- ABP Framework version: v8.0.4
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi Support Team,
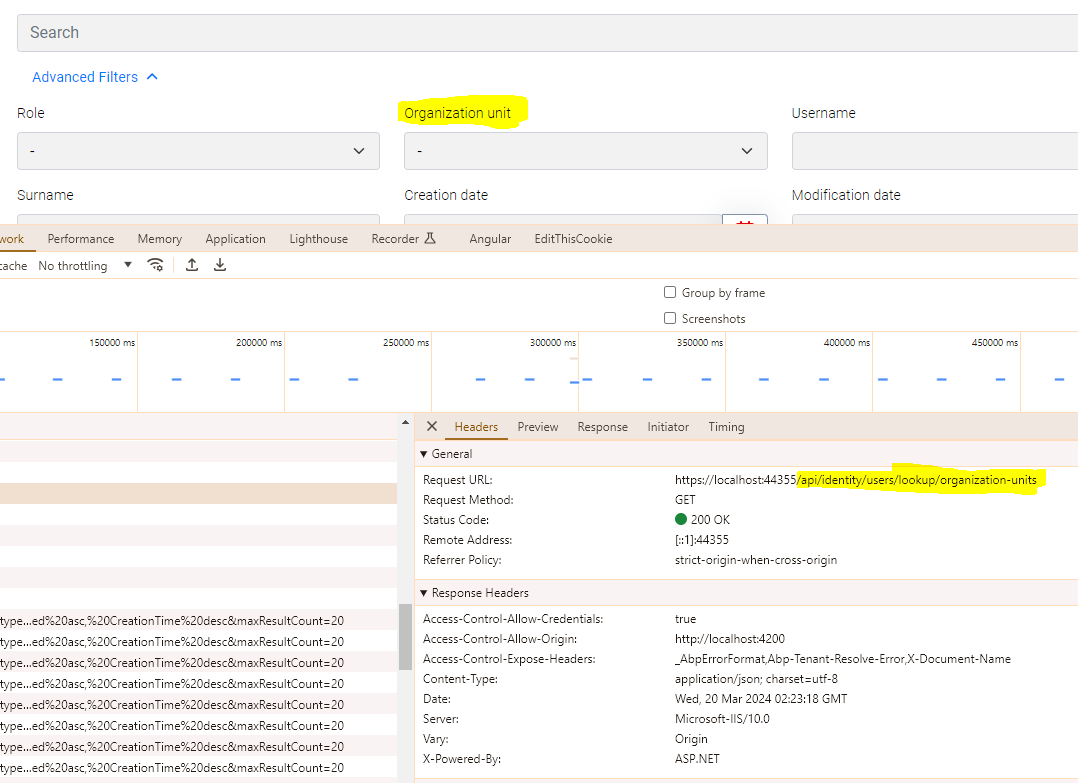
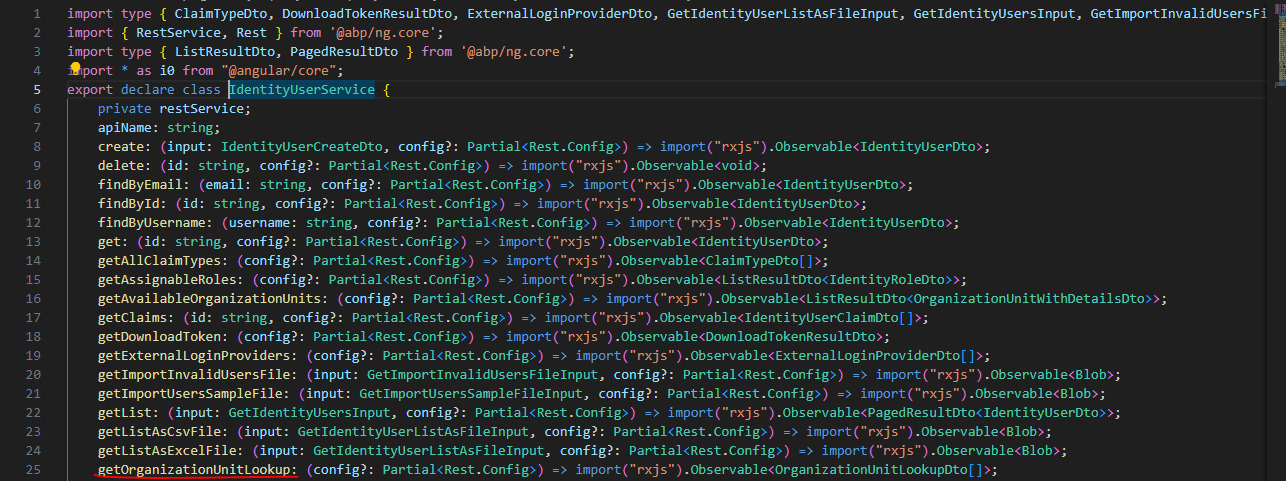
I want to customize method logic of the below API endpoint api/identity/users/lookup/organization-units, but I am unable to find the method anywhere in your source code:
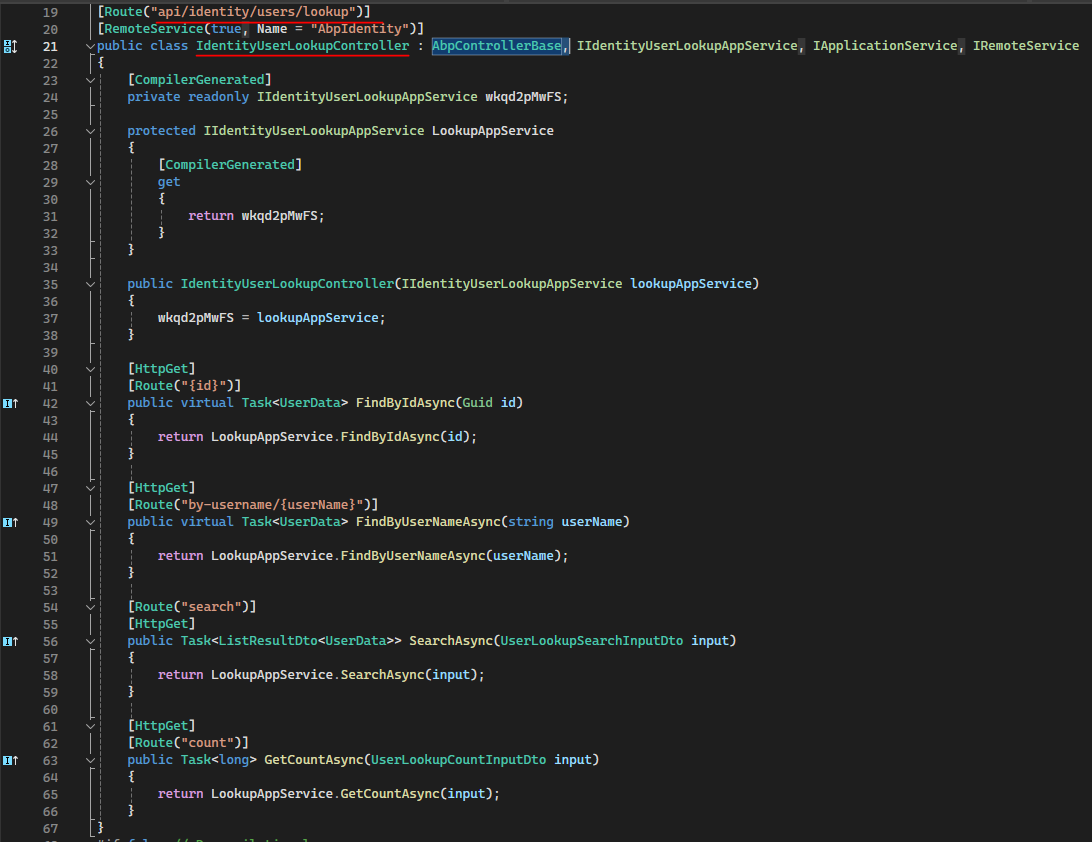
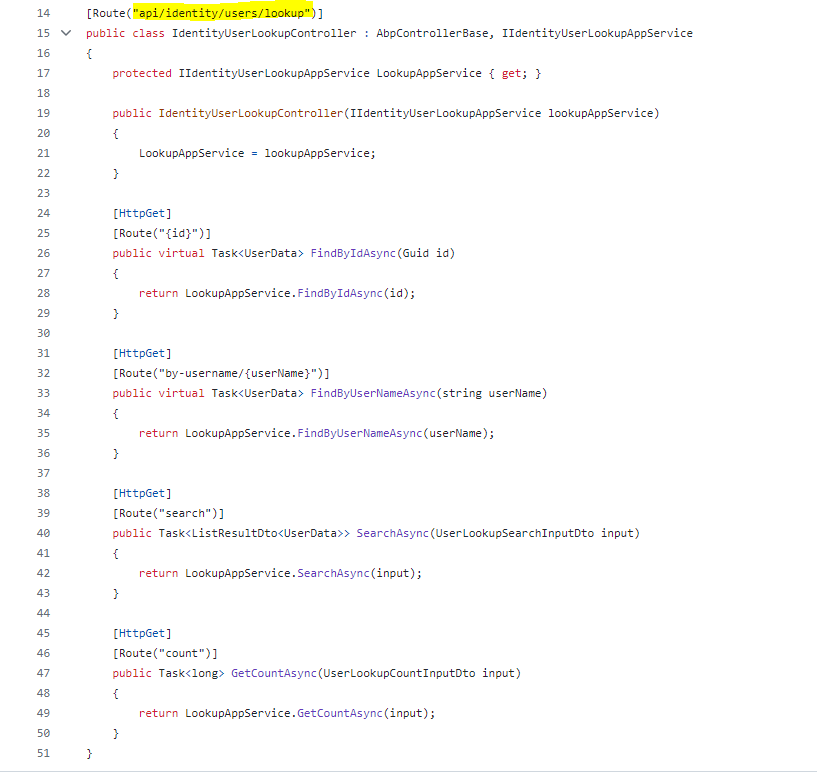
There is IdentityUserLookupController.cs, but it doesn't declare the method:

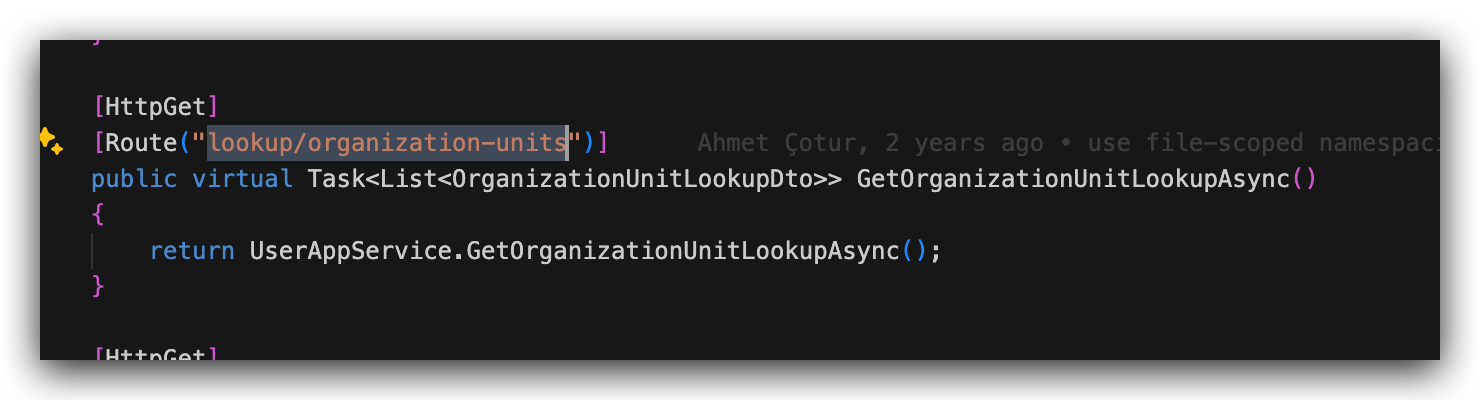
Where do I find it for service exposing?
6 Answer(s)
-
0
hi
The source code files are:
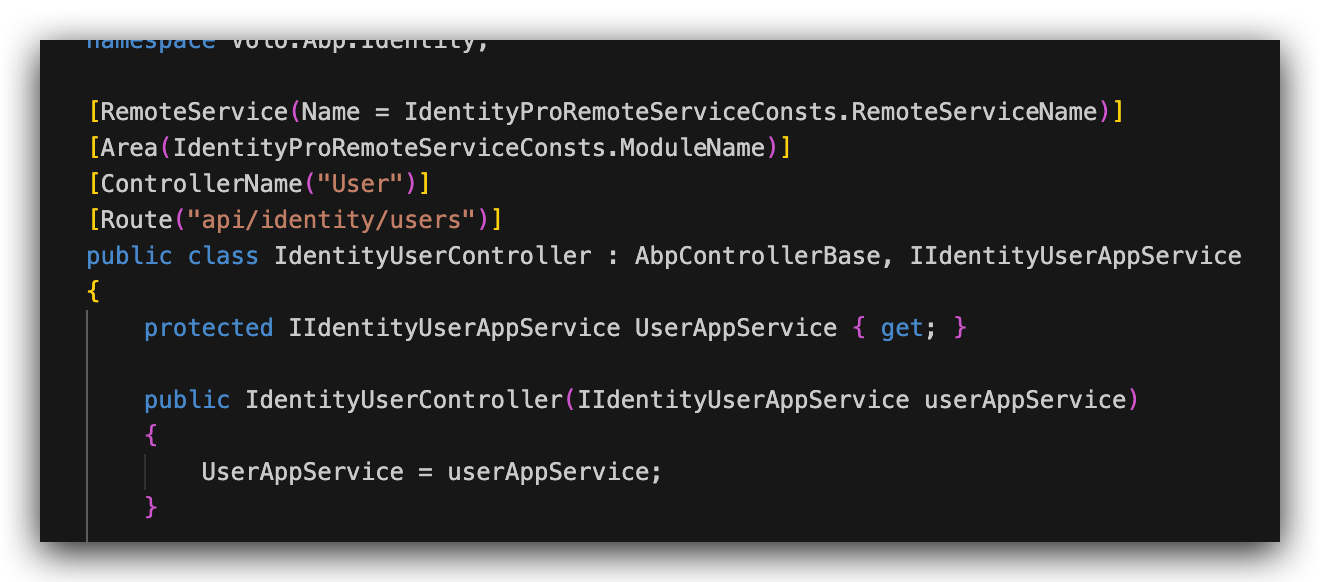
identity-pro/src/Volo.Abp.Identity.Pro.HttpApi/Volo/Abp/Identity/IdentityUserLookupController.cs ⬇️⬇️⬇️ identity-pro/src/Volo.Abp.Identity.Pro.Application/Volo/Abp/Identity/IdentityUserLookupAppService.cs ⬇️⬇️⬇️ identity-pro/src/Volo.Abp.Identity.Pro.Application/Volo/Abp/Identity/Integration/IdentityUserIntegrationService.cs -
0
-
0
-
0
The return dto
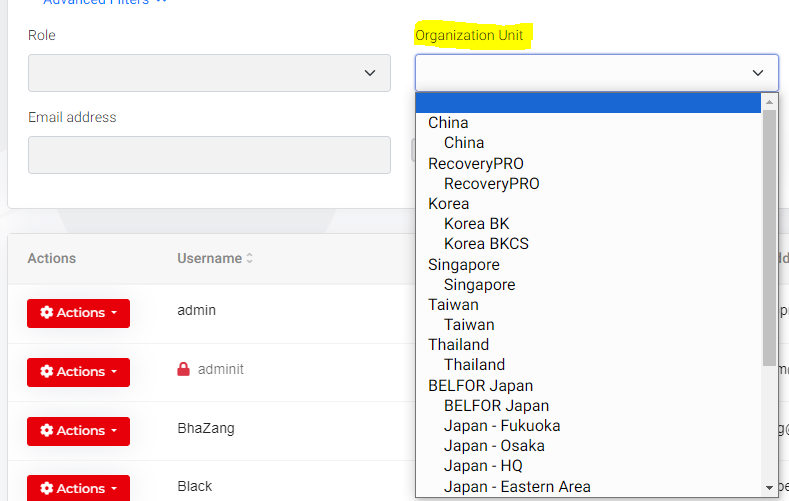
OrganizationUnitLookupDtoonly containsIdandDisplayName, what I am looking for is theParentIdfield as well. Before upgrade, I handled the dropdown so that I could add indents as below:Here was the code, called another sorted list and handled HTML elements:
ngAfterViewInit(): void { var organizationUnit = document.querySelector("#organizationUnitIdFilter"); var option = ''; this.orgService.getOrganizationUnitsList().subscribe( data => { this.countryOptions = data; var index = 1; this.countryOptions.forEach(element => { let spaceChild = ''; if (element.parentId) { spaceChild = '<span> </span>'; } option += '<option value="' + index++ + ': ' + element.id + '"' + ' [hidden]="' + element.isDisabled + '">' + spaceChild + element.displayName + '</option>'; }) organizationUnit.innerHTML = '<option></option>' + option; }, error => { console.log(error); } ); }After upgraded, the dropdown looks the same, but
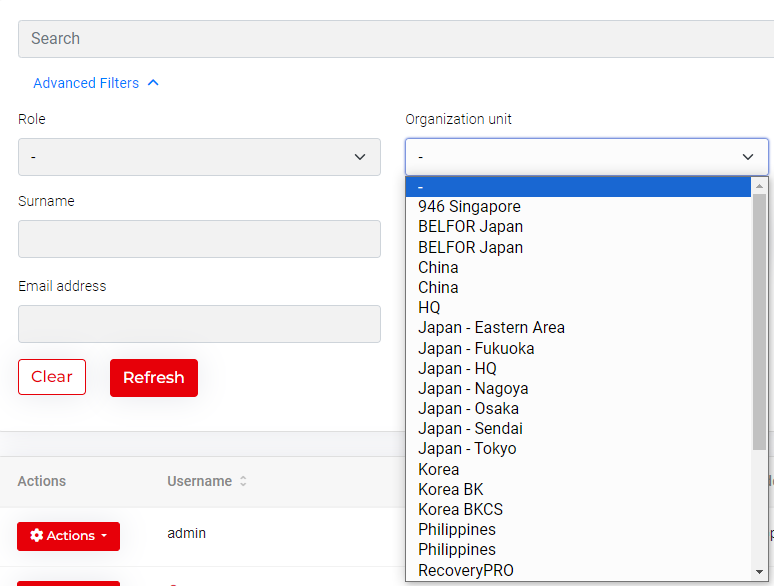
Idinput seems from the original list withoutngAfterViewInit:
For example, if I select
China, thenIdof946 Singaporeis passed.Do you have any idea?
-
0
hi
This seems like a UI issue, I don't have any idea, you can continue debugging to see why the id is incorrect.
Thanks.
-
0