- ABP Framework version: v8.1.1
- UI Type: Angular
- Database System: EF Core (SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
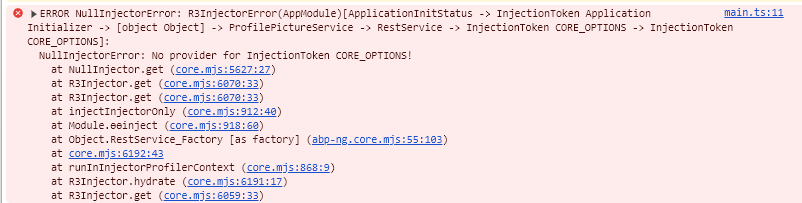
- Exception message and full stack trace:
- Steps to reproduce the issue:
I have upgraded to 8.1.1. and now i cannot compile my angular project. I get the following error:
Please assist
7 Answer(s)
-
0
Here is my package.json after the upgrade:
{ "name": "Cloud", "version": "1.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~8.1.1", "@abp/ng.core": "~8.1.1", "@abp/ng.oauth": "~8.1.1", "@abp/ng.setting-management": "~8.1.1", "@abp/ng.theme.shared": "~8.1.1", "@angular/animations": "~17.0.0", "@angular/common": "~17.0.0", "@angular/compiler": "~17.0.0", "@angular/core": "~17.0.0", "@angular/forms": "~17.0.0", "@angular/localize": "~17.0.0", "@angular/platform-browser": "~17.0.0", "@angular/platform-browser-dynamic": "~17.0.0", "@angular/router": "~17.0.0", "@volo/abp.commercial.ng.ui": "~8.1.1", "@volo/abp.ng.account": "~8.1.1", "@volo/abp.ng.audit-logging": "~8.1.1", "@volo/abp.ng.gdpr": "~8.1.1", "@volo/abp.ng.identity": "~8.1.1", "@volo/abp.ng.language-management": "~8.1.1", "@volo/abp.ng.openiddictpro": "~8.1.1", "@volo/abp.ng.saas": "~8.1.1", "@volo/abp.ng.text-template-management": "~8.1.1", "@volosoft/abp.ng.theme.lepton-x": "~3.1.1", "rxjs": "~7.8.0", "tslib": "^2.0.0", "zone.js": "~0.14.0" }, "devDependencies": { "@abp/ng.schematics": "~8.1.1", "@angular-devkit/build-angular": "^17.3.0", "@angular-eslint/builder": "~17.0.0", "@angular-eslint/eslint-plugin": "~17.0.0", "@angular-eslint/eslint-plugin-template": "~17.0.0", "@angular-eslint/schematics": "~17.0.0", "@angular-eslint/template-parser": "~17.0.0", "@angular/cli": "~17.0.0", "@angular/compiler-cli": "~17.0.0", "@angular/language-service": "~17.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.0.0", "@typescript-eslint/eslint-plugin": "6.9.1", "@typescript-eslint/parser": "6.9.1", "eslint": "^8.0.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.0.0", "ng-packagr": "~17.0.0", "typescript": "~5.2.0" } }
-
0
Hello,
Try to delete
node_modulesfolder andyarn.lockjson file from Angular project.Run command: yarnand then try to run again
thanks
-
0
I have done what you suggested, but the issue remains
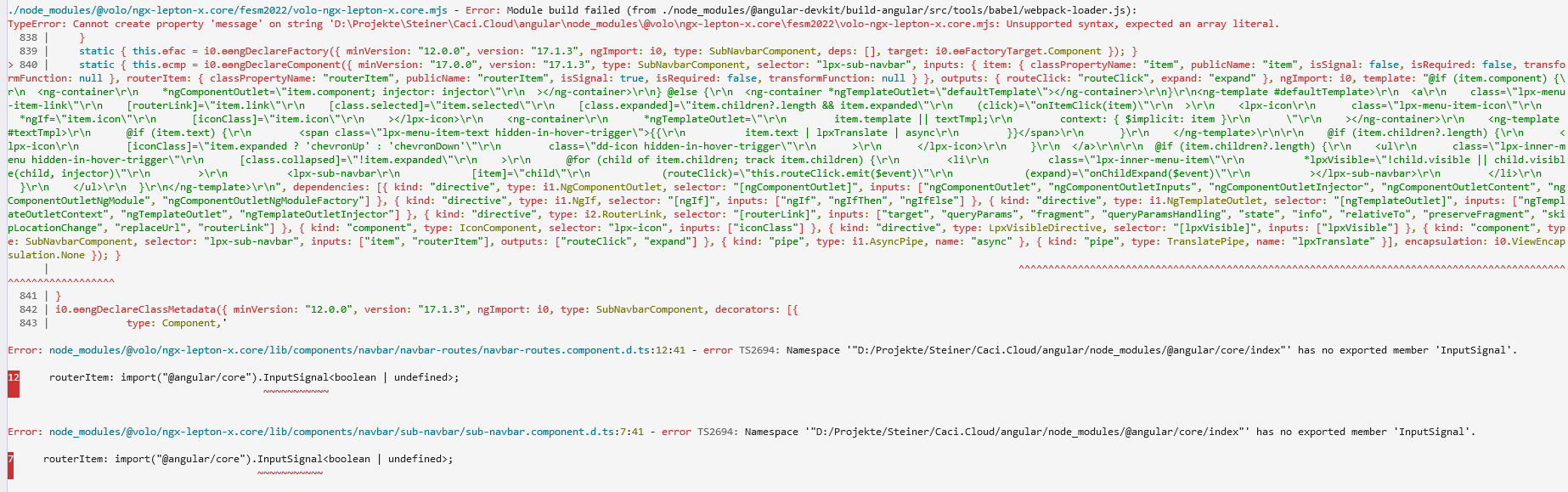
Build at: 2024-04-18T08:42:25.155Z - Hash: 7263d5eb3af29231 - Time: 1013ms ./node_modules/@volo/ngx-lepton-x.core/fesm2022/volo-ngx-lepton-x.core.mjs - Error: Module build failed (from ./node_modules/@angular-devkit/build-angular/src/tools/babel/webpack-loader.js): TypeError: Cannot create property 'message' on string 'D:\Projekte\Steiner\Caci.Cloud\angular\node_modules@volo\ngx-lepton-x.core\fesm2022\volo-ngx-lepton-x.core.mjs: Unsupported syntax, expected an array literal. 838 | } 839 | static { this.ɵfac = i0.ɵɵngDeclareFactory({ minVersion: "12.0.0", version: "17.1.3", ngImport: i0, type: SubNavbarComponent, deps: [], target: i0.ɵɵFactoryTarget.Component }); }
840 | static { this.ɵcmp = i0.ɵɵngDeclareComponent({ minVersion: "17.0.0", version: "17.1.3", type: SubNavbarComponent, selector: "lpx-sub-navbar", inputs: { item: { classPropertyName: "item", publicName: "item", isSignal: false, isRequired: false, transformFunction: null }, routerItem: { classPropertyName: "routerItem", publicName: "routerItem", isSignal: true, isRequired: false, transformFunction: null } }, outputs: { routeClick: "routeClick", expand: "expand" }, ngImport: i0, template: "@if (item.component) {\r\n <ng-container\r\n *ngComponentOutlet="item.component; injector: injector"\r\n ></ng-container>\r\n} @else {\r\n <ng-container *ngTemplateOutlet="defaultTemplate"></ng-container>\r\n}\r\n<ng-template #defaultTemplate>\r\n <a\r\n class="lpx-menu-item-link"\r\n [routerLink]="item.link"\r\n [class.selected]="item.selected"\r\n [class.expanded]="item.children?.length && item.expanded"\r\n (click)="onItemClick(item)"\r\n >\r\n <lpx-icon\r\n class="lpx-menu-item-icon"\r\n *ngIf="item.icon"\r\n [iconClass]="item.icon"\r\n ></lpx-icon>\r\n <ng-container\r\n *ngTemplateOutlet="\r\n item.template || textTmpl;\r\n context: { $implicit: item }\r\n "\r\n ></ng-container>\r\n <ng-template #textTmpl>\r\n @if (item.text) {\r\n <span class="lpx-menu-item-text hidden-in-hover-trigger">{{\r\n item.text | lpxTranslate | async\r\n }}</span>\r\n }\r\n </ng-template>\r\n\r\n @if (item.children?.length) {\r\n <lpx-icon\r\n [iconClass]="item.expanded ? 'chevronUp' : 'chevronDown'"\r\n class="dd-icon hidden-in-hover-trigger"\r\n >\r\n </lpx-icon>\r\n }\r\n </a>\r\n\r\n @if (item.children?.length) {\r\n <ul\r\n class="lpx-inner-menu hidden-in-hover-trigger"\r\n [class.collapsed]="!item.expanded"\r\n >\r\n @for (child of item.children; track item.children) {\r\n <li\r\n class="lpx-inner-menu-item"\r\n *lpxVisible="!child.visible || child.visible(child, injector)"\r\n >\r\n <lpx-sub-navbar\r\n [item]="child"\r\n (routeClick)="this.routeClick.emit($event)"\r\n (expand)="onChildExpand($event)"\r\n ></lpx-sub-navbar>\r\n </li>\r\n }\r\n </ul>\r\n }\r\n</ng-template>\r\n", dependencies: [{ kind: "directive", type: i1.NgComponentOutlet, selector: "[ngComponentOutlet]", inputs: ["ngComponentOutlet", "ngComponentOutletInputs", "ngComponentOutletInjector", "ngComponentOutletContent", "ngComponentOutletNgModule", "ngComponentOutletNgModuleFactory"] }, { kind: "directive", type: i1.NgIf, selector: "[ngIf]", inputs: ["ngIf", "ngIfThen", "ngIfElse"] }, { kind: "directive", type: i1.NgTemplateOutlet, selector: "[ngTemplateOutlet]", inputs: ["ngTemplateOutletContext", "ngTemplateOutlet", "ngTemplateOutletInjector"] }, { kind: "directive", type: i2.RouterLink, selector: "[routerLink]", inputs: ["target", "queryParams", "fragment", "queryParamsHandling", "state", "info", "relativeTo", "preserveFragment", "skipLocationChange", "replaceUrl", "routerLink"] }, { kind: "component", type: IconComponent, selector: "lpx-icon", inputs: ["iconClass"] }, { kind: "directive", type: LpxVisibleDirective, selector: "[lpxVisible]", inputs: ["lpxVisible"] }, { kind: "component", type: SubNavbarComponent, selector: "lpx-sub-navbar", inputs: ["item", "routerItem"], outputs: ["routeClick", "expand"] }, { kind: "pipe", type: i1.AsyncPipe, name: "async" }, { kind: "pipe", type: TranslatePipe, name: "lpxTranslate" }], encapsulation: i0.ViewEncapsulation.None }); } | ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ 841 | } 842 | i0.ɵɵngDeclareClassMetadata({ minVersion: "12.0.0", version: "17.1.3", ngImport: i0, type: SubNavbarComponent, decorators: [{ 843 | type: Component,' Error: node_modules/@volo/ngx-lepton-x.core/lib/components/navbar/navbar-routes/navbar-routes.component.d.ts:12:41 - error TS2694: Namespace '"D:/Projekte/Steiner/Caci.Cloud/angular/node_modules/@angular/core/index"' has no exported member 'InputSignal'. 12 routerItem: import("@angular/core").InputSignal<boolean | undefined>; ~~~~~~~~~~~ Error: node_modules/@volo/ngx-lepton-x.core/lib/components/navbar/sub-navbar/sub-navbar.component.d.ts:7:41 - error TS2694: Namespace '"D:/Projekte/Steiner/Caci.Cloud/angular/node_modules/@angular/core/index"' has no exported member 'InputSignal'. 7 routerItem: import("@angular/core").InputSignal<boolean | undefined>; ~~~~~~~~~~~ × Failed to compile.
-
0
Hello,
can you please create a new template application with v8.1.1 and try to run it. let me know whether it runs or show same error
thanks
-
0
-
0
Hello, I have checked at my end and its working fine, I am sharing my
package.jsonfile please update it with yourpackage.jsonfile. After that deleteyarn.lockfile and run commandyarnandnpm start.{ "name": "Cloud", "version": "1.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~8.1.1", "@abp/ng.core": "~8.1.1", "@abp/ng.oauth": "~8.1.1", "@abp/ng.setting-management": "~8.1.1", "@abp/ng.theme.shared": "~8.1.1", "@volo/abp.commercial.ng.ui": "~8.1.1", "@volo/abp.ng.account": "~8.1.1", "@volo/abp.ng.audit-logging": "~8.1.1", "@volo/abp.ng.gdpr": "~8.1.1", "@volo/abp.ng.identity": "~8.1.1", "@volo/abp.ng.openiddictpro": "~8.1.1", "@volo/abp.ng.language-management": "~8.1.1", "@volo/abp.ng.saas": "~8.1.1", "@volo/abp.ng.text-template-management": "~8.1.1", "@volosoft/abp.ng.theme.lepton-x": "~3.1.1", "@angular/animations": "~17.1.0", "@angular/common": "~17.1.0", "@angular/compiler": "~17.1.0", "@angular/core": "~17.1.0", "@angular/forms": "~17.1.0", "@angular/localize": "~17.1.0", "@angular/platform-browser-dynamic": "~17.1.0", "@angular/platform-browser": "~17.1.0", "@angular/router": "~17.1.0", "rxjs": "~7.8.0", "tslib": "^2.0.0", "zone.js": "~0.14.0" }, "devDependencies": { "@abp/ng.schematics": "~8.1.1", "@angular-devkit/build-angular": "~17.1.0", "@angular-eslint/builder": "~17.2.0", "@angular-eslint/eslint-plugin": "~17.2.0", "@angular-eslint/eslint-plugin-template": "~17.2.0", "@angular-eslint/schematics": "~17.2.0", "@angular-eslint/template-parser": "~17.2.0", "@angular/cli": "~17.1.0", "@angular/compiler-cli": "~17.1.0", "@angular/language-service": "~17.1.0", "@types/jasmine": "~3.6.0", "@types/node": "^20.0.0", "@typescript-eslint/eslint-plugin": "6.9.1", "@typescript-eslint/parser": "6.9.1", "eslint": "^8.0.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.0.0", "typescript": "~5.3.0" } }
-
0
I got it working, but I had to update my node version from 18.13.0 to 18.18.0.