- ABP Framework version: v7.0.1
-
- UI Type:Blazor WASM
- Database System: EF Core SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
Hi, the integration with Telerik but I have the next issue: https://docs.telerik.com/blazor-ui/troubleshooting/general-issues?&_ga=2.23713274.1771500334.1706648805-2127761101.1679526882&_gl=1vl97hj_gaMjEyNzc2MTEwMS4xNjc5NTI2ODgy_ga_9JSNBCSF54MTcwNjY0ODgwNS41Ny4xLjE3MDY2NTQ4NzMuNTkuMC4w_gcl_au*NzE3NTUwMTUuMTY5OTQ5ODMzNw..#wrong-popup-position
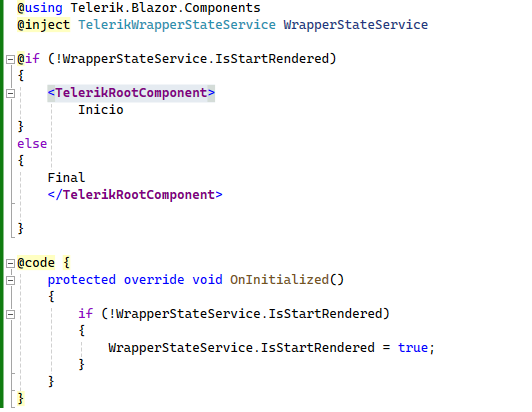
I created a component wrapper with this code:

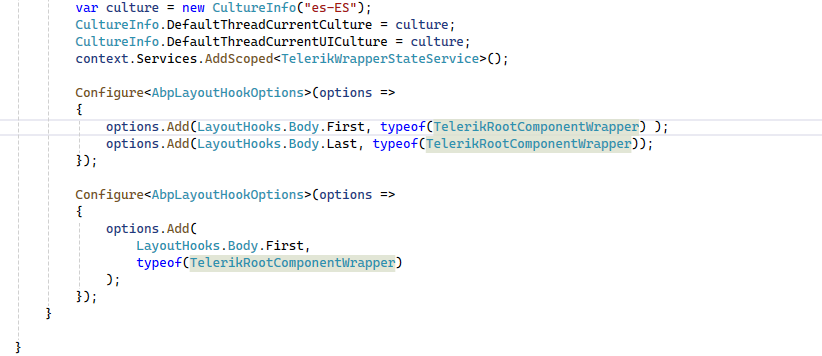
And use that with HookLayouts:

But this not found, really don't create the tag at the begin and the end. How I can do to fix this problem of popups in a wrong position.
Thank you,
Johan
1 Answer(s)
-
0
hi
This is a bug, You can try to specify the layout
https://github.com/abpframework/abp/pull/17438
https://docs.abp.io/en/abp/latest/UI/Blazor/Layout-Hooks#specifying-the-layout
Your question credits were refunded.

























































