- ABP Framework version: v8.1.0
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
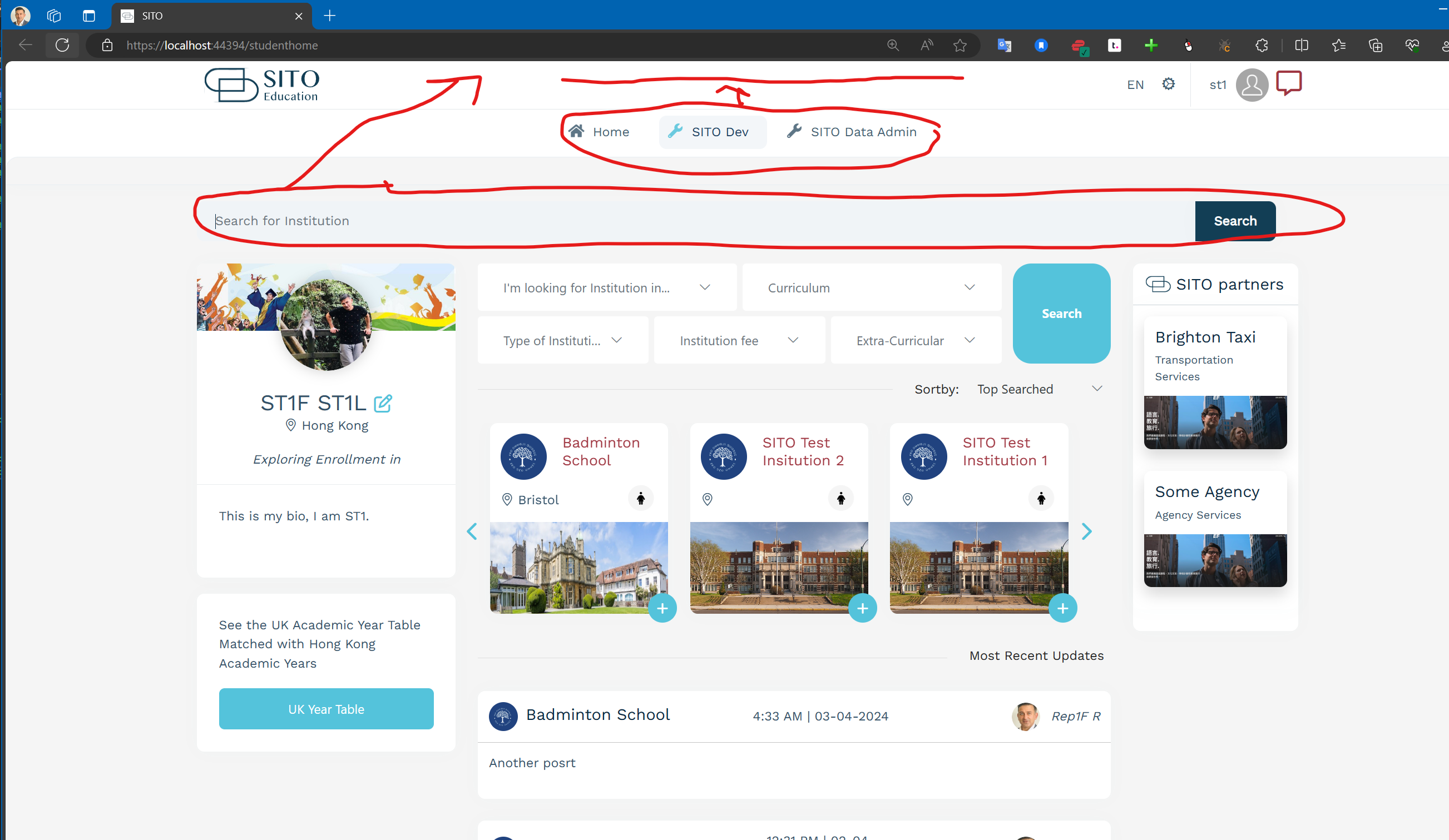
I am trying to customize my Main Header and Toolbar, and I want to move the Main Menu into the Main Header. Also need a search box in the Main Header to the left of the menu. Here are some screenshots of where I am , and where I want to be:
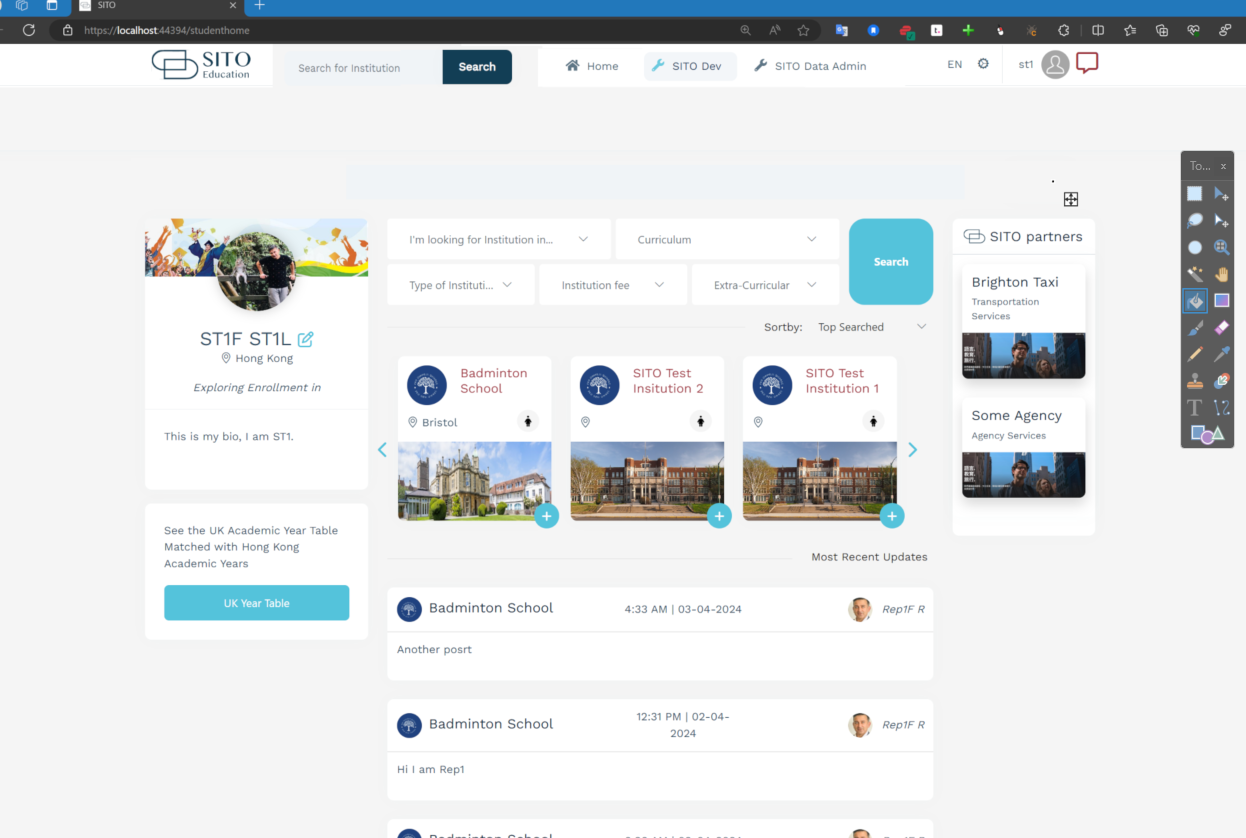
and this is how I would like the Main Header to look :
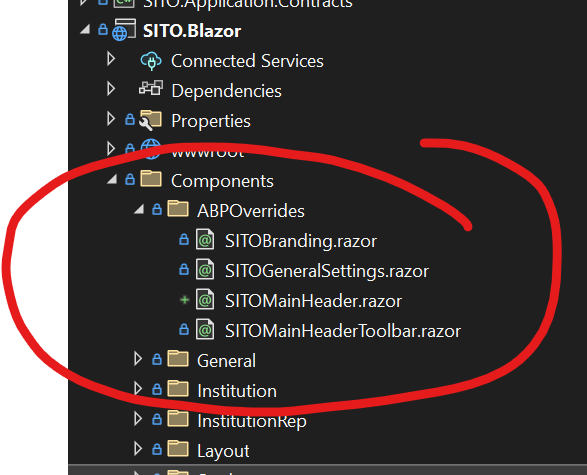
as it stands, I have overrided MainHeaderBranding, GeneralSettings, MainHeaderToolbar. But when I override MainHeader I just get a blank canvas and an exception. So I need the MainHeader to incorporate all my other overrides, and then allow me to add the Search Box and to move the Main Menu .
I have seen this question asked in a few different ways but no definite answer on how to customize this. Would really appreciate a clear step by step answer on how to accomplish this.
Thanks,
Karim
1 Answer(s)
-
0
Hi,
You can try this:
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu.Navigation @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu.MainHeader @using Volo.Abp.DependencyInjection @inherits MainHeader @attribute [Dependency(ReplaceServices = true)] @attribute [ExposeServices(typeof(MainHeader))] <header> <div class="lpx-header-top"> <MainHeaderBranding/> <Addons> <Addon AddonType="AddonType.Body"> <TextEdit Placeholder="Search for institution" /> </Addon> <Addon AddonType="AddonType.End"> <Button Color="Color.Secondary">Search</Button> </Addon> </Addons> <div class="lpx-header-bottom lpx-nav"> <nav class="lpx-nav"> <ul class="lpx-nav-menu"> <MainMenu /> </ul> </nav> </div> <MainHeaderToolbar Reverse="true" /> </div> </header>