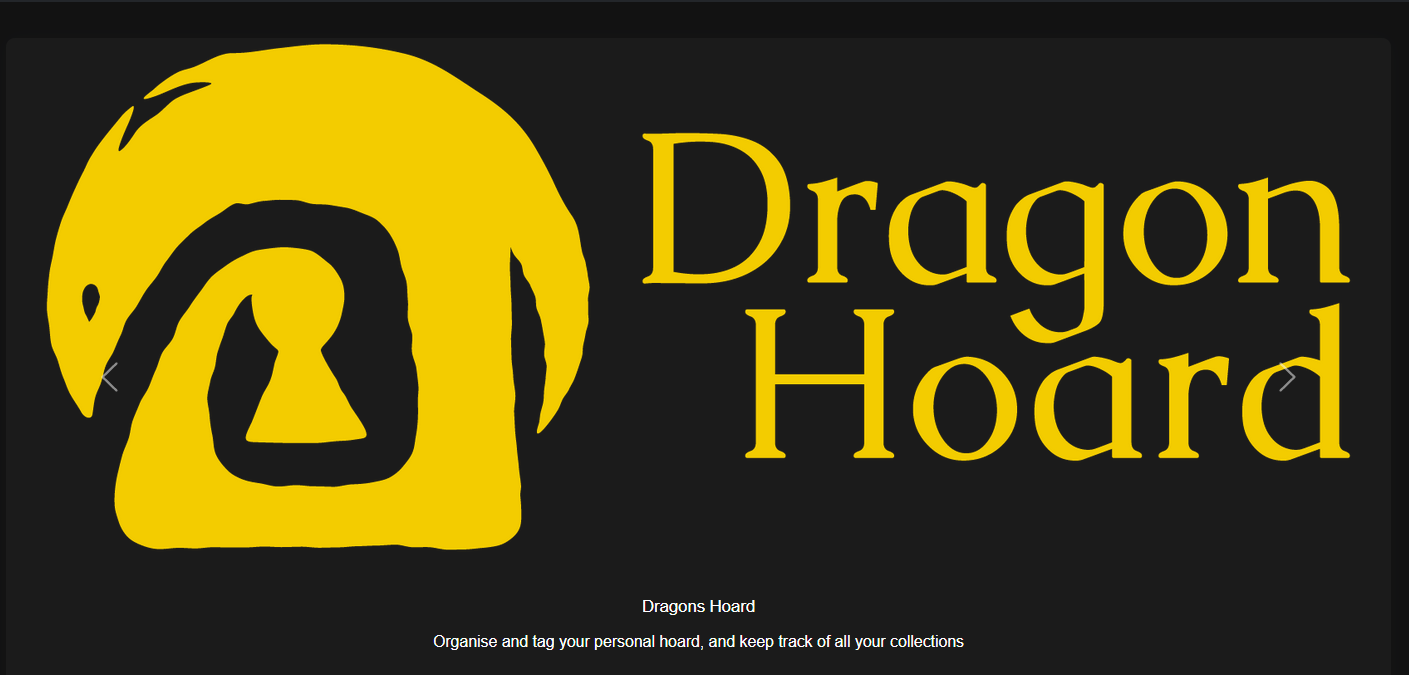
As you can see, the text outside of the carousel is displaying in the correct colour in light / Semi, but the caption is not.
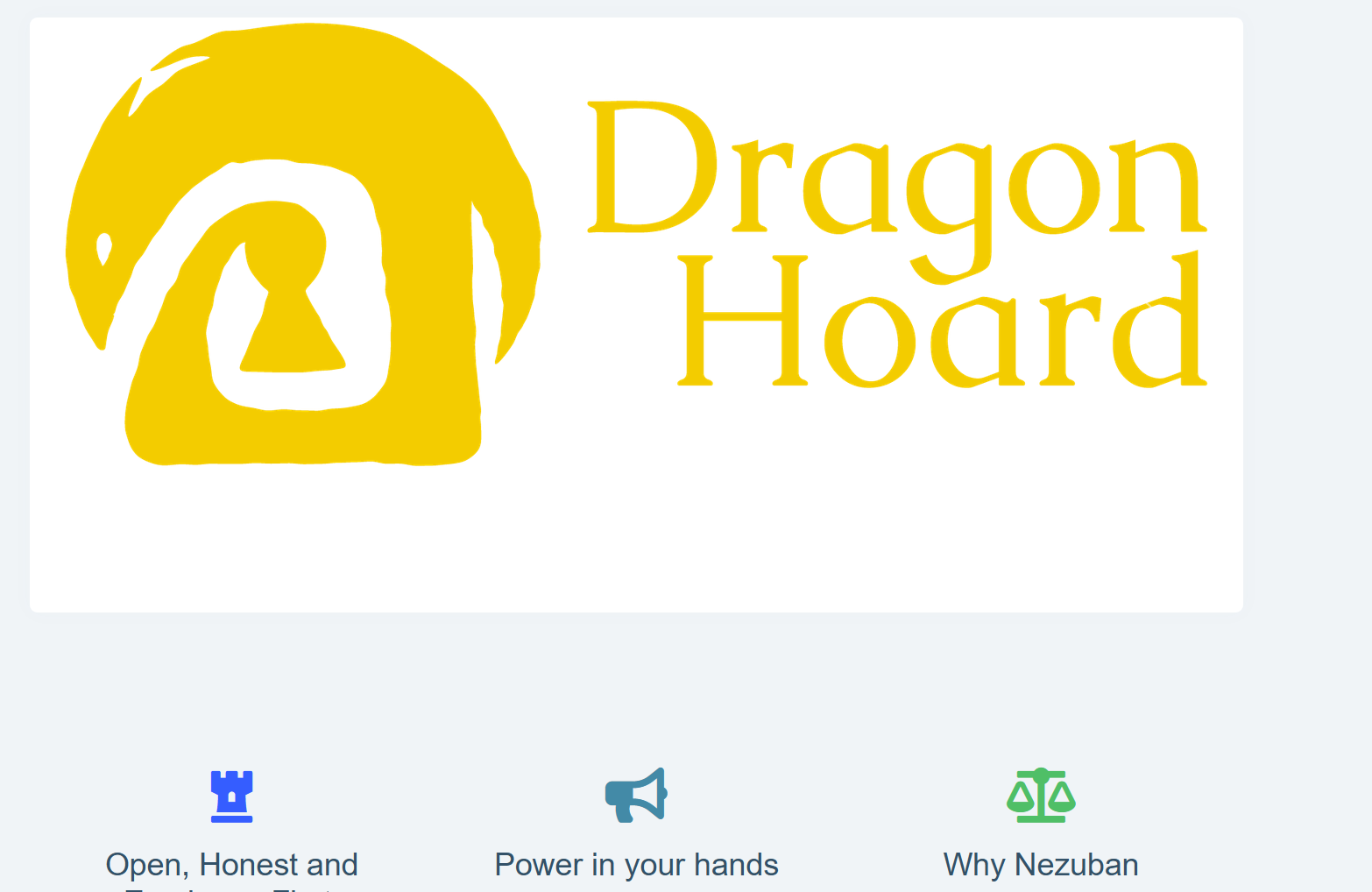
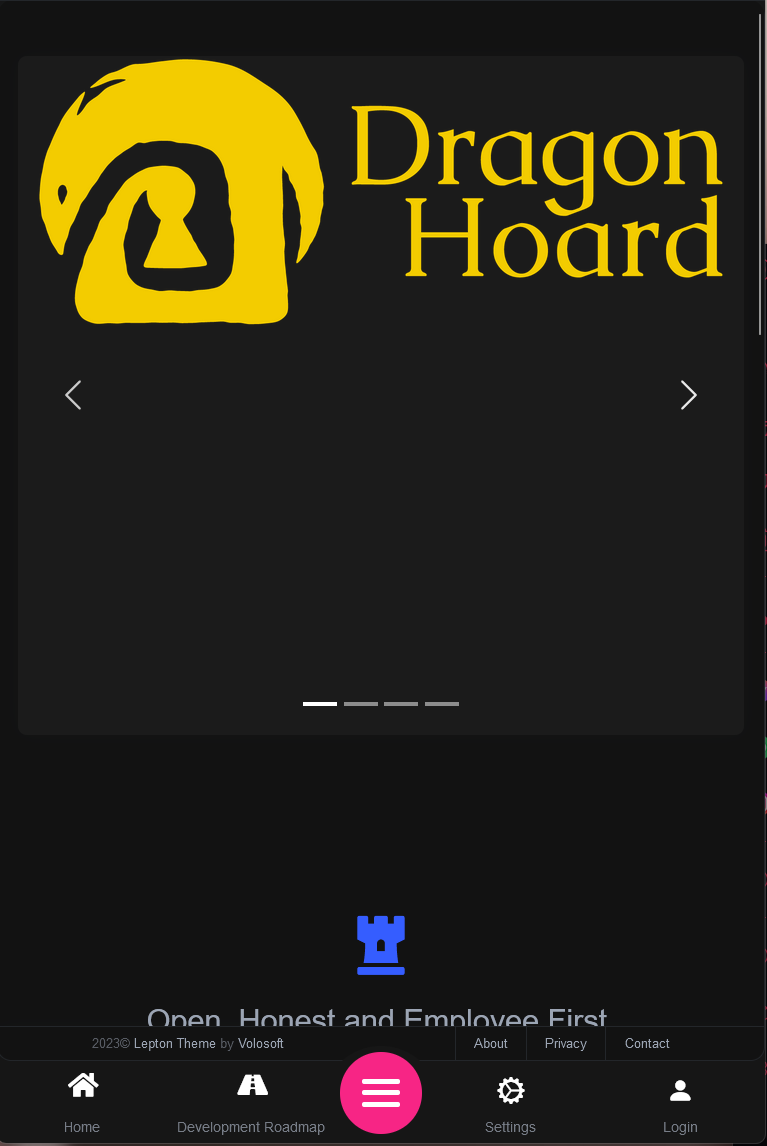
If I display it on Mobile (or by shrinking Firefox so that it swaps to mobile mode
 The text dissapears in both light and dark modes.
The text dissapears in both light and dark modes.
How do we set the text to display regardless of size and in the correct colour?
2 Answer(s)
-
0
Hi,
This seems to be a problem.
You can try to override the bootstrap-light.css
Download the bootstrap-light.css file here and put to your project:
https://gist.github.com/realLiangshiwei/b7e4811009fbbdc568b2d2f0955dae10
Themes/LeptonX/Global/side-menu/css/bootstrap-light.cssThemes/LeptonX/Global/top-menu/css/bootstrap-light.css -
0
We will fix the problem in the next patch version, your ticket was refunded.