Hi,
I would like to introduce my payment plan as per features on public web. what would be the procedure/steps to introduce plans on public web.
- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
5 Answer(s)
-
0
Hello,
please check this doc https://docs.abp.io/en/commercial/latest/modules/payment#payment-plans-page if find helpful?
thanks
-
0
Hello,
please check this doc https://docs.abp.io/en/commercial/latest/modules/payment#payment-plans-page if find helpful?
thanks
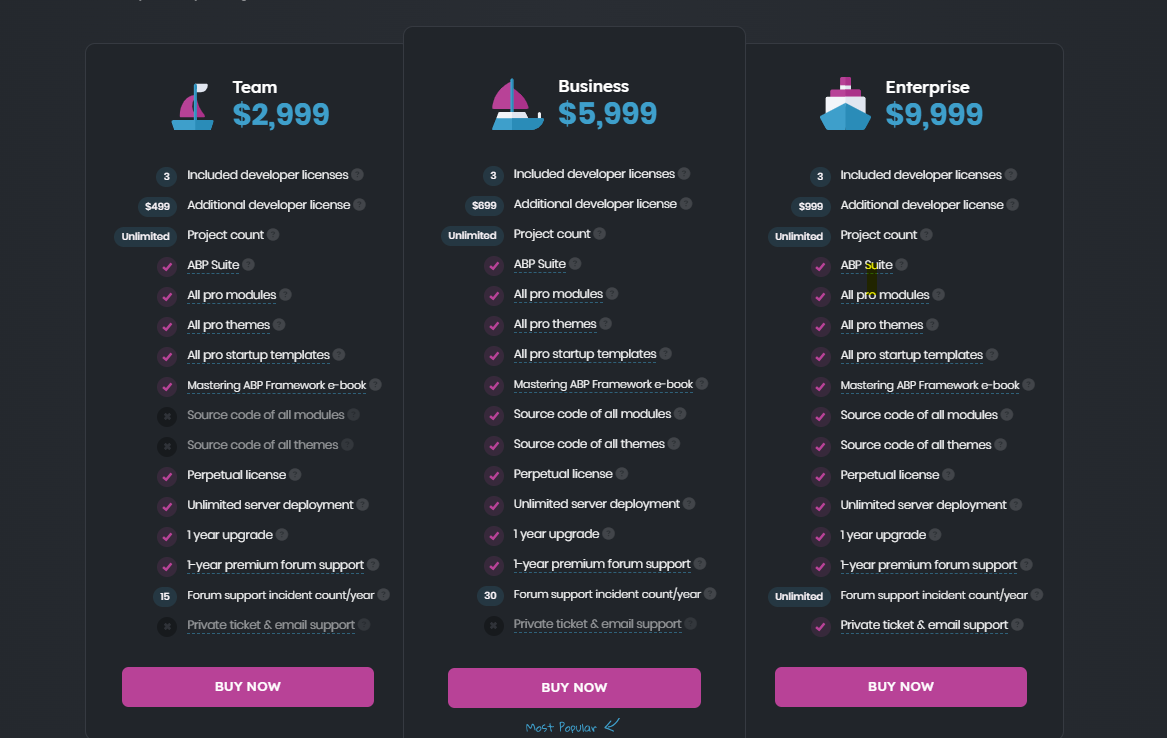
Document is related to payment module not related to public web where features introduce to register and price plan as per the edition just like a pricing menu in abp.io. Below screen shot for the reference. Kindly provide complete documentation related to the below sample page. thanks

-
0
any update ??
-
0
Hi
Have you check the document?
https://docs.abp.io/en/commercial/latest/modules/payment
-
0
Hi,
Payment module doesn't provide any payment plans page or a pricing page. You should implement it yourself according to your requirements.
You can take use LeptonX HTML demo pages and get plain HTML to implement in your own project: https://x.leptontheme.com/side-menu/custom-pages/pricing
You can use leptonx demo pages in your application without adding extra CSS files

























































