- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
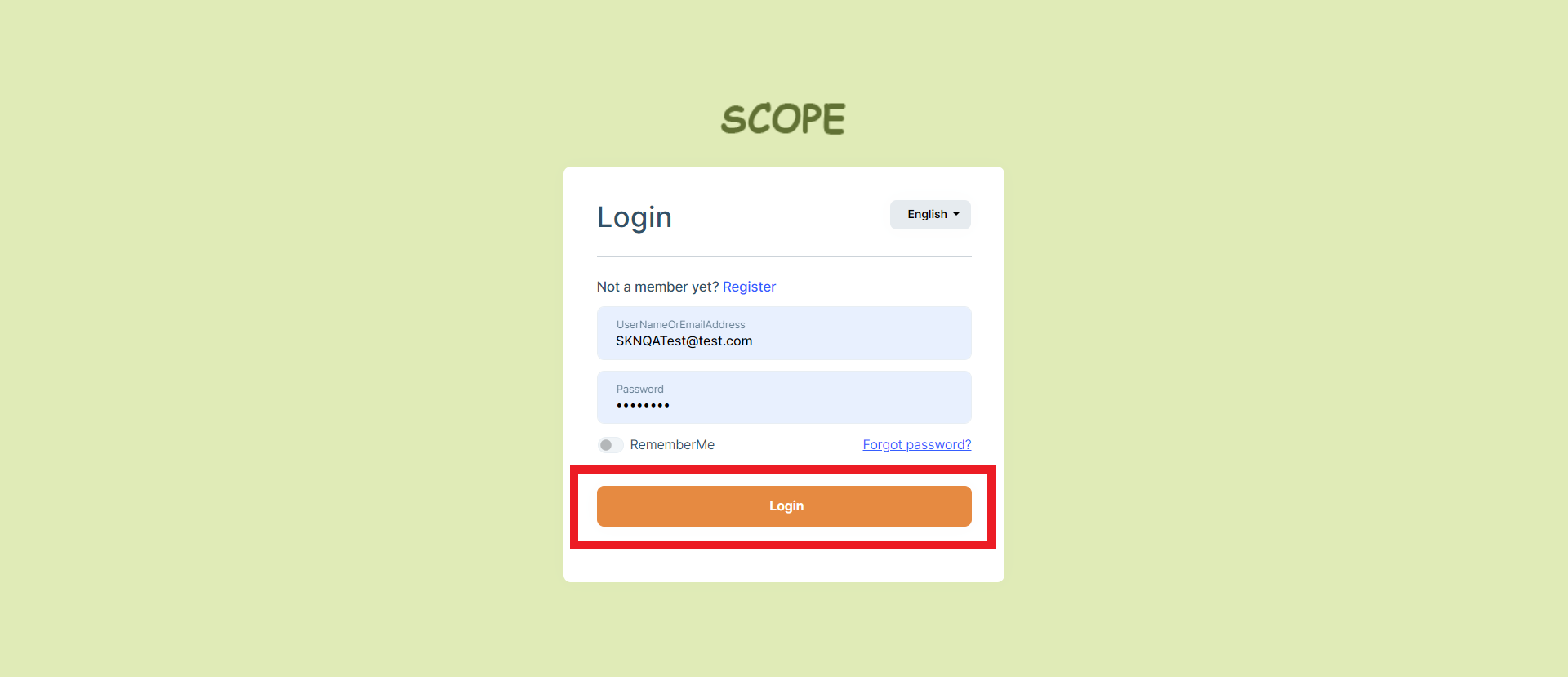
I have done some customization in my Auth-Server project (MVC). When I enter my user credentials and click on Login button, it redirects me to my angular application (I have done customization for it in the Login.cshtml.cs file, on OnPostAsync method I am returning my Angular app's url).
ConfigValues.AngularAppUrl holds my angular app url
return Redirect(ConfigValues.AngularAppUrl);
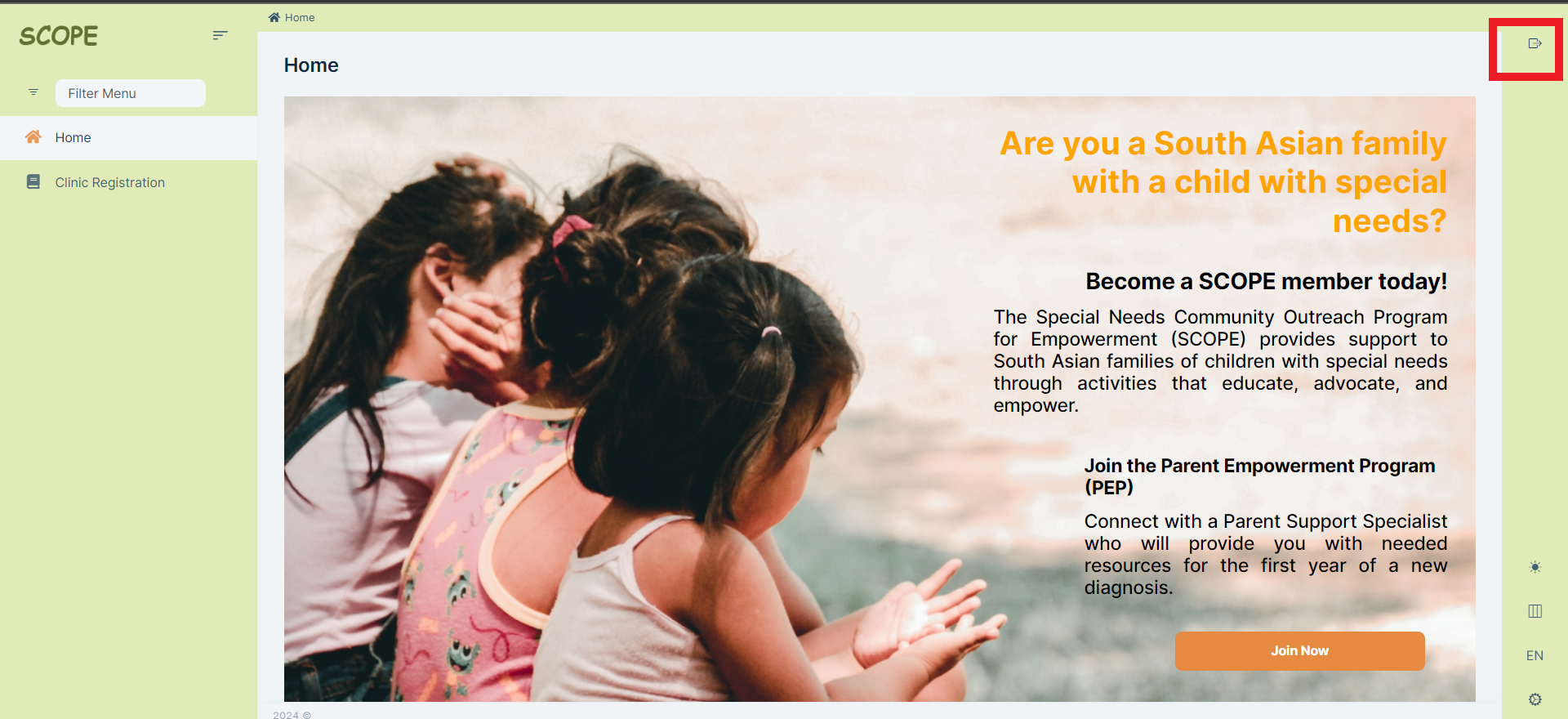
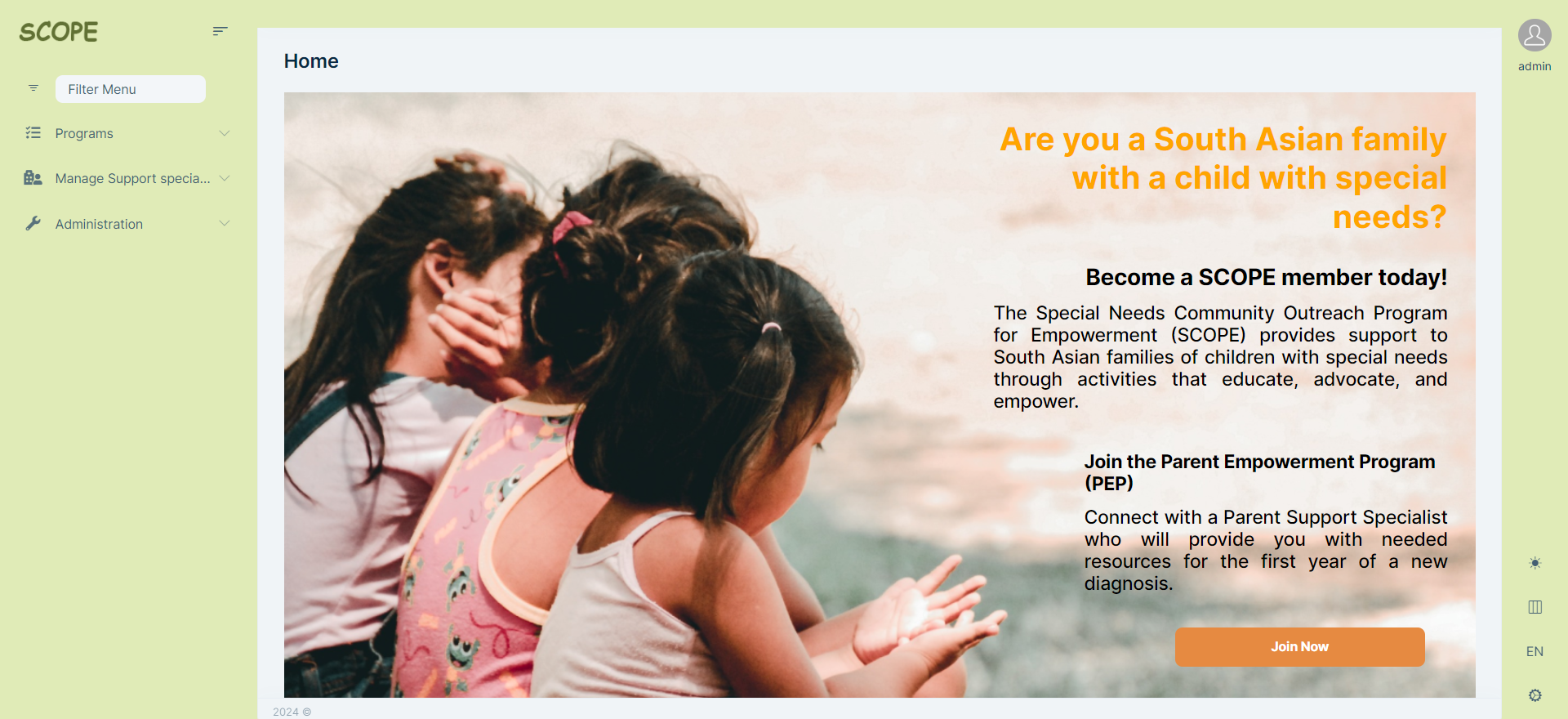
The problem is, when I click on the Login button, it does redirect to the angular app, but it will not be logged in as a user but rather just the outside page of it. And once and only when I click on the login icon on my angular application page, then it will log in as a user (see the flow below).
I want a way where on clicking the Login button in the Auth Server (first image), I should be redirected to the angular application with user logged in.
3 Answer(s)
-
0
Hello,
could you please try to add below code in
app.component.tsfile of angular applicationexport class AppComponent { constructor(private authService: AuthService) { if (!this.authService.isAuthenticated) { this.authService.navigateToLogin(); } } } -
0
I tried this solution, and it's redirecting the user directly into it's profile. However, because we have put the condition that if the user is not authenticated, it should simply be redirected to the login page, I won't be able to use the landing page of the angular application.
As soon as, I try to access this page, it will redirect the user to the login page and I don't want that. I'll need that page in use.
Isn't there any way we can configure it from the Auth Server side? So that it directly redirects the user into it's profile as soon as the login button is clicked? Please suggest.
-
0
Hi,
Will it work if you try this?
return Redirect(ConfigValues.AngularAppUrl + "/account/login");