Hi devs,
We are using the angular version of ABP commercial and we want to modify the login process a little bit by making an API call to an external service where we first verify the user credentials entered into the cshtml login form and then log the user into asp upon success. This logic we want to handle in the login.cshtml.cs file because it makes most sense in our case. We want to also modify the login form itself to show additional fields.
For this, we have tried to overwrite the login.cshtml but then the login button stops working if we also overwrite the login.cshtml.cs file. we put the files in here to overwrite them:** /aspnet-core/src/Pm.GovernmentGpt.HttpApi.Host/Pages/Account/Login.cshtml** and for the cshtml file it works we used the code for the login.cshtml we found here (https://community.abp.io/posts/how-to-customize-the-login-page-of-an-abp-blazor-application-by4o9yms) as well as from the source code of the module, but as soon as we copy the login.cshtml.cs file from the source code into the directory mentioned above, the login button does nothing. Any ideas/hints as to why?
Thanks
1 Answer(s)
-
0
Hi,
we used the code for the login.cshtml we found here (https://community.abp.io/posts/how-to-customize-the-login-page-of-an-abp-blazor-application-by4o9yms) as well as from the source code of the module
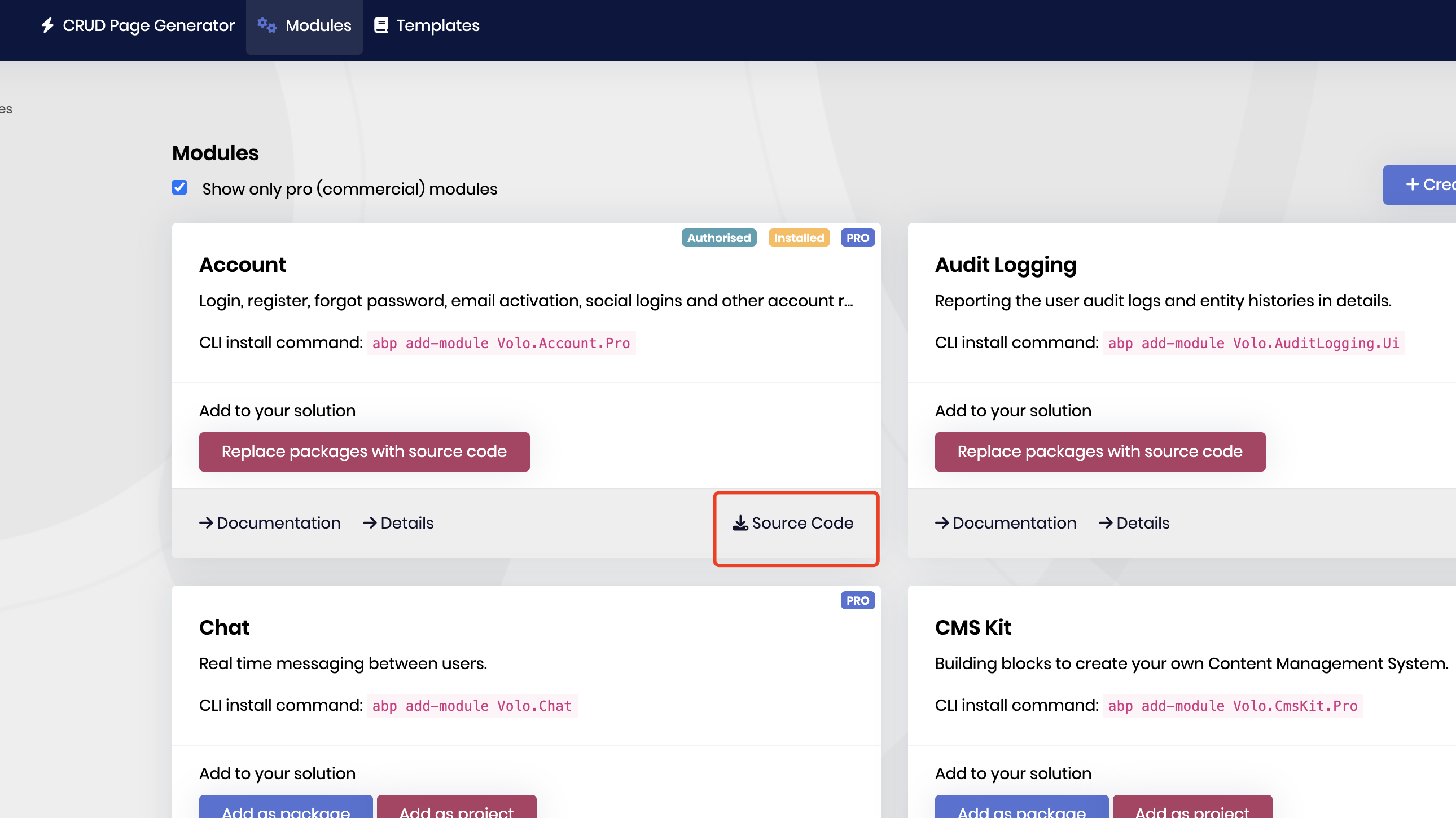
You can download the source code for the account module to find the login page source code
but as soon as we copy the login.cshtml.cs file from the source code into the directory mentioned above, the login button does nothing. Any ideas/hints as to why?
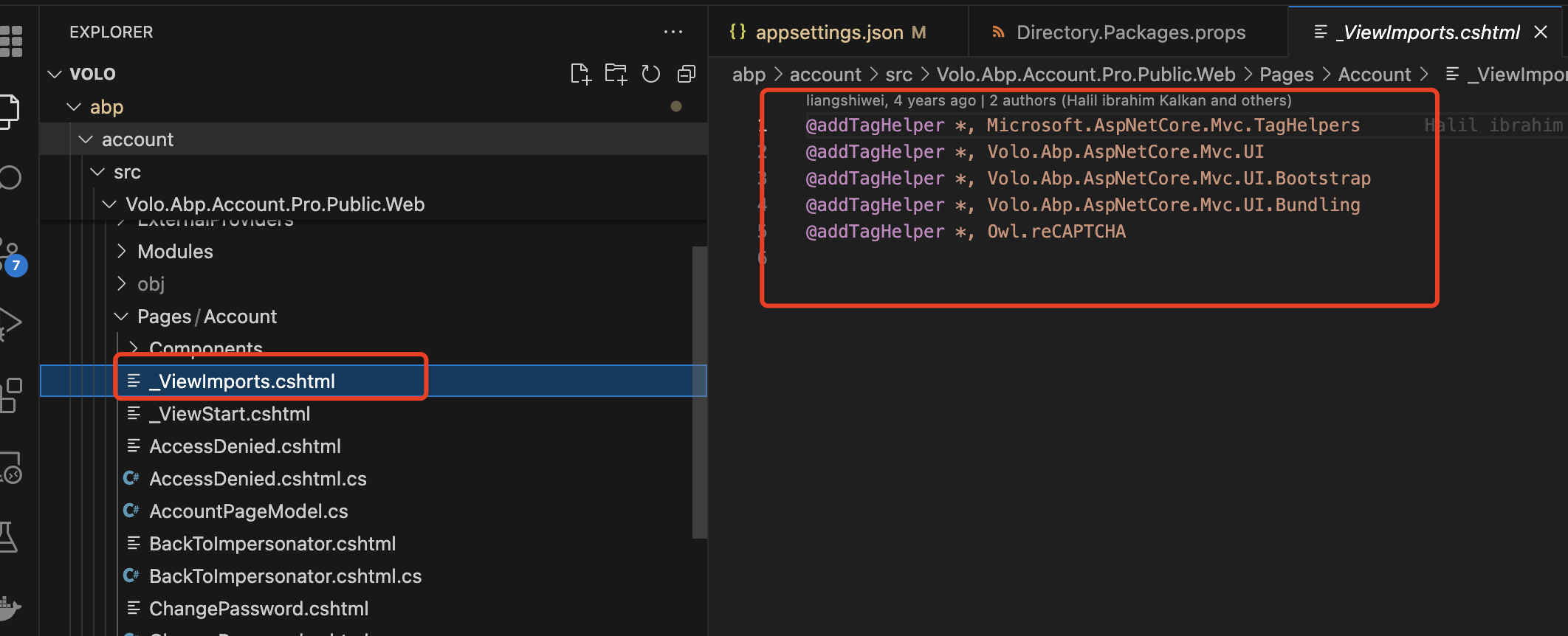
Maybe you need to add tag helper reference to the
_ViewImports.cshtml