Hello,
We have added a Sign In button to the nav menu and call navigateToLogin() to redirect to the standard login page:
this.navItems.addItems([{
id: 'SignInIcon',
html: '<a class="menu-item"><i class="fas fa-sign-in-alt text-white m-3"></i>Sign In</a>',
name: 'AbpAccount::Sign In',
action: () => this.authService.navigateToLogin(),
order: 0
}]);
This works well EXCEPT it sometimes fails for first time users. First time users, often have to click Sign In twice, once to be redirected to the login page and a second time after entering the password and clicking Login. If the user is authenticated (this.authService.isAuthenticated), we remove the Sign In button and add a Sign Out button, but in the case of this error the user is not authenticated and the Sign in button remains.
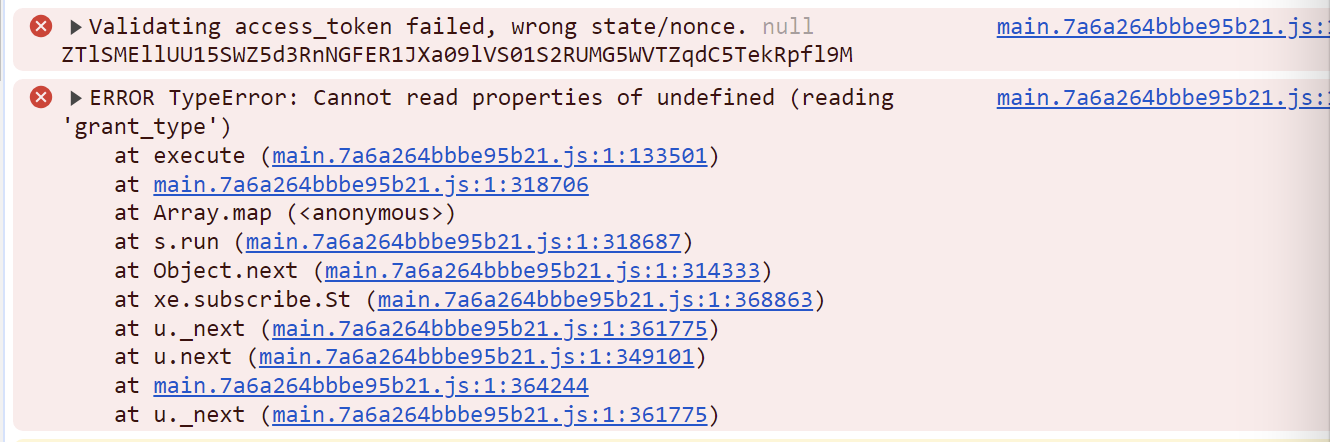
The browser console shows the error in this instance: "Validating access_token failed, wrong state/nonce." If I click on the error, the source is : validateNonce(ie) { let te; return te = this.saveNoncesInLocalStorage && typeof window.localStorage < "u" ? localStorage.getItem("nonce") : this._storage.getItem("nonce"), te === ie || (console.error("Validating access_token failed, wrong state/nonce.", te, ie), !1) }
The issue is not always reproducible and it seems to be related to these references: https://github.com/manfredsteyer/angular-oauth2-oidc/issues/728 https://github.com/abpframework/abp/issues/16955
Note:
- I've tried switching from localStorage to sessionStorage but the same issue occurs, and more frequently with sessionStorage.
- ABP Angular Front end is at https://www.MYAPP.com, ABP Backend is at https://services.MYAPP.com:PORT.
Is there an issue with using navigateToLogin in the way we are using it?
Is there a way to disable the nonce check?
I see that angular-oauth2-oidc supports disabling nonce but not sure how I would do that in ABP (if that's the only option):
https://manfredsteyer.github.io/angular-oauth2-oidc/docs/classes/LoginOptions.html#disableNonceCheck
This is becoming a major issue for users.
- UI Type: Angular 17.0.0
- Database System: EF Core (PostgreSQL.)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Web Server for Angular: nginx (config similar to ABP default) issue also occurs on IIS (default config)
- Host: windows server (standard config)
- Exception message and full stack trace:
- "Validating access_token failed, wrong state/nonce."
- Steps to reproduce the issue:
- (1) Completely exit Chrome (2) Start an Incognito window in Chrome, (3) Select Sign In, enter user credentials, select Login, (3) console error is shown and user must (4) click Sign In again to enter the application at which point the user is directly logged in (not login prompt)
My Auth.Config is standard: const oAuthConfig = { issuer: 'REDACTED', redirectUri: baseUrl, clientId: 'REDACTED', responseType: 'code', scope: 'offline_access REDACTED', requireHttps: true, }; I'm using embedded (ABP) OpenIddict on the server.
7 Answer(s)
-
0
Hi, could you give me your package.json file. I need to know which version of abp you are using
-
0
{ "name": "REDACTED", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:local": "ng build --configuration local", "build:prod": "ng build --configuration production", "build:staging": "ng build --configuration staging", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~8.0.4", "@abp/ng.core": "~8.0.4", "@abp/ng.oauth": "~8.0.4", "@abp/ng.setting-management": "~8.0.4", "@abp/ng.theme.shared": "~8.0.4", "@angular/animations": "~17.0.0", "@angular/common": "~17.0.0", "@angular/compiler": "~17.0.0", "@angular/core": "~17.0.0", "@angular/forms": "~17.0.0", "@angular/localize": "~17.0.0", "@angular/platform-browser": "~17.0.0", "@angular/platform-browser-dynamic": "~17.0.0", "@angular/router": "~17.0.0", "@angular/service-worker": "~17.0.0", "@ng-bootstrap/ng-bootstrap": "16.0.0", "@popperjs/core": "^2.11.6", "@stripe/stripe-js": "^2.1.7", "@volo/abp.commercial.ng.ui": "~8.0.4", "@volo/abp.ng.account": "~8.0.4", "@volo/abp.ng.audit-logging": "~8.0.4", "@volo/abp.ng.file-management": "~8.0.4", "@volo/abp.ng.gdpr": "~8.0.4", "@volo/abp.ng.identity": "~8.0.4", "@volo/abp.ng.language-management": "~8.0.4", "@volo/abp.ng.openiddictpro": "~8.0.4", "@volo/abp.ng.saas": "~8.0.4", "@volo/abp.ng.text-template-management": "~8.0.4", "@volo/ngx-lepton-x.core": "~3.0.4", "@volosoft/abp.ng.theme.lepton-x": "~3.0.1", "dxf-parser": "^1.1.2", "ngx-stripe": "17.0.1", "pdfmake": "^0.2.9", "qrcode": "1.5.3", "rxjs": "7.8.1", "ts-node": "^10.9.1", "tslib": "^2.1.0", "zone.js": "~0.14.0" }, "devDependencies": { "@abp/ng.schematics": "~8.0.4", "@angular-devkit/build-angular": "~17.0.0", "@angular-devkit/core": "~17.0.0", "@angular-devkit/schematics": "~17.0.0", "@angular-eslint/builder": "~17.0.0", "@angular-eslint/eslint-plugin": "~17.0.0", "@angular-eslint/eslint-plugin-template": "~17.0.0", "@angular-eslint/schematics": "~17.0.0", "@angular-eslint/template-parser": "~17.0.0", "@angular/cli": "~17.0.0", "@angular/compiler-cli": "~17.0.0", "@angular/language-service": "~17.0.0", "@schematics/angular": "~17.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "6.9.1", "@typescript-eslint/parser": "6.9.1", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^17.0.0", "typescript": "~5.2.0" } }
-
0
Hi, i couldn't produce your problem. maybe setting oidc value to false solve your problem.
this.authService.oidc = false; -
0
Typescript is reporting: Error: src/app/home/home.component.ts:216:22 - error TS2339: Property 'oidc' does not exist on type 'AuthService'.
216 this.authService.oidc = false; ~~~~
I tried adding oidc: false to const oAuthConfig = { }, but still the same issue. The angular-oauth2-oidc library reports that the oidc configuration parameter only effects implicit grant. I am using auth code grant.
https://manfredsteyer.github.io/angular-oauth2-oidc/docs/classes/AuthConfig.html#oidc Public Optional oidc Default value : true Defined in projects/lib/src/auth.config.ts:43 Defines whether to use OpenId Connect during implicit flow.
Please let me know if you have any other ideas.
-
0
I believe that I found the issue. The problem was that we weren't handling www.mydomain.com vs mydomain.com correctly.
Some users were entering www.mydomain.com and others were using mydomain.com. The front end had the URL entered by the user, while the backend was using mydomain.com. The mismatch caused an issue for the frontend after the redirect because it wasn't finding the values in localstorage using www.mydomain.com. i.e.) if the user enters mydomain.com it works, and if the user enters www.mydomain.com it generates the reported console error on the first attempt.I have created a rule in nginx.conf to redirect www.mydomain.com to mydomain.com and it is now working. Please leave this ticket open for a few days until QA has approved the fix.
-
0
Hey, is your problem solved?
-
0
Yes, the url change was the root cause. An nginx config change resolved the issue.